فایل .htaccess وردپرس چیست؟ اگر این سؤال ذهن شما را مشغول کرده، در حال حاضر در مسیر صحیح هستید تا یک توسعه دهنده وردپرس عالی شوید، زیرا دانستن کارهایی که هر پرونده در وردپرس انجام می دهد مهم است و اگر تجزیه کنید و بفهمید که هر فایل در ساختار وردپرس چه کاری انجام می دهد، هضم همه چیز آسان می شود.

فایل .htaccess چیست؟
فایل وردپرس .htaccess یکی از فایلهای اصلی است که می تواند برای بهینه سازی سرعت وب سایت ، بهبود امنیت آن و همچنین تنظیم قوانین تغییر مسیر خاص در وب سایت وردپرس شما استفاده شود.
هدف اصلی .htaccess تعریف قوانینی برای سرورهای وب (Apache) در مورد نحوه عملکرد وب سایت شما (وردپرس) است. پرونده پیش فرض وردپرس .htaccess چگونگی نمایش لینک ها (پیوندهای یکتا) در سایت وردپرس شما را کنترل می کند، اما کارهای بیشتری در رابطه با پرونده htaccess در وردپرس وجود دارد.
قبل از شروع
ویرایش فایل های وردپرس بدون تهیه نسخه پشتیبان، هرگز ایده خوبی نیست. از این رو ، پیشنهاد می کنم قبل از ویرایش پرونده .htaccess یکی از روش های زیر را به کار ببرید:
- تهیه نسخه پشتیبان از وب سایت – شما باید از سایت خود یک نسخه پشتیبان تهیه کنید تا در صورت هر گونه مشکل سایت خود را برگردانید.
- راه اندازی سایت در لوکال هاست – شما می توانید از سایت خود کپی بگیرید و آن را بر روی کامپیوتر خود نصب کنید و در آنجا تغییرات خود را انجام دهید و در صورتی که هیچ مشکلی نداشت بیاید و در سایت اصلی هم اعمال کنید.
- پشتیبان گیری از فایل .htaccess – خیلی راحت فایل .htaccess را انتخاب کنید و آن را دانلود کنید تا در صورت هر گونه ویرایش اشتباه یا به وجود آمدن مشکل، آن را به سایت خود برگردانید.
نحوه دسترسی به فایل .htaccess
دو سؤال اول که مبتدیان وردپرس می پرسند “فایل htaccess در وردپرس کجاست؟” و “چگونه به پرونده htaccess دسترسی پیدا کنیم؟” خوب ، می توانید فایل htaccess را در روت اصلی سایت (public_html) وب سایت وردپرس خود پیدا کنید.
اگر نمی توانید فایل htaccess را در فهرست روت اصلی سایت وردپرس خود پیدا کنید، .htaccess به صورت پیش فرض جزو فایل های مخفی شده است و به همین خاطر با “.” شروع می شود. و یا ممکن است فایل .htaccess به صورت پیشفرض در سایت شما وجود نداشته باشد.
نحوه نمایش فایل های مخفی در وردپرس
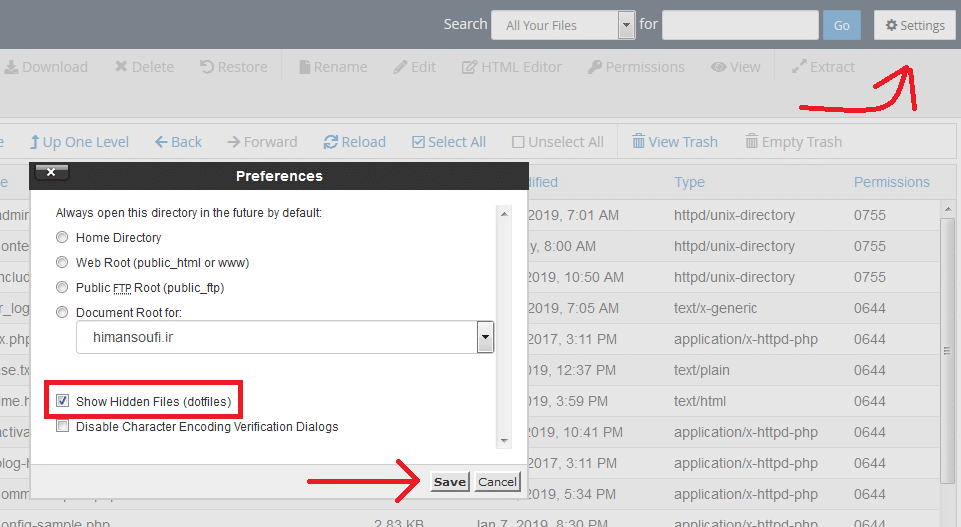
وقتی وارد هاست خود و سپس روت اصلی سایت شدید در بالا ابتدا بر روی Settings کلیک کنید و سپس تیک گزینه ” Show Hidden Files (dotfiles) “ را فعال کنید و بر روی Save کلیک کنید.
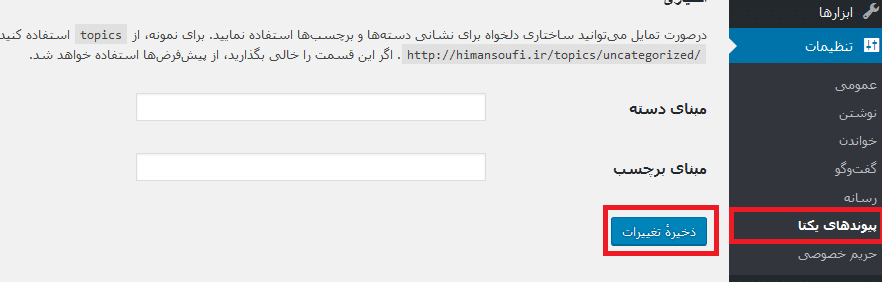
اگر بعد از نمایش فایل های مخفی وردپرس هم فایل htaccess را پیدا نکردید، برای تولید یک فایل جدید به پیشخوان وردپرس » تنظیمات » پیوند های یکتا بروید و بر روی ذخیره تنظیمات کلیک کنید. اینگونه فایل htaccess بازسازی می شود.
خب حالا به راحتی می توانید فایل htaccess را مشاهده کنید و آن را در حالت ویرایش قرار دهید.
با فایل .htaccess وردپرس چه کاری می توانید انجام دهید؟
اکنون که می دانید چگونه می توانید به پرونده htaccess دسترسی داشته باشید، وقت آن است که یک شیرجه بلند بزنید و تغییرات را در فایل htaccess وردپرس تعریف کنید. من این تغییرات را به سه دسته تقسیم می کنم:
- قوانین تغییر مسیر (ریدایرکت)
- بهبود سرعت وردپرس
- ایمن سازی وردپرس
راه اندازی ریدایرکت ها
ابتدا، بیایید رایج ترین قوانین تغییر مسیر را که می توانید در وب سایت وردپرس خود پیاده سازی کنید، پوشش دهیم.
توجه: قوانین ریدایرکت فقط برای آشنایی شماست و فقط اگر به آنها نیاز داشتید در سایت خود استفاده کنید!
تغییر مسیر 301 (دائمی)
قانون تغییر مسیر 301 به مرورگر بازدیدکننده و رباتهای موتور جستجو می گوید که یک آدرس خاص به طور دائم به آدرس دیگری منتقل شده است.
Redirect 301 /oldpage.html http://www.yourwebsite.com/newpage.html
تغییر مسیر 302 (موقت)
اگر روی آدرس اصلی کار می کنید و می خواهید برای مدتی بازدید کنندگان را به طور موقت به صفحه دیگری هدایت کنید ، ممکن است لازم باشد از یک قانون تغییر مسیر 302 استفاده کنید.
Redirect 302 /oldpage.html http://www.yourwebsite.com/newpage.html
استفاده از www
اگر می خواهید آدرس شما همیشه با www شروع شود، از کد زیر استفاده کنید که آدرس های شما را در کل سایت سازگار می کند:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^example.com [NC]
RewriteRule ^(.*)$ http://www.example.com/$1 [L,R=301,NC]
استفاده نکردن از www
همچنین اگر در حال حاضر شما از www در اول آدرس سایت خود استفاده می کنید و می خواهید آن را حذف کنید، از کد زیر استفاده کنید. (توصیه می شود)
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www.example.com [NC]
RewriteRule ^(.*)$ http://example.com/$1 [L,R=301]
انتقال به HTTPs
اگر از یک گواهینامه SSL در وب سایت وردپرس خود استفاده می کنید، و می خواهید همه بازدید کنندگان و خزنده های موتور جستجو را به نسخه HTTP وب سایت خود هدایت کنند. از کد زیر استفاده کنید.
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
اگر در حال حاضر از SSL در سایت خود استفاده نمی کنید پیشنهاد می کنیم حتما آموزش فعالسازی SSL را ببینید.
انتقال به HTTP
اما اگر در حال حاضر از HTTPs در سایت خود استفاده می کنید و می خواهید بنا به دلایلی از آن استفاده نکنید از کد زیر استفاده کنید: (توصیه نمی شود)
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} ^https$
RewriteRule .* http://%{HTTP_HOST}%{REQUEST_URI}</IfModule>
تغییر مسیر زیر دامنه به زیر دایرکتوری
با استفاده از کد زیر می توانید یک دامنه را به یک زیرشاخه هدایت کنید:
RewriteCond %{HTTP_HOST} ^example.com$
RewriteCond %{REQUEST_URI} !^/sub-directory-name/
RewriteRule (.*) /subdir/$1
هدایت دامنه اصلی به یک دامنه دیگر
اگر به عنوان مثال، دو یا چند نام دامنه دارید، مثلاً abc.com ، abc.net و abc.org و …، و می خواهید همه آنها به یک دامنه تغییر مسیر داده شوند، می توانید در دامنه های مورد نظر خود قوانین تغییر مسیر را اضافه کنید تا به دامنه اصلی ریدایرکت شوند.
Redirect 301 / https://www.abc.com/
کد بالا را در abc.net و abc.org اضافه کنید تا آنها را به سمت abc.com هدایت کنید.
حذف Query_String
آدرس های وب سایت شما هنگام افزودن یک رشته پرس و جو در پایان، همان محتوا را نمایش می دهند. به عنوان مثال myblog.com همچنین از طریق myblog.com/؟my=query قابل دسترسی است. اگر این رشته های جستجو توسط موتورهای جستجو خزیده شوند، این باعث می شود محتوای تکراری ایجاد شود.
و راه آسان برای خلاص شدن از شر این مشکل، تغییر مسیر و حذف رشته های پرس و جو با استفاده از این کد است:
RewriteCond %{THE_REQUEST} ^[A-Z]+ /.*\ HTTP
RewriteCond %{QUERY_STRING} !^$
RewriteRule .* https://www.mywebsite.com%{REQUEST_URI}? [R=301,L]
تنظیم متغیر زبان بر اساس کاربران سایت
برای وب سایت های چند زبانه وردپرس، بهترین راه برای هدایت بازدید کنندگان به زبان مورد نظر خود، تشخیص زبان مرورگر آنها و هدایت مجدد آنها با اضافه کردن کد زیر در فایل htaccess است:
RewriteCond %{HTTP:Accept-Language} ^.*(de|es|fr|it|ja|ru|en).*$ [NC]
RewriteRule ^(.*)$ - [env=prefer-language:%1]
توجه: بسیاری از افزونه های وردپرس چند زبانه به تنهایی این کار را انجام می دهند. در صورت نیاز می توانید مقاله بهترین افزونه چند زبانه کردن سایت را ببینید.
افزایش سرعت وردپرس با استفاده از فایل htaccess
بسیاری از قوانین کش وردپرس و … را می توان در فایل htaccess تنظیم کرد. این بدان معنی است که شما در واقع می توانید قوانینی را برای بهینه سازی سرعت وب سایت وردپرس خود اضافه کنید.
تنظیم سربرگ منقضی شده برای کش مرورگر
امروزه بسیاری از مرورگرها عناصر CSS ، JS ، HTML و برخی از فایلهای رسانه ای را مانند موارد دلخواه وب سایتهایی که اغلب بازدید می کنند به طور موقت کش می کنند. اگر این عناصر در سایت وردپرس شما مرتباً تغییر نمی کنند، می توانید با استفاده از کدهای زیر ، زمان انقضا آنها را افزایش دهید:
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 month"
# CSS
ExpiresByType text/css "access plus 1 year"
# Data interchange
ExpiresByType application/json "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType text/xml "access plus 0 seconds"
# Favicon (cannot be renamed!)
ExpiresByType image/x-icon "access plus 1 week"
# HTML components (HTCs)
ExpiresByType text/x-component "access plus 1 month"
# HTML
ExpiresByType text/html "access plus 0 seconds"
# JavaScript
ExpiresByType application/javascript "access plus 1 year"
# Manifest files
ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds"
ExpiresByType text/cache-manifest "access plus 0 seconds"
# Media
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# Web feeds
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType application/rss+xml "access plus 1 hour"
# Web fonts
ExpiresByType application/font-woff2 "access plus 1 month"
ExpiresByType application/font-woff "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
فعالسازی فشرده سازی Gzip
GZIP روشی فشرده سازی است که محبوبیت قابل توجهی کسب کرده و به روش فشرده سازی استاندارد برای بسیاری از افزونه های کش وردپرس تبدیل شده است. GZIP فایل ها را فشرده می کند و فایل های موقتی ایجاد می کند که در عوض مورد استفاده قرار می گیرد.
اگر می خواهید فشرده سازی GZIP را به صورت دستی در یک وب سایت وردپرس فعال کنید، کد زیر را به فایل htaccess خود اضافه کنید:
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
افزایش اندازه حداکثر آپلود در وردپرس با استفاده از فایل htaccess
این کار به شما امکان می دهد تا فایلهای بزرگتر را در وب سایت وردپرس خود بارگذاری کنید. به طور پیش فرض، وردپرس اجازه می دهد تا فایل هایی با حجم کم در سایت آپلود کنید، اگر می خواهید این حجم را افزایش دهید می توانید کد زیر را به فایل .htaccess اضافه کنید:
php_value upload_max_filesize 64M php_value post_max_size 64M php_value max_execution_time 300 php_value max_input_time 300
همچنین شما می توانید امنیت سایت وردپرس خود را با فایل htaccess افزایش دهید، برای اینکار می توانید آموزش افزایش امنیت وردپرس با htaccess را ببینید.
خب به پایان این مقاله رسیدیم، امیدوارم که با فایل .htaccess وردپرس به صورت کامل آشنا شده باشید و به وسیله آن بتوانید قدمی در بهبود عملکرد سایت خود بردارید.