اگر تازگی با سایت آشنا شده اید ممکن است برای شما سوال باشد که سربرگ یا هدر سایت چیست؟
هدر بدون شک مهمترین بخش هر وب سایت است.
این اولین چیزی است که هنگام بازدید از یک سایت می بینید. و آهنگ را برای بقیه وب سایت تنظیم می کند. به علاوه، برند تجاری شما را ایجاد می کند.
یک هدر خوب به مردم اجازه میدهد تا بدانند در وبسایتی که در آن حضور دارند، به آنها اجازه میدهد به راحتی در وبسایت شما حرکت کنند و تجربهای دلپذیر ایجاد کنند.
اما یک هدر بد ایجاد کنید، مردم برای مدت طولانی در وب سایت شما باقی نخواهند بود. ارزش آن را دارد که وقت خود را در تلاش برای ایجاد هدر عالی صرف کنید.
بنابراین بیایید به این موضوع بپردازیم که هدر وب سایت چیست و چه عناصری آن را تشکیل می دهد؟

هدر چیست؟
به بیان ساده، هدر یک وب سایت در قسمت بالای سایت است، اگرچه گاهی اوقات ممکن است در کنار صفحه باشد. معمولاً اولین چیزی است که یک بازدیدکننده جدید از وب سایت شما می بیند و واقعاً می تواند لحن را برای بقیه وب سایت تنظیم کند.
به طور معمول هدر شامل سرصفحه (یا لوگو یا عنوان)، ناوبری، مسیر راهنما و پیوندهای رسانه های اجتماعی است. و ممکن است با اسکرول کردن به سمت پایین به بالای صفحه بچسبد یا نچسبد. این فقط به ترجیح طراح بستگی دارد.
همچنین، هدر احتمالاً در تمام صفحات سایت یکسان باقی می ماند.
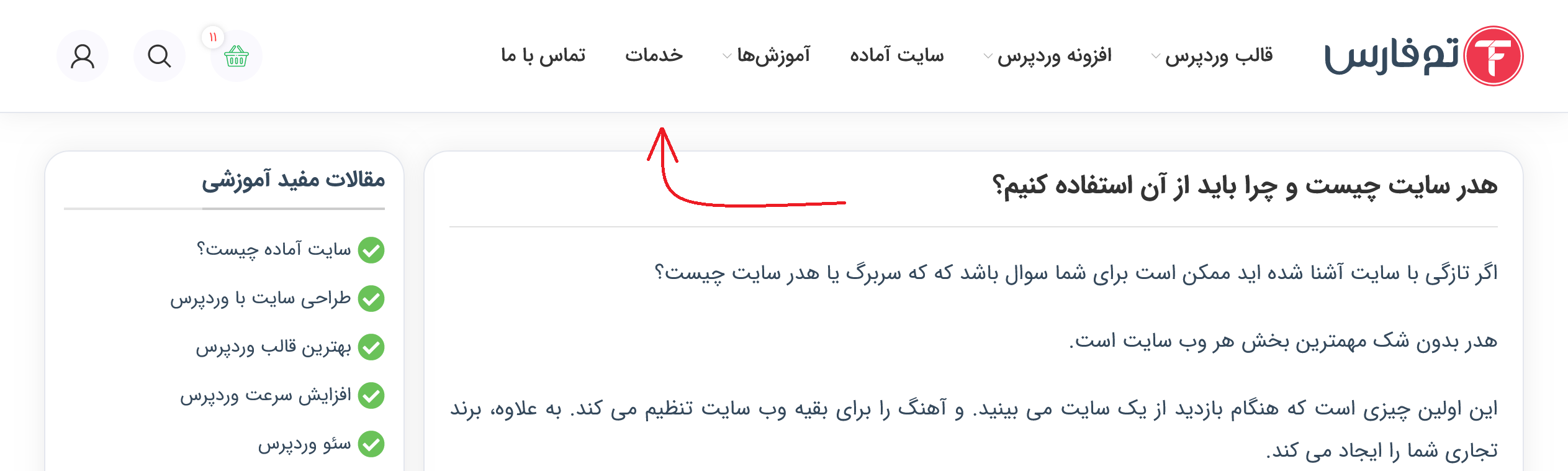
برای درک بهتر در تصویر زیر می توانید هدر سایت تم فارس را ببینید:
ویژگی های رایج یک هدر
با بازگشت به یک هدر همانطور که بازدیدکنندگان شما آن را تجربه می کنند، تعدادی ویژگی مشترک وجود دارد که تقریباً هر وب سایتی دارد. این ویژگیها باعث میشود تا افراد به راحتی بتوانند وبسایت شما را شناسایی کنند.
هدرها همچنین می توانند ثابت یا شناور باشند. هدرهای ثابت در بالای صفحه در جای خود باقی می مانند. آنها در موقعیت خود گیر کرده اند و هنگام اسکرول کردن به پایین از نمای مرورگر خود پیروی نمی کنند.
یک هدر شناور شما را در حین پیمایش دنبال می کند. بسته به طراحی، این هدر ممکن است در حین فشردهتر شدن اسکرول تغییر کند. این به کسی اجازه میدهد تا پس از خواندن به انتهای صفحه، سریعاً به قسمت دیگری از سایت حرکت کند، بدون اینکه لازم باشد ابتدا به بالا بروید.
هر سایت می تواند از هدرهای متفاوتی در صفحات مختلف استفاده کند اما باید بدانید که عناصر ثابت هدر، وب را به مکانی کاربرپسندتر تبدیل می کند. وب سایت ها می توانند در طراحی تقریباً بی نهایت متفاوت باشند، اما با حفظ مجموعه ای اصلی از ویژگی ها، پیمایش سایت شما بسیار آسان تر خواهد بود.
ویژگی های هدر مورد انتظار عبارتند از:
- لوگو / هویت
- ناوبری (منوی اصلی)
- عنوان صفحه
سایر ویژگی های رایج هدر عبارتند از:
- جستجو کردن
- سبد خرید (سایت تجارت الکترونیک)
- ورود و خروج
- لینک پروفایل کاربری
- اطلاعیه ها (در صورت وجود)
لوگو / هویت
این قسمت از هدر جایی است که شما لحن برندسازی سایت خود را تعیین می کنید. لوگو شناسایی وب سایت شما را در یک نگاه برای کسی آسان می کند، به خصوص اگر چندین برگه در چندین سایت باز باشد. برای بسیاری از کاربران، این به منزله آرامش خاطر است که به جایی که قصد داشتند رسیده اند.
برای مثال، اگر در Apple.com هستید، انتظار دارید لوگوی اپل را در گوشه سمت چپ بالای هر صفحه ببینید. همیشه وجود دارد، به طور مداوم.
لوگوها را می توان به راحتی با متن جایگزین کرد، البته تا زمانی که آنها وب سایت را شناسایی کنند. به طور معمول، لوگو/هویت به عنوان یک دکمه خانه نیز عمل می کند، که بازدیدکنندگان را با یک کلیک به صفحه اصلی بازمی گرداند. این گام دیگری است که می توانید برای حفظ سازگاری با وب سایت های دیگر بردارید، زیرا اکثر وب سایت های معتبر این ویژگی را دارند.
ناوبری
منوی اصلی شما رابط کاربری اصلی برای وب سایت شما است. این جایی است که پیوندهای صفحه اصلی خود را قرار می دهید. مثلا اگر وبسایت شما با اخبار سروکار دارد، اینجاست که دستههای اصلی اخباری را که پوشش میدهید قرار میدهید تا کاربران بتوانند به سرعت به داستانهایی که بیشتر به آنها اهمیت میدهند برسند.
منوها می توانند ساده یا پیچیده باشند، با پیوندهای منفرد یا کشویی که در چندین سطح گسترش می یابند. این کاملا به سازنده بستگی دارد.
عنوان صفحه
عنوان صفحه معمولاً یک فضای زیر لوگو و ناحیه ناوبری هدر را اشغال می کند. حتی ممکن است طراحی کمی متفاوت از بقیه قسمتهای سربرگ به خود بگیرد و به طور مناسبتری با بقیه قسمتهای صفحه مطابقت داشته باشد.
اگر در صفحه درباره یک وبسایت هستید، ممکن است انتظار داشته باشید که کلمه «درباره» با حروف درشت در بالای صفحه چاپ شود. این از نظر فنی بخشی از هدر است.
جستجو
دادن توانایی به بازدیدکنندگان خود برای جستجوی وب سایت شما برای محتوای خاص یک ایده عالی است و یافتن نوار جستجوی شما نباید دشوار باشد. برخی از وب سایت ها آن را در یک نوار کناری همیشه حاضر قرار می دهند، در حالی که برخی دیگر آن را در گوشه سمت راست بالای منوی اصلی قرار می دهند.
سبد خرید
تقریباً هر سایت فروشگاهی یک نقطه دسترسی به سبد خرید در همان مکان دارد: گوشه چپ بالای هر صفحه در فروشگاه. هنگامی که شخصی مرور محصولات را به پایان رساند و آماده خرید است، داشتن یک مکان ثابت برای دسترسی به سبد خرید برای بررسی، مهم است.
لینک ورود / خروج و پروفایل کاربری
وبسایتهایی که بازدیدکنندگان میتوانند در آن عضو شوند، اغلب دارای ویژگیهای ورود/خروج در جایی در نوار هدر هستند.
اطلاعیه
اعلانها، اگر اعضای شما آنها را دریافت کنند، باید به راحتی قابل مشاهده و دسترسی باشند. هدر احتمالا بهترین مکان برای این کار است، زیرا در چنین نقطه کانونی اولیه قرار دارد.
سؤالات متداول: سؤالات تکراری در مورد هدر یک وب سایت
پس از اینکه پاسخ سوال هدر سایت چیست را گرفتید، اکنون ممکن است سوالات دیگری داشته باشید که ما در ادامه به برخی از سوالات متداول پاسخ می دهیم.
تفاوت هدر و هد (header و head)
مهم است که هدر صفحه را با سر صفحه (هد) اشتباه نگیرید. اصطلاحات تقریباً یکسان هستند، اما یکی بخشی از صفحه را توصیف می کند که مردم می بینند و با آن تعامل دارند، در حالی که دیگری بخشی از HTML صفحه (یا کد پس زمینه) را توصیف می کند که به خدمات شخص ثالث می گوید که صفحه درباره چه چیزی است.
سر صفحه در کد صفحه با تگ های <head></head> تنظیم می شود. همه چیز بین این برچسب ها تعیین می کند که چگونه خدمات شخص ثالث مانند موتور جستجوی گوگل، توییتر، فیس بوک و مرورگر شما صفحه را ببینند.
تفاوت هدر و فوتر چیست؟
هدر به بالای صفحه اشاره دارد، در حالی که فوتر نشان دهنده پایین صفحه است.
هدر و سربرگ چه تفاوتی دارند؟
سربرگ در واقع معادل فارسی کلمه هدر می باشد.
هدر وب سایت من کجاست؟
همانطور که از نام آن مشخص است، بدون در نظر گرفتن صفحه مورد نظر، هدر در بالای وب سایت شما قرار دارد.
توجه: اگر قصد راه اندازی سایت دارید، بهترین گزینه خرید سایت آماده از تم فارس است. با این سایت های اماده بدون نیاز به دانش خاصی شما می توانید حرفه ای ترین سایت ممکن را در زمینه کاری خود داشته باشید.