وردپرس تلاش می کند تا یک ظاهر یکنواخت برای تمام صفحات سایت شما ایجاد کند. بنابراین عناصر خاصی مانند نوار کناری ، ناحیه ناوبری، هدر و فوتر به صورت پیش فرض ثابت است. برای اصلاح این موارد غالباً باید در قالب وردپرس سایت خود تغییراتی را ایجاد کنید. به عنوان مثال ، اگر می خواهید برای صفحات مختلف هدرهای مختلف ایجاد کنید، به طور معمول باید یک الگوی هدر جدید ایجاد کنید و نحوه تماس “get_header” را تغییر دهید.
اگر شما قصد مخفی کردن هدر یا فوتر یا … از صفحات خاص وردپرس را دارید این آموزش می تواند به شما کمک کنید!

دلیل حذف هدر از صفحات خاص وردپرس
واضح ترین سناریو مورد استفاده صفحات فرود است. اینها نسخه های خاص ساخته شده از صفحات هستند که با هدف خاص ایجاد رفتار مطلوب از بیننده طراحی شده اند. به عنوان مثال در صفحات پرداخت یا ثبت نام می توانید هدر، فوتر و نوار کناری را مخفی کنید تا بیشترین تاثیر را بر روی کاربر بگذارید.
در این آموزش، ما به شما نشان خواهیم داد که چگونه حذف هدر از بعضی صفحات را از طریق CSS انجام دهید.
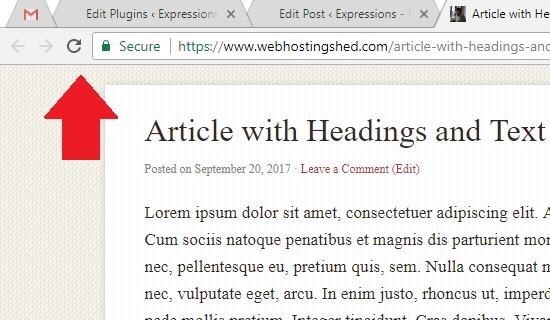
به عنوان مثال، در اینجا صفحه ای است که ما قصد مخفی کردن هدر آن را داریم:

مرحله 1: دسته های CSS هدر را بگیرید
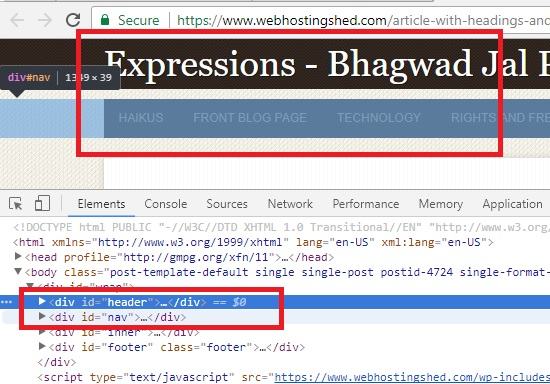
اولین قدم تهیه CSS است که مختص قالب وردپرس سایت شماست. ناحیه هدر هر قالب دارای یک شناسه CSS متفاوت است. ما می توانیم از ابزارهای توسعه دهنده مرورگر برای پیدا کردن کلاس یا شناسه های لازم استفاده کنیم. به عنوان مثال ، قالب وردپرس ما عناصر زیر را دارد: (میتوانید بر روی هدر کلیک راست و ابزار Inspect را انتخاب کنید)
براین اساس، CSS برای پنهان کردن هدر عبارت است از:
#header {
display:none;
}
#nav {
display:none;
}
مرحله 2: یک دسته بندی برای صفحه اصلی ایجاد کنید
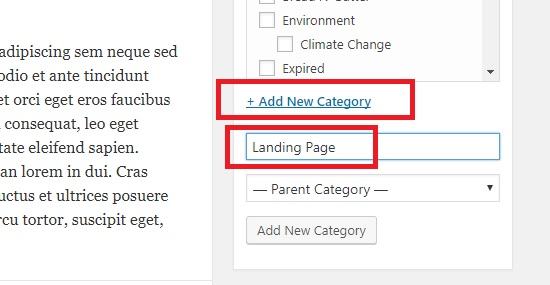
ما به روشی برای مراجعه به “صفحه اول” یا “صفحه فرود” که می خواهید هدر را حذف کنید، نیاز داریم. یکی از راه های انجام این کار ایجاد یک دسته جداگانه با عنوان “Landing Page” است که من اینجا انجام داده ام: ( برای ساخت دسته می توانید در پیشخوان وردپرس از قسمت نوشته ها » دسته ها اقدام کنید)
البته روش های دیگری نیز وجود دارد که می توان آن را شناسایی کرد. مثلا می توانید به سادگی از شناسه نوشته استفاده کرده یا از یک برچسب یا چیز دیگری استفاده کنید. هرچه استفاده کنید، باید بدانید که چگونه به آن در کد مراجعه کنید.
مرحله 3: کد را در function.php قرار دهید
سرانجام ، ما می توانیم کد زیر را در function.php قالب وردپرس قرار دهیم:
function remove_header() {
if (!in_category( 'Landing Page')) {
return;
}
$css_to_hide_header = <<<EOT
<style>
#header {
display:none;
}
#nav {
display:none;
}
</style>
EOT;
echo $css_to_hide_header;
}
add_action('wp_head', 'remove_header');
بخش پر رنگ شده کد بالا را با کدی که در مرحله 1 به دست آوردید جایگزین کنید.
با کد PHP سفارشی بالا، تمام صفحاتی که دارای عنوان “Landing Page” هستند قسمتهای مربوط به هدر آنها حذف می شود:
این تمام کاری بود که شما باید برای مخفی کردن هدر از صفحات خاص در وردپرس انجام میدادید!
خب به پایان این مقاله می رسیم، امیدواریم که نحوه حذف هدر از صفحات خاص وردپرس را یاد گرفته باشید. همچنین ممکن است بخواهید مقاله ما در مورد نحوه استفاده همزمان از چند قالب در وردپرس را ببینید.




بسیار عالی
سلام
#header {
display:none;
}
#nav {
display:none;
اگر کد بالا را فقط برای دستگاه های موبایل بخواهیم اجرا کند چه تغییری باید بدهیم.یعنی در خروجی با دستاپ سریرگ نشان دادهشود ولی در موبایل خیر؟؟ ممنون
@media (max-width:965px){
#header {
display:none;
}
#nav {
display:none;
}
سلام
من میخواستم لندینگ پیج بسازم
توی صفحه ساز المنتور که میخوام شروع کنم به ساخت صفحه، خودکار منو اصلی قالب رو میاره من میخواستم فقط منو توی صفحه لندینگ حذف باشه ولی جاهای دیگه سایتم نشون داده بشه؟
عرض سلام و وقت بخیر. متشکرم بابت آموزش های خوبتون.