نحوه ذخیره تصاویر بهینه شده برای وب و افزایش سرعت سایت

آیا شما به درستی و به صورت بهینه تصاویر را برای وب ذخیره می کنید؟ یکی از مشکلاتی که اکثر مبتدیان بدون هیچ آگاهی آن را انجام می دهند اشتباه ذخیره کردن تصاویر برای سایت است که همین امر باعث کاهش سرعت سایت آنها تا حدود زیادی می شود. در این مقاله ما نحوه ذخیره تصاویر بهنیه شده برای وب به صورت صحیح را به شما آموزش می دهیم.
تصاویر در کسب و کار شما نقش بسیار مهمی دارند چون در صورتی که تصاویر شما درست بهینه نشده باشند هر یک ثانیه تاخیر در بارگذاری سایت شما می تواند بیش از 8 درصد از فروش ،بیش از 16 درصد بازدید صفحات و بیش از 16 درصد از رضایت مشتریان را کاهش دهد.
چگونه می توان تصاویر را به درستی ذخیره کرد؟
وقتی شما در حال ذخیره یک تصویر هستید باید به دو مورد توجه ویژه ای داشته باشید: 1. فرمت عکس 2. فشرده سازی . با انتخاب ترکیبی درست شما می توانید تا چند برابر حجم تصویر را کاهش دهید و به صورت بهینه آن را در وب سایت خود قرار دهید.
خب برای همه قطعا دو فرمت JPEG و PNG مهم هستند. که باید از فرمت JPEG برای تصاویر با رنگ های زیاد و از فرمت PNG برای ذخیره تصاویر ساده و همچنین تصاویر شفاف استفاده کنید.
تفاوت تصاویر با فرمت JPEG و PNG
فرمت تصویر PNG غیر فشرده شده است که به این معنی است که کیفیت بالاتری نسبت به تصاویر با فرمت JPEG دارند، اما نقطه ضعف تصاویر PNG این است که حجم بالاتری دارند. از سوی دیگر، JPEG یک فرمت فایل فشرده است که کمی کیفیت تصویر را کاهش می دهد تا حجم فایل به میزان قابل توجهی کاهش یابد.
نحوه ذخیره بهینه تصاویر در فتوشاپ
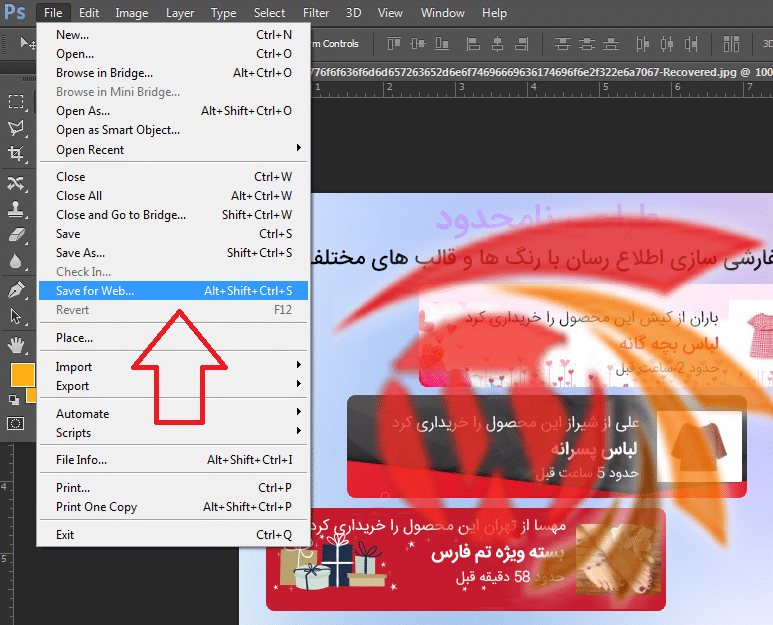
فتوشاپ یک نرم افزار برتر است که دارای ویژگی هایی برای ذخیره تصاویر بهینه شده برای وب می باشد. برای ذخیره تصاویر به سادگی در بر روی File سپس …Save for Web کلیک کنید یا برای این کار از کلید های میانبر یعنی Alt+Shift+Ctrl+S استفاده کنید.
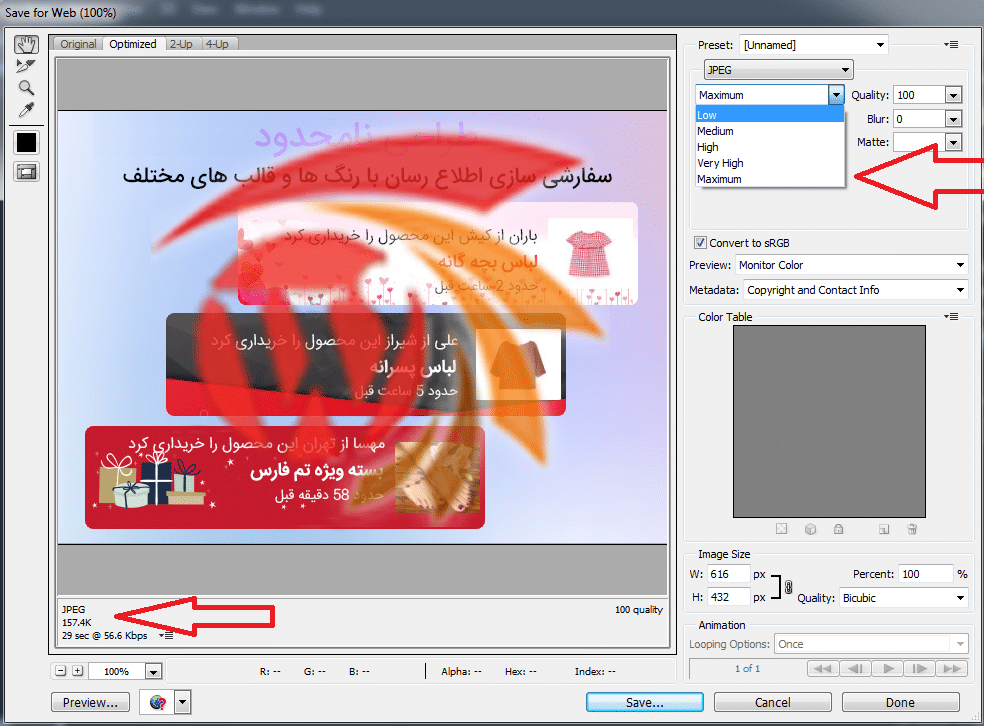
وقتی بر روی …Save for Web کلیک کردید در سمت راست بالا شما می توانید فرمت های مختلف برای تصاویر را تنظیم کنید و در پایین سمت چپ هم کیفیت تصاویر را می توانید مشاهده کنید. که برای فرمت JPEG شما چندین گزینه را خواهید داشت که به ترتیب از بالا به پایین درصد فشرده سازی پایین تر می آید و کیفیت تصاویر هم با حجم آنها افزایش پیدا می کند، به عنوان مثال وقتی شما با فرمت JPEG و فشرده سازی Low عکس را ذخیره کنید عکس کاملا فشرده سازی می شود و در نتیجه کم ترین حجم ممکن را خواهد داشت و کیفیت عکس هم پایین تر از بقیه گزینه ها خواهد بود. همچنین شما وقتی بر روی Maximum عکس را ذخیره کنید هیچ فشرده سازی انجام نخواهد شد و عکس با کیفیت اصلی و با فرمت JPEG ذخیره خواهد شد.
پس شما باید با توجه به عکس خود هر 5 گزینه را امتحان کنید و عکسی را با کیفیت و حجم قابل قبول ذخیره کنید.
فراموش نکنید که تصاویر ساده را می توانید با فرمت PNG ذخیره کنید تا ضمن داشتن بهترین کیفیت کم ترین حجم را هم داشته باشید.
افکار نهایی در بهینه سازی تصویر
اگر تا حالا از تصاویر بهینه برای وب سایت خود استفاده نکرده اید از حالا شروع به این کار کنید چون این کار می تواند تفاوت بزرگی در سرعت سایت شما ایجاد کند که رضایت کاربران را به همراه خواهد داشت. مطمئنا کیفیت تصویر ممکن است کمی کاهش یابد، اما بیشتر کاربران آن را متوجه نمی شوند.
همچنین شما برای افزایش سرعت سایت خود موظف هستید که از یک افزونه کش وردپرس استفاده کنید و پیشنهاد می کنیم حتما از افزونه Wp Rocket که موشک وردپرس هم نام دارد استفاده کنید چون یک افزونه ضروری وردپرس است و با استفاده از آن می توانید تا 80 درصد سرعت سایت خود را افزایش دهید.
امیدواریم که این مقاله به شما کمک کرده باشد تا از حالا به بعد تصاویر بهینه ای را در سایت خود بارگذاری کنید و با افزایش سرعت سایت ضمن خریدن رضایت مشتریان باعث افزایش سئو سایت خود هم شوید.