آیا می خواهید کاربران را از سرقت تصاویر در سایت وردپرس خود متوقف کنید؟
در حالی که هیچ راه حل کاملی برای جلوگیری از سرقت تصویر در وب سایت شما وجود ندارد، اما برخی اقدامات وجود دارد که با انجام دادن آنها می توانید برای ذخیره کردن تصاویر از وب سایت خود کمی کار را برای کاربران سخت تر کنید.
یکی از این راه حل ها غیرفعال کردن کلیک راست روی تصاویر است. می توانید این کار را در وردپرس با استفاده از افزونه هایی انجام دهید که کلیک راست را غیرفعال می کنند و اینگونه بارگیری تصاویر از وب سایت شما دشوار می شود.
در این مقاله ما آموزش غیرفعال کردن کلیک راست روی تصاویر و گالری های وردپرس را ارائه می دهیم. ما همچنین در مورد رویکردهای جایگزین برای دلسرد کردن کاربران از سرقت تصاویر از وب سایت شما صحبت خواهیم کرد.

غیرفعال کردن کلیک راست رو تصاویر وردپرس
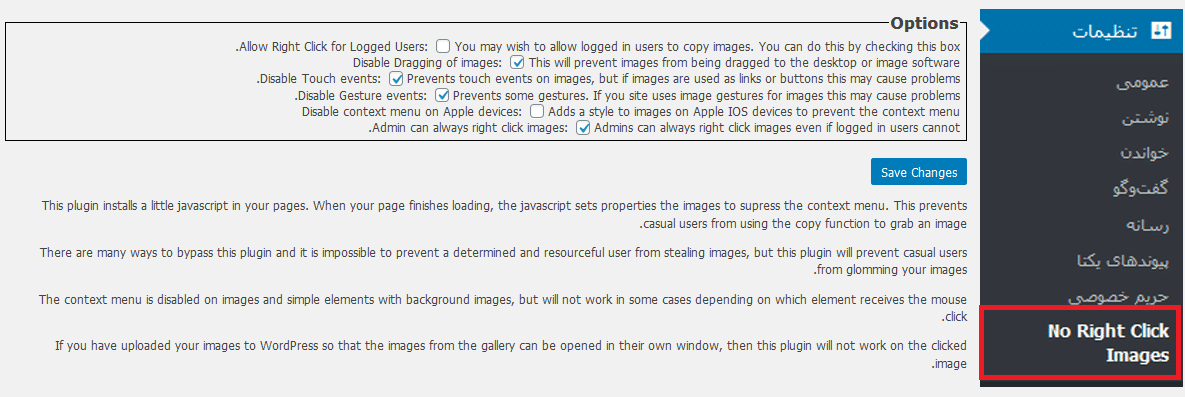
اولین کاری که شما باید انجام دهید، نصب و فعالسازی افزونه No Right Click Images Plugin است. در صورت نیاز برای اطلاعات بیشتر می توانید آموزش نصب افزونه وردپرس را ببینید.
گزینه های پیش فرض برای اکثر کاربران کار می کند، اما شما هنوز هم می توانید آنها را در صورت لزوم بررسی و تغییر دهید.
1. Allow Right Click for Logged Users: با فعال کردن این گزینه به کاربرانی که وارد وردپرس شده اند اجازه کلیک راست داده می شود.
2. Disable Dragging of images: این مانع از کشیدن تصاویر به سمت دسک تاپ یا نرم افزار تصویر خواهد شد.
3. Disable Touch events: از وقایع لمسی روی تصاویر جلوگیری می کند، اما اگر از تصاویر به عنوان پیوند یا دکمه استفاده می شود، این ممکن است باعث ایجاد مشکل شود.
4. Disable Gesture events: از برخی حرکات جلوگیری می کند. اگر در سایت از حرکات تصویر برای تصاویر استفاده می کنید، ممکن است مشکلاتی ایجاد کند.
5. Disable context menu on Apple devices: همچنین می توانید حرکات و منوی زمینه را در دستگاه های Apple غیرفعال کنید.
6. Admin can always right click images: مدیران همیشه می توانند تصاویر را راست کلیک کنند حتی اگر ورود به سیستم امکان پذیر نباشد.
پس از بررسی تنظیمات، فراموش نکنید که برای ذخیره تغییرات، روی دکمه “Save changes” کلیک کنید.
هم اکنون می توانید از وردپرس خارج شوید و سپس به وب سایت خود مراجعه کنید تا تاثیر این افزونه وردپرس را در عمل مشاهده نمایید.
جوانب مثبت و منفی از قفل کردن راست کلیک بر روی تصاویر وردپرس
یکی از دلایلی که کاربران می خواهند کلیک راست را روی تصاویر وردپرس غیرفعال کنند، جلوگیری از استفاده غیرقانونی بازدید کنندگان وب سایت از آن تصاویر در جای دیگر است.
اضافه نکردن کلیک راست به تصاویر، بارگیری تصاویر را برای کاربران سخت تر می کند.
با این حال، این به طور کامل جلوی سرقت تصاویر از وب سایت شما توسط کاربران را نمی گیرد.
کاربر هنوز هم می تواند یک صفحه وب کامل که شامل تمام تصاویر در آن صفحه است را بارگیری کند.
آنها همچنین می توانند از منبع مشاهده مرورگر یا ابزار بازرسی بدون کلیک راست استفاده کنند. این دسترسی مستقیم به پرونده تصویری که می توانند در رایانه خود بارگیری کرده و ذخیره کنند، می دهد.
از طرف دیگر، غیرفعال کردن کلیک راست روی تصاویر ، ممکن است چندین کاربر را که ممکن است دلیل واقعی برای ذخیره تصاویر از وب سایت شما داشته باشند، متوقف کند. برخی از کاربران ممکن است آن را آزار دهنده بدانند و این می تواند بر تجربه کاربری آنها در وب سایت شما تأثیر بگذارد.
رویکردهای جایگزین برای ناامید کردن سرقت تصویر در وب سایت شما
اگر نمی خواهید با غیرفعال کردن کلیک راست بر روی تصاویر وردپرس ، بر تجربه کاربر تأثیر بگذارید، مواردی وجود دارد که می توانید برای عدم استفاده نادرست از کار خود انجام دهید.
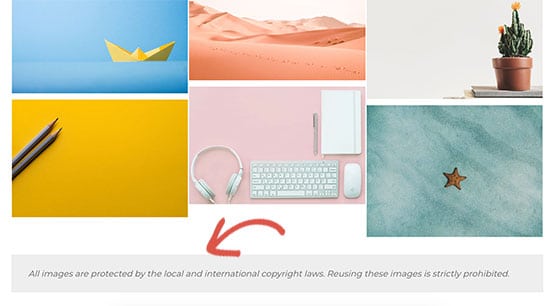
1. اعلان حق چاپ را در زیر تصاویر خود اضافه کنید
می توانید یک متن حق چاپ را در زیر تصاویر خود، اضافه کنید. این امر به عنوان یک عامل بازدارنده بدون تأثیرگذاری بر تجربه کاربر عمل می کند.
شما می توانید این کار را با استفاده از بلوک های گوتنبرگ انجام دهید.
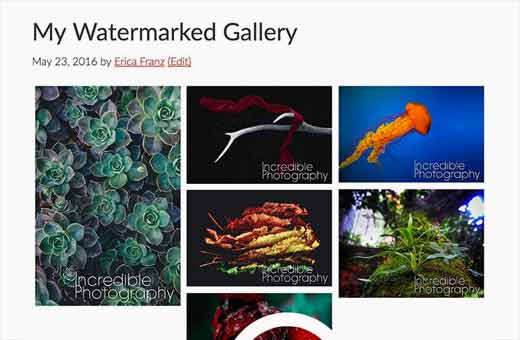
2. اضافه کردن واترمارک به تصاویر خود
همچنین می توانید لوگو یا نوشته ای را به تصاویر خود اضافه کنید. این امر بر کیفیت و زیبایی شناسی تصاویر شما تأثیر خواهد گذاشت، اما قطعاً کاربران را از سرقت و استفاده مجدد از آن تصاویر منصرف خواهد کرد.
امیدواریم که این مقاله به شما کمک کند کلیک راست را روی تصاویر وردپرس غیرفعال کنید. همچنین ممکن است بخواهید راهنمای ما را در مورد نحوه بهینه سازی تصاویر برای وب (بدون از دست دادن کیفیت) مشاهده کنید.