اکثر قالبهای وردپرس با ستون های فرعی یا همان سایدبار پیش فرض ساخته شده اند. سایدبار منطقه ای است که اطلاعات را در سمت چپ یا سمت راست یا زیر فضای محتوای اصلی نمایش می دهد. بسته به ابزارک هایی که در سایدبار وب سایت وردپرس خود قرار داده اید، سایدبار شما ممکن است شامل فید رسانه های اجتماعی، مطالب اخیر وبلاگ، تبلیغات و یا … باشد. با این حال، ستون های فرعی همیشه برای یک صفحه خاص (یا کل وب سایت شما) لازم نیست. اکثر قالب های وردپرس در تنظیمات خود گزینه ای برای حذف سایدبار ارائه می دهند، اما اگر اینطور نیست بیایید نحوه حذف سایدبار را در وب سایت وردپرس با 3 روش مختلف بررسی کنیم.
نحوه حذف نوار کناری وردپرس به طور کامل
این روش سایدبار را به صورت کلی از تمام صفحات شما حذف می کند. برای انجام این کار، شما باید فایل های قالب وردپرس خود را ویرایش کنید. توصیه می کنیم تهیه نسخه پشتیبان از سایت وردپرس خود را فراموش نکنید.
حالا وارد هاست و پوشه قالب خود شوید. یعنی باید به مسیر /wp-content/themes/your-current-theme. مراجعه کنید.
قالب وردپرس از قالب های مختلفی ساخته شده است، بنابراین شما نیاز به ویرایش کلیه قالب هایی که در آن نوار کناری نمایش داده شده است، دارید.
به عنوان مثال، در یک قالب معمولی وردپرس ممکن است نیاز به ویرایش index.php, page.php, single.php, archive.php, home.php و … داشته باشید.
یکی از قالب هایی که در بالا نام برده شد را باز کنید و سپس خط کد زیر را پیدا کنید:
<?php get_sidebar(); ?>
اگر قالب وردپرس شما دارای چند سایدبار باشد، می توانید نمونه های مختلفی از این کد را با یک نام سایدبار در داخل عملکرد مشاهده کنید. مثلا:
<?php get_sidebar('footer-widget-area'); ?>
حالا فقط کافی است تا این خط کد که باعث نمایش سایدبار می شود را حذف کنید.
بعد از حذف کد، تغییرات را ذخیره کنید و این کار را برای تمام صفحاتی که سایدبار نمایش داده می شود، انجام دهید.
پس از اتمام، می توانید به وب سایت خود مراجعه کرده و آن را در عمل مشاهده کنید.
ممکن است متوجه شوید که در حالی که ستون های کناری از بین رفته اند، منطقه محتوای شما همچنان با همان عرض ظاهر می شود و ناحیه سایدبار خالی است.
به این دلیل است که قالب وردپرس شما عرض ناحیه محتوا را مشخص کرده است. اکنون که نوار کناری از بین رفته است، باید عرض ناحیه محتوا را با اضافه کردن CSS سفارشی به قالب خود تنظیم کنید.
ابتدا باید کلاس CSS منطقه محتوا را که توسط قالب شما استفاده می شود بفهمید تا عرض ناحیه محتوا را تغییر دهید. می توانید با استفاده از ابزار Inspect در مرورگر خود این کار را انجام دهید.
در پایین یک نمونه CSS است که ما در سایت آزمایشی خود مورد استفاده قرار داده ایم.
.content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.content-area .site {
margin:0px;
}
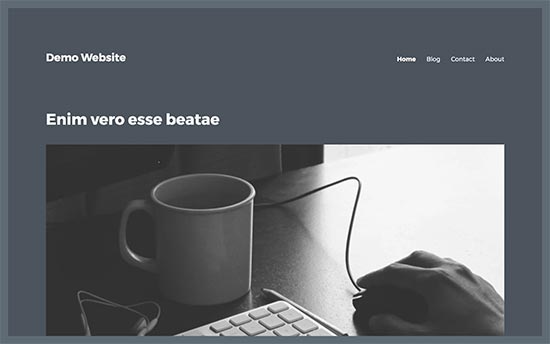
در پایین می توانید نحوه نمایش صفحه را بعد از حذف سایدبار و تنظیم عرض مشاهده نمایید:

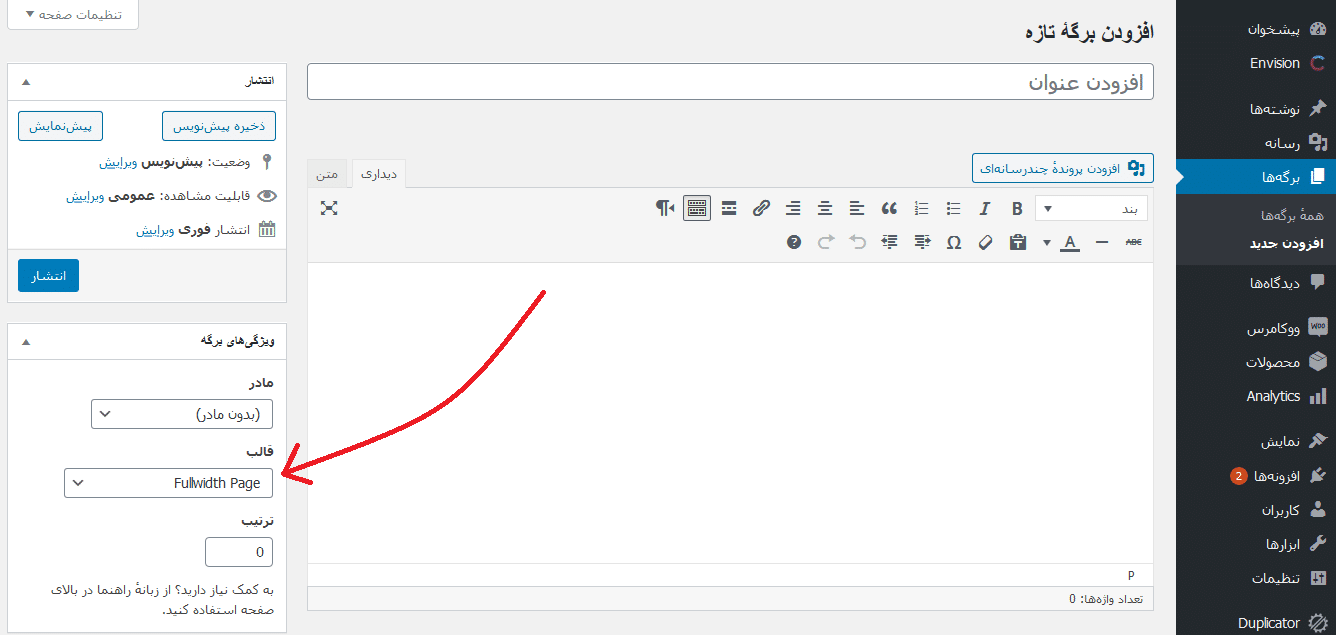
نحوه حذف نوار کناری از برگه ها یا نوشته ها

اگر این گزینه ظاهر نمی شود، بدین معنی است که قالب تمام عرض با قالب وردپرس شما ارائه نمی شود.
بنابراین ، شما نیاز به ایجاد یک فایل قالب جدید با عرض کامل دارید. برای انجام این کار ، مراحل زیر را انجام دهید:
1. از یک ویرایشگر متن، مانند نوت پد استفاده کنید و یک فایل جدید ایجاد کنید و آن را full-width.php نام گذاری کنید. و آن را در دسک تاپ خود ذخیره کنید.
2. وارد هاست خود شوید.
3. به پوشه قالب خود در مسیر wp-content/themes/your-theme مراجعه کنید.
4. فایل page.php را انتخاب کرده و ویرایش کنید.
5. تمام کد های این فایل را کپی کرده و در پرونده full-width.php که در مرحله 1 ایجاد کردید قرار دهید.




سلام وقت بخیر
من میخواستم با وودمارت سایدبار درست کنم وقتی ویرایش با المنتور رو میزنم رو حالت در حال بارگذاری میمونه و حتا پیام فعال سازی ایمن هم نمیاد. ممنون میشم اگر راهنمایی کنین.