امروزه برای وب سایت ها سرعت همه چیز است. مرورگرها برای سرعت بخشیدن به بارگیری سعی می کنند محتوای موجود در صفحه وب را پنهان کنند. روش های زیادی برای اطلاع رسانی به مرورگر در مورد آنچه که باید کش کند، زمان کش و مدت زمان نگهداری محتوای کش شده وجود دارد. پیش بارگیری یکی از این ویژگی های حافظه کش است که به بهبود سرعت بارگذاری صفحه سایت های وردپرس کمک می کند. با این حال این ممکن است خطای Preload key requests را در گزارش های Google Lighthouse ایجاد کند که در ابزار Google PageSpeed Insights استفاده می شود. همچنین این خطا را هم ممکن است هنگام تست سرعت سایت خود در gtmetrix ببینید. در این مقاله ما نحوه رفع خطا Preload key requests در وردپرس را که دلیل آن فونت ها می باشد، توضیح می دهیم.
چگونه از پیش بارگیری استفاده کنیم؟
همانطور که از نام آن مشخص است، پیش بارگیری کنید، یعنی به مرورگر اطلاع دهید تا بلافاصله پس از بارگیری صفحه، منابع موجود در یک صفحه وب را ذخیره کند. این به کش CSS، اسکریپت ها و فونت هایی که در زمان بعدی به آنها نیاز است کمک می کند. در صورت نیاز به اطلاعات بیشتر مقاله ما را در مورد کش سایت ببینید.
در واقع، preload (پیش بارگیری) مقداری از ویژگی rel در برچسب HTML link است. در اینجا یک نحو استفاده از درخواست های پیش بارگیری در سایت شما وجود دارد:
<link rel="preload" href="font.woff" as="style">
شما باید برای هر فایل CSS، اسکریپت و فونت بارگذاری شده در سایت، این برچسب لینک را بین برچسب های head در HTML خود وارد کنید.
خطای Preload key requests
اگرچه پیش بارگذاری باعث افزایش سرعت بارگیری می شود، اما باید از آن به درستی استفاده شود. سایت خود را با ابزار PageSpeed Insights یا gtmetrix بررسی کنید تا ببینید آیا خطایی به دلیل درخواست پیش بارگیری در دسترس است.
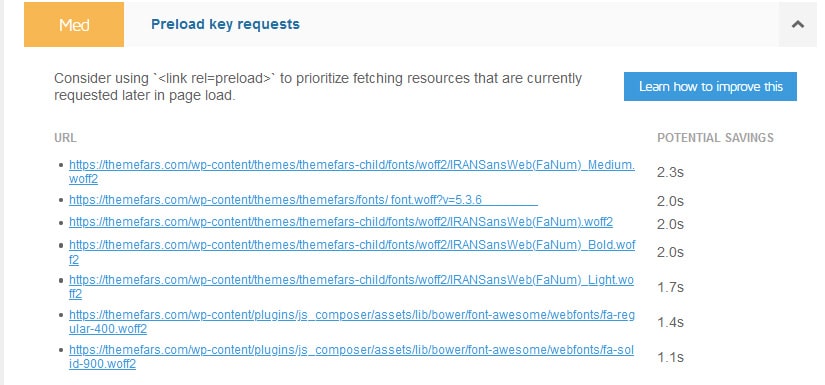
در زیر ما سایت خود را در gtmetrix تست کرده ایم که خطا Preload key requests را نشان داده است و با رفع آن می توان در 12.5 ثانیه صرفه جویی کرد.
دلایل زیادی برای دریافت خطا Preload key requests وجود دارد:
- بارگیری فونت قالب ها و افزونه با وارد کردن CSS
- شما از افزونه wp rocket برای کش استفاده می کنید
- شما از افزونه های تبلیغاتی مانند Google AdSense در صفحه خود استفاده می کنید
افزونه های کش Preload key requests را به تمام منابع اضافه می کنند. با این حال، فونت های وارد شده در CSS با استفاده از @font-face از Preload key requests استفاده نمی کنند.
چگونه خطای Preload key requests با فونت ها در وردپرس را حل کنیم؟
برای رفع خطا Preload key requests می توانید کلیدهای پیش بارگیری را به صورت دستی به هدر سایت اضافه کنید یا اینکه به راحتی از طریق افزونه WP Rocket این مشکل را حل کنید.
در ادامه ما نحوه رفع خطای Preload key requests را با هر دو روش توضیح می دهیم و شما می توانید با هر کدام که راحت تر هستید برای رفع خطا اقدام کنید.
افزودن کلیدهای پیش بارگذاری در هدر سایت
با افزودن کلیدهای پیش بارگذاری دستی در هدر سایت خود برای منابعی که در PageSpeed یا gtmetrix نشان داده شده است، می توانید خطاها را برطرف کنید.
آماده سازی برچسب های متا لینک
اولین قدم بدست آوردن کلیه URL ها برای منابعی است که در Google PageSpeed یا gtmetrix نشان داده شده است.
پس URL را کپی کرده و در یک ویرایشگر متن جایگذاری کنید.
شما باید آن url ها را در قالب زیر جایگذاری کنید:
<link rel="preload" href="Font URL Showing in PageSpeed" as="font" crossorigin="anonymous">
توجه: شما باید از قالب بالا برای تمام لینک ها تک به تک استفاده کنید.
درج برچسب های پیوند در هدر
مرحله بعدی این است که تمام برچسب های پیوند خود را با درخواست های پیش بارگیری کپی کرده و در قسمت هدر سایت قرار دهید.
برای انجام اینکار مراحل زیر را دنبال کنید:
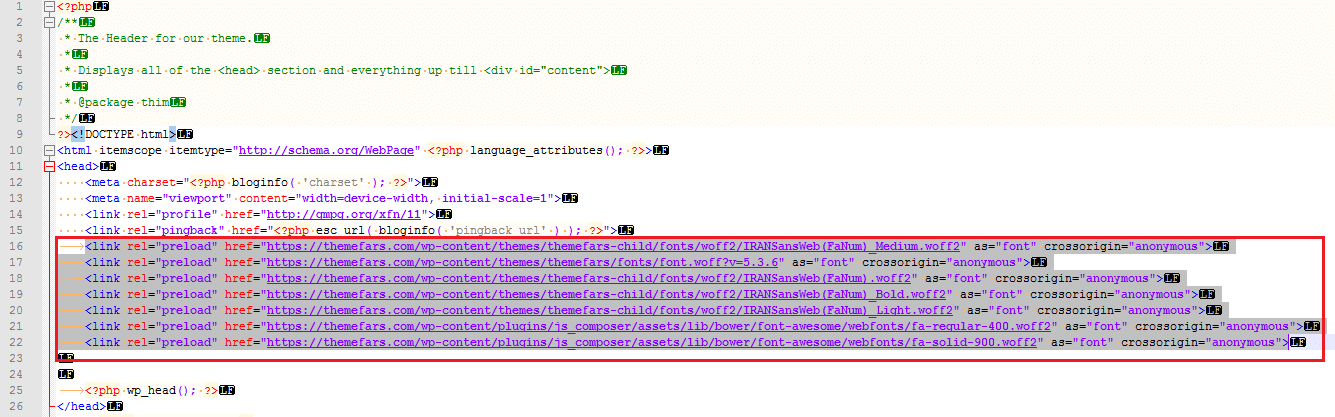
1. وارد هاست خود و سپس مسیر “/wp-content/themes/yourtheme” شوید (پوشه قالب وردپرس خود) و فایل header.php را در حالت ویرایش قرار دهید.
2. کد پیش بارگیری را در قسمت هد وارد کنید.
اکنون اگر دوباره سایت خود را در ابزار Google PageSpeed یا جی تی متریکس بررسی کنید خواهید دید که این خطا دیگر وجود ندارد.
رفع خطا Preload key requests با افزونه WP Rocket
اگر به هر دلیلی از روش بالا برای رفع خطای Preload key requests استفاده نکردید، نگران نباشید یک راه ساده تر وجود دارد و آن هم افزونه wp rocket است و ما هم این روش را به شما توصیه می کنیم.
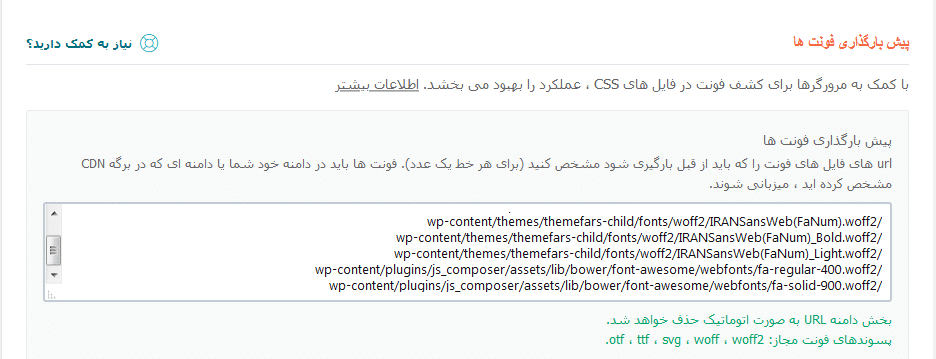
برای رفع خطای خطا Preload key requests در این روش باید در پیشخوان وردپرس به قسمت تنظیمات » wp rocket » پیش بارگذاری فونت بروید و لینک هایی را که در Google PageSpeed یا gtmetrix قابل مشاهده است وارد کنید:
پس از وارد کردن url فونت ها، فراموش نکنید که تظیمات را ذخیره کنید.
این تمام کاری بود که باید انجام می دادید و اکنون اگر سایت خود را بررسی کنید دیگر ارور Preload key requests وجود ندارد.
به پایان این آموزش رسیدیم، امیدواریم که روش های بالا در حل مشکل Preload key requests فونت در وردپرس به شما کمک کرده باشد. همچنین ممکن است بخواهید مقاله دیگر ما را در مورد افزایش سرعت وردپرس ببینید.