می توانید در قالب وودمارت صفحه آرشیو محصول خود را با صفحه ساز المنتور یا ویژوال کامپوزر ایجاد و به دلخواه ویرایش کنید. همچنین می توانید برای صفحه اصلی فروشگاه، برچسبها، دسته های خاص و … طرح بندی های مختلفی را در نظر بگیرید.
مراحل سریع برای ایجاد طرح بندی صفحه فروشگاه
مرحله 1. به پیشخوان » چیدمان ووکامرس » آرشیو محصولات بروید و روی دکمه “افزودن نوشته” کلیک کنید.
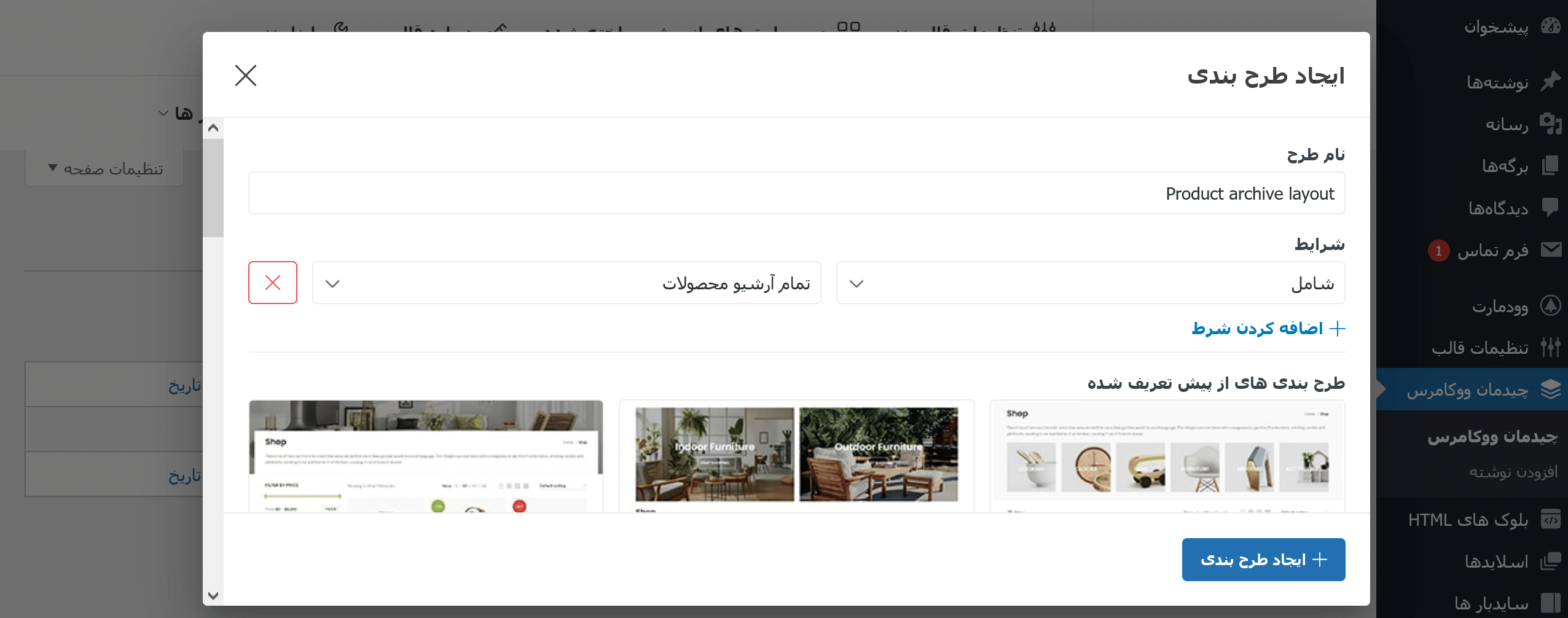
مرحله 2. نام طرح خود را بنویسید و شرایط آن را پیکربندی کنید.
مرحله 3. روی دکمه “ایجاد طرح بندی” کلیک کنید.
مرحله 4. طرح بندی سفارشی خود را با بخش ها و عناصر خاص پر کنید.

شما می توانید از هر عنصری برای طراحی صفحه فروشگاه خود استفاده کنید. وودمارت همچنین لیستی از عناصر ویژه اختصاص داده شده برای آرشیو محصول را ارائه می دهد.
در اینجا یک لیست است:
- عنوان صفحه – بخش عنوان صفحه قالب. گزینه طراحی را از تنظیمات قالب به ارث می برد.
- عنوان ووکامرس – عنوان صفحه فعلی. برای صفحه فروشگاه، صفحه دسته بندی، جستجو و غیره متفاوت خواهد بود.
- مسیر راهنما ووکامرس – مکان فعلی خود را در وب سایت نمایش دهید.
- دسته بندی محصولات – از این عنصر برای نمایش شبکه دسته بندی ها یا منوی پیمایش استفاده کنید.
- توضیحات بایگانی – توضیحات دسته فعلی یا محتوای صفحه فروشگاه خود را نشان دهید.
- محصولات در هر صفحه – تعداد محصولات در انتخابگر صفحه.
- تعداد نتایج – اطلاعات ووکامرس در مورد تعدادی از محصولات نمایش داده شده حال حاضر.
- سفارش بر اساس – ابزارک سفارش ووکامرس. به شما امکان می دهد محصولات را بر اساس محبوبیت، قیمت، نام، رتبه یا تاریخ سفارش دهید.
- ناحیه فیلترها – ناحیه ابزارک ویژه برای نشان دادن ویجت فیلتر شما اگر می خواهید آنها را در یک ردیف و نه در ستون مانند نوار کناری نشان دهید. همچنین باید “دکمه ناحیه فیلترها” اضافه شود.
- فیلترهای محصول – فیلترهای محصول خود را مستقیماً از طریق صفحه ساز و بدون ابزارک اضافه کنید.
- محصولات آرشیو – عنصر اصلی برای نمایش لیست محصولات فعلی.
- نوار کناری – نوار کناری صفحه فروشگاه شما را با ابزارکهایی که از طریق نمایش »ابزارکها اضافه شده است را نشان می دهد.
- فیلترهای فعال – فیلترهای فعال فعلی را نشان می دهد و اجازه می دهد تا آنها را پاک کنید.
- اطلاعیه ها – خطاهای ووکامرس، هشدارها و اعلامیه های موفقیت.
- هوک – اضافه کردن قلابهای اصلی PHP ووکامرس برای افزودن سازگاری با افزونههای شخص ثالث.

سلام من این قالب رو خریداری کردم و یه مشکلی داره اینکه توضیحات دسته بندی رو روی گزینه بعد از محصولات میزارم ولی بازم اول صفحه هستش. لطفا توی بروزرسانی جدید این موضوع رو هم چک کنید . ممنون
سلام وقت بخیر
همچین مشکلی وجود نداره.
به پشتیبانی تیکت ارسال کنید تا بررسی و حل کنیم.