بهتره که برای عکس های وب سایت خود به دنبال افکت مناسبی باشید و به نحوه به نمایش در آوردن آنها توجه داشته باشید چون همانطور که می دانید تصاویر از مهم ترین بخش های هر سایتی می باشند. امروزه لایت باکس تصاویر از اهمیت زیادی برخوردار می باشد و و کاربران زیادی از آن استفاده می کنند. در این مقاله قصد داریم آموزش ایجاد لایت باکس تصاویر در وردپرس با افزونه Responsive Lightbox & Gallery را برای شما توضیح دهیم. لازم به ذکر است که برای ایجاد لایت باکس در وردپرس افزونه های متعدد دیگری را می توانید پیدا کنید ولی می توان گفت این افزونه جزو بهترین افزونه های وردپرس در زمینه ایجاد لایت باکس تصاویر می باشد.
افزونه وردپرس Responsive Lightbox & Gallery
برای برای ایجاد لایت باکس تصاویر ابتدا افزونه Responsive Lightbox & Gallery را در سایت خود نصب و فعال کنید. (در صورت نیاز به اطلاعات بیشتر به قسمت آموزش نصب افزونه وردپرس مراجعه کنید)
بعد از نصب و فعال کردن این افزونه وردپرس متوجه خواهید شد که یک گزینه ی جدید به اسم لایت باکس واکنش گرا در منوی پیشخوان وردپرس شما اضافه شده است. می توانید روی لایت باکس واکنش گرا کلیک نمایید و افزونه را مطابق میل خود تنظیم کنید.
تنظیمات این افزونه سه بخش با اسم های تنظیمات عمومی،تنظیمات لایت باکس،Add-Ons تقسیم می شود که در ادامه ی این آموزش برای شما تک تک آنها را توضیح می دهیم.
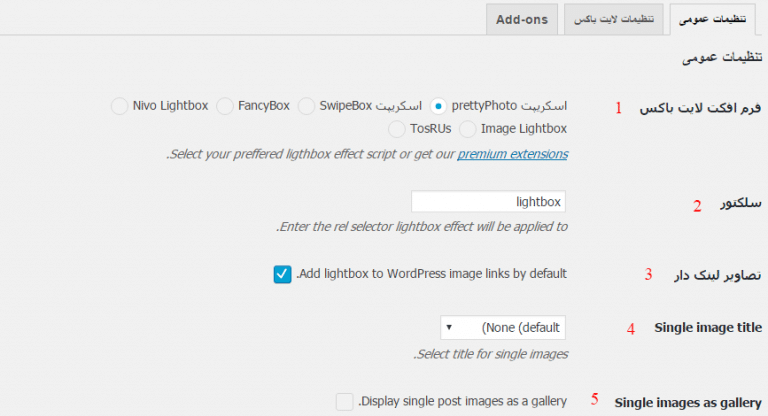
بخش یک _ تنظیمات عمومی
در بخش یک میتوانید برای انتخاب انواع افکت ها موقع لایت باکس تصویر ها استفاده نمایید.
در بخش دو ، از این سلکتور افزونه در کد نویسی می توان مورد استفاده قرار گیرد. بهتر است این قسمت را بدون تغییر باقی بگذارید.
در بخش سه برای تصمیم گیری اینکه آیا لینک تصاویر در وردپرس این افزونه فعال باشد یا نه می توان مورد استفاده قرار گیرد.
در بخش چهار میتوانید برای انتخاب نوع عنوان عکس استفاده کنید. مثلا میتوانید متن جایگزین تصاویر را برای عنوان عکس انتخاب کنید.
در بخش پنج میتوانید برای تصمیم گیری اینکه عکس های یه پست فقط به عنوان گالری باشند یا نه استفاده کنید.
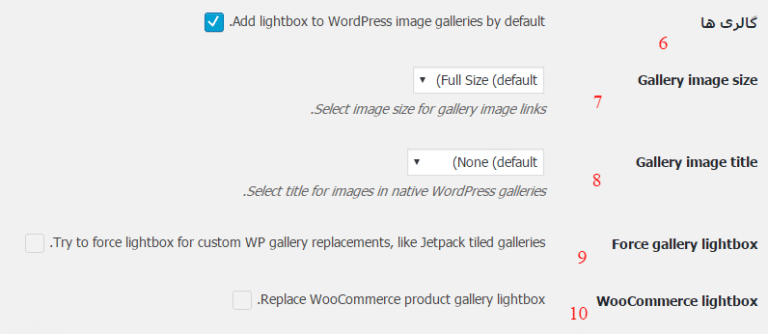
در بخش شش میتوانید برای تصمیم گیری اینکه این افزونه به شکل پیش فرض برای گالری ها در وردپرس کار کند یا نه استفاده کنید.
در بخش هفت میتوانید برای تنظیم سایز تصاویر در گالری استفاده کنید.
در بخش هشت ،میتوانید از این گزینه استفاده کنید تا مشخص کنید که همه ی گالری هایی که به وسیله ی افزونه های دیگر مدیریت میشوند فقط توسط این افزونه مدیریت بشوند و کار کنند.
در بخش نهم ، از این گزینه میتوانید برای مشخص کردن اینکه آیا لایت باکس محصولات ووکامرسی از این افزونه استفاده کنند یا نه استفاده کنید.
در بخش ده ،از این گزینه میتوانید برای مشخص کردن اینکه لینک فیلم ها از یوتیوب و ویمئو این افزونه فعال باشند یا نه استفاده کنید.
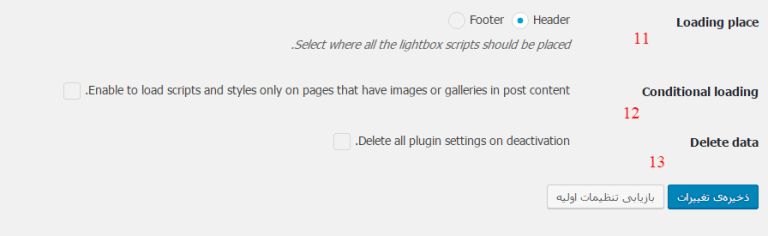
در بخش یازده ، از این گزینه میتوانید برای مشخص کردن اینکه اسکریپ های این افزونه کجای کد های شما بارگزاری بشوند استفاده کنید.
در بخش دوازده ، از این گزینه میتوانید برای مشخص کردن اینکه زمان بارگزاری سایت این افزونه تنها در صفحه هایی که گالری تصویر دارند بارگزاری بشوند استفاده کنید.
در بخش سیزده ، از این گزینه میتوانید برای مشخص کردن اینکه زمان غیر فعال کردن این افزونه اطلاعات این افزونه پاک شوند یا نه استفاده کنید.
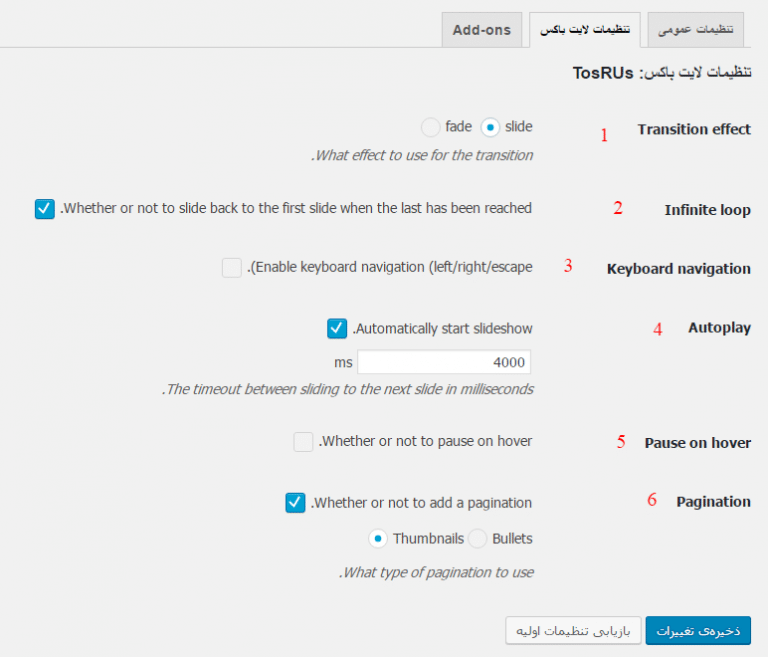
بخش دو _ تنظیمات لایت باکس
در بخش یک ، از این گزینه میتوانید برای انتخاب نوع transition استفاده کنید.
در بخش دو ، از این گزینه میتوانید برای تعیین کردن اینکه لوپ و چرخش تصاویر نا محدود باشد یا نه استفاده کنید.
در بخش سه ،از این گزینه میتوانید برای مشخص کردن اینکه متن ناوبری ها برای نمایش گذاشته بشود یا نه استفاده کنید.
در بخش چهار ، از این گزینه میتوانید برای مشخص کردن اینکه نمایش اسلاید ها اتوماتیک باشد یا نه استفاده کنید.
در بخش پنج ،از این گزینه میتوانید برای مشخص کردن اینکه زمان رفتن موس روی تصاویر،لوپ و جایگذاری نمایش اسلاید ها قطع شود یا نه استفاده کنید.
در بخش شیش ، از این گزینه میتوانید برای مشخص کردن نوع صفحه گذاری استفاده کنید.
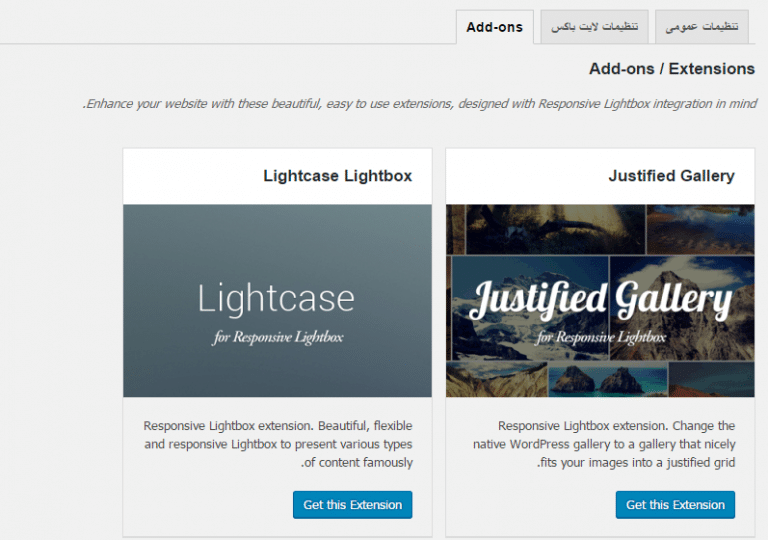
بخش سه _ تنظیمات Add-Ons
شما در بخش Add-Ons میتوانید از انواع افزودنی هایی که برای این بخش ساخته شده است استفاده کنید.
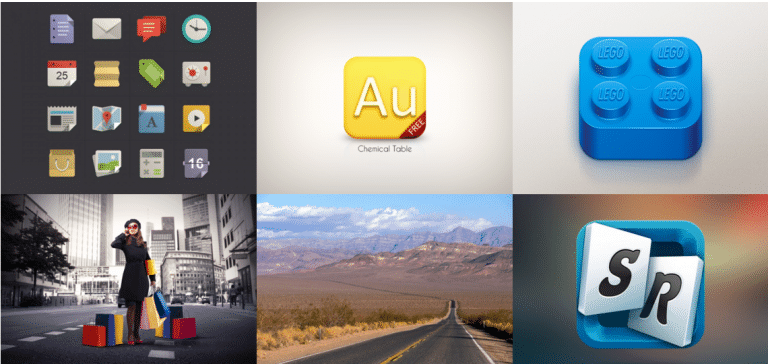
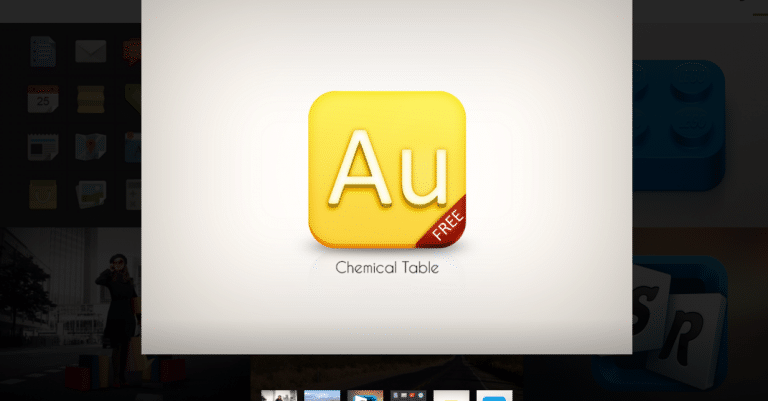
در زیر لایت باکس هایی که به وسیله افزونه Responsive Lightbox & Gallery ایجاد شده است را می توانید مشاهده کنید.
به پایان این آموزش وردپرس رسیدیم، امیدواریم که نحوه ایجاد لایت باکس تصاویر در وردپرس با افزونه Responsive Lightbox & Gallery را یاد گرفته باشید. همچنین می توانید برای زیبا سازی سایت خود از افزونه LivIcons Evolution (آیکن متحرک وردپرس) استفاده کنید.