صفحه آرشیو سفارشی یک راه عالی برای جمع آوری تمام مطالب قدیمی شما در یک صفحه است. این کار اجازه می دهد تا شما یک صفحه اختصاصی داشته باشید که می توانید آرشیو ماهانه خود، آرشیوهای گروهی، آرشیوهای تگ، آرشیوهای نویسندگان و هر چیز دیگری که می خواهید اضافه کنید را فهرست کنید. در این مقاله ما به شما نحوه ایجاد یک صفحه بایگانی سفارشی در وردپرس را نشان خواهیم داد.
مشکل
به طور پیش فرض، شما توانایی نمایش آرشیو سالانه خود را با استفاده از ابزارک های سایدبار دارید. هنگامی که بیش از یک سال سابقه دارید و مطالب زیادی را منتشر کرده اید، مطالب قدیمی می تواند از دست خارج شود. شما همچنین می توانید به آرشیو دسته بندی، لیست نویسنده، و … را در سایدبار خود نمایش دهید. اما چرا سایدبار خود را با لینک های بسیار شلوغ کنید، زمانی که می توانید یک صفحه ایجاد کنید تا همه آنها را لیست کنید. ایجاد آریشو سفارشی در وردپرس نه تنها این امکان را برای شما فراهم می کند که از درهم ریختن مطالب جلوگیری کنید، بلکه کاربران خود را به سمت مطالب قدیمی تر هم هدایت می کنید.
متاسفانه، بیشتر قالب وردپرس ها صفحات آرشیو مناسبی ندارند. بیایید نگاهی به آنچه شما برای ایجاد صفحه آرشیو سفارشی در وردپرس دارید بیندازیم.
توجه: لطفا آرشیو سفارشی را با فایل archive.php قالب که در بیشتر تم های وردپرس وجود دارد اشتباه نگیرید. الگو archive.php برای نمایش ماهانه، دسته بندی، برچسب، نویسنده، و سایر صفحات بایگانی استفاده می شود. صفحه آرشیو سفارشی ما تنها یک صفحه است که تمام آرشیوهای دیگر شما را با هم در یک صفحه نمایش می دهد.
ایجاد آرشیو سفارشی
اولین چیزی که باید انجام دهید این است که یک صفحه را برای صفحه بایگانی سفارشی ایجاد کنید. به سادگی یک فایل جدید را در ویرایشگر متن خود مانند (Notepad) باز کنید و آن را page-archive.php نامگذاری کنید. بعد، خطوط زیر را در بالای صفحه اضافه کنید:
<?php /* Template Name: Archives */ ?>
فایل page-archive.php را در پوشه قالب وردپرس خود بارگذاری کنید. حالا ما باید مطمئن شویم که این الگو صفحه با طراحی سایت شما سازگار است. محتوای فایل page.php خود را در پوشه قالب خود کپی کنید و آن را در فایل page-archive.php قرار دهید.
در زیر نمونه ای شبیه فایل page-archive.php شما است:
<?php
/*
Template Name: Archives
*/
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<h1 class="entry-title"><?php the_title(); ?></h1>
<div class="entry-content">
<?php the_content(); ?>
/* Custom Archives Functions Go Below this line */
/* Custom Archives Functions Go Above this line */
</div><!-- .entry-content -->
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
ایجاد یک صفحه آرشیو سفارشی در وردپرس
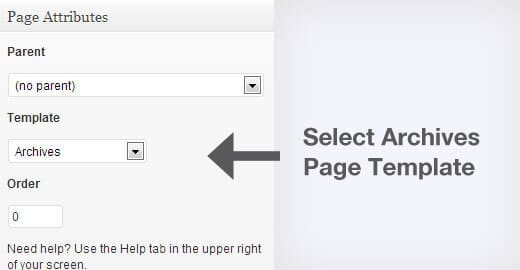
حالا که همه چیز آمادست یک صفحه بایگانی سفارشی جدید در WordPress ایجاد کنید. به پنل مدیریت وردپرس خود بروید و یک برگه جدید اضافه کنید (افزودن برگه). شما می توانید این صفحه آرشیو، کتابخانه یا هر چیز دیگری که دوست دارید نام گذاری کنید. در حال حاضر به جعبه های متا در زیر دکمه انتشار در سمت راست صفحه نمایش خود نگاه کنید. شما باید یک جعبه متا با نام ویژگی های صفحه ببینید. روی منوی کشویی زیر الگو کلیک کنید و آرشیو را به عنوان الگو صفحه خود انتخاب کنید. و سپس برگه را ذخیره و انتشار دهید.
در حال حاضر شما صفحه ای ایجاد کرده اید که از قالب آرشیو صفحه استفاده می کند، اما هیچ محتوایی را نمایش نمی دهد. بیایید پیش برویم و عناصر صفحه آرشیو سفارشی مانند آرشیو سالانه، دسته ها و غیره را به آن اضافه کنیم.
اضافه کردن آرشیو های ماهانه با آرشیو فشرده
برای اینکار افزونه ودپرس Compact Archives را دانلود کنید و آن را نصب و فعال کنید. (آموزش نصب افزونه وردپرس)
پس از فعال شدن افزونه، کد زیر را در قالب آرشیو سفارشی خود (page-archive.php) اضافه کنید:
<p><strong>By Date</strong></p> <ul> <?php compact_archive($style='block'); ?> </ul>
بعد از اینکار آرشیو ماهانه به صفحه فارشی آرشیو شما اضافه می شود.
اضافه کردن یک لیست از همه دسته ها
دسته بندی موضوعات اصلی وب سایت شما را خلاصه کرده و بهترین روش برای مرتب سازی محتوای شماست.
ابتدا این کد را در فایل الگو آرشیو خود (page-archive.php) اضافه کنید:
<p><strong>Categories:</strong></p>
<ul class="bycategories">
<?php wp_list_categories('title_li='); ?>
</ul>
<div class="clear"></div>
حالا ما باید این لیست را سبک کنیم، آن را به صورت خطی ظاهر کنیم و شکل نمایشی آن را بهبود بخشیم. این را به فایل style.css قالب وردپرس خود اضافه کنید:
ul.bycategories {
margin: 0;
padding: 0;
}
ul.bycategories li {
list-style: none;
list-style-type: none;
margin: 0;
padding: 0;
}
ul.bycategories li a {
list-style: none;
list-style-type: none;
margin: 0 20px 15px 0;
float: left;
background: #eee;
color: #464646;
padding: 5px 10px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
ul.bycategories li a:hover{
text-decoration: none;
background: #ff6200;
color: #fff;
}
.clear{clear: both;}
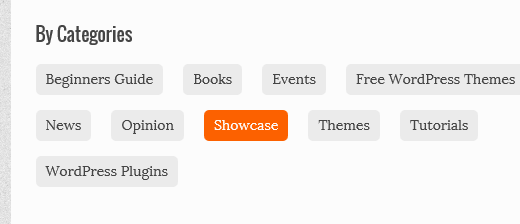
دسته های شما مانند عکس زیر خواهد بود:
کاوش کاربران را به یک پست تصادفی هدایت کنید
خب شاید شما بخواهید با استفاده از یک دکمه تصادفی کاربران را به صفحات مختلفی هدایت کنید. هدف این است که کاربران را به طور تصادفی به مطالب قدیمی هدایت کنید.
در حالی که این همه اطلاعاتی است که ما در صفحه آرشیو سفارشی داریم، مطمئنا می توانید بیشتر اضافه کنید. بیایید نگاهی به برخی از چیزهایی که می توانید اضافه کنید.
افزودن ابر برچسب
اگر می خواهید یک ابر تگ از محبوب ترین تگ های مورد استفاده در سایت نمایش داده شود، پس به سادگی کد زیر را در فایل custom-archive.php اضافه کنید:
<p><strong>Tags Cloud:</strong></p> <?php wp_tag_cloud(); ?>
تابع wp_tag_cloud() دارای پارامترهای زیادی برای تعدیل تعداد تگ ها، اندازه های حداکثر و حداقل تگ، و غیره است.
اضافه کردن یک لیست از صفحات
اگر می خواهید یک لیست از تمام صفحات در سایت خود نمایش دهید، به سادگی کد زیر را اضافه کنید:
<?php wp_list_pages( 'title_li=' ); ?>
افزودن یک لیست از نویسندگان
برای نمایش لیست نویسندگان سایت، به سادگی کد زیر را اضافه کنید:
<?php wp_list_authors( 'exclude_admin=0&optioncount=1' ); ?>
افزودن پست های اخیر
اگر می خواهید یک لیست از آخرین پست های خود را نمایش دهید، کد زیر را اضافه کنید:
<?php wp_get_archives('type=postbypost&limit=10'); ?>
صفحه آرشیو جامع اجازه می دهد تا کاربران خود را به طور موثر از طریق محتوای قدیمی افزایش دهید و ترافیک خود را بالا ببرید. امیدوارم که این مقاله به شما کمک کند یک صفحه بایگانی سفارشی در وردپرس ایجاد کنید. اگر شما هر گونه سؤال یا پیشنهاد دارید، لطفا از طریق بخش نظرات با ما در میان بگذارید.



بسیار عالی تشکر .
خیلی ممنون از توضیحات خوب شما