نحوه اضافه کردن ابزارک وردپرس به هدر سایت

آیا می خواهید یک ابزارک وردپرس به قسمت هدر وب سایت خود اضافه کنید؟ ابزارک ها (ویجت)به شما این امکان را می دهند تا به راحتی بلوک های محتوا را به بخش های خاصی از قالب وردپرس خود اضافه کنید. در این مقاله ما به شما نحوه اضافه کردن ویجت وردپرس به هدر سایت را نشان خواهیم داد.
چرا و چه زمانی به ابزارک هدر نیاز دارید؟
ابزارک های وردپرس به شما این امکان را می دهند که به راحتی بلوک های محتوا را در یک منطقه مشخص شده در تم وردپرس خود اضافه کنید.
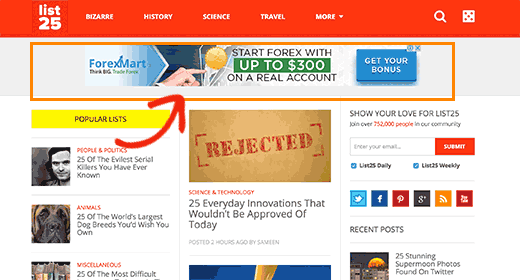
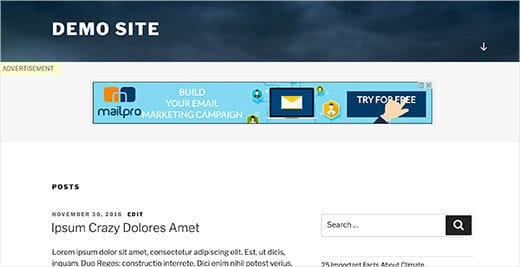
می توان از ابزارک ها در هدر سایت قبل از محتوا برای نمایش تبلیغات، مقالات اخیر، یا هر چیزی که بخواهید استفاده کنید.
این منطقه خاص که “Below the fold” نامیده می شود و همه وب سایت های محبوب و حرفه ای از آن برای نمایش دادن چیز های مهم استفاده می کنند.
به طور معمول، قالب های وردپرس سایدبار ها را در کنار محتویات و یا در قسمت فوتر اضافه می کند. بسیاری از پوسته های وردپرس هم از مناطق ابزارک بالای محتوا یا در هدر پشتیبانی می کنند.
اما تعدادی از قالب وردپرس ها هم از ابزارک در هدر پشتیبانی نمی کنند و به همین خاطر ما در ادامه نحوه اضافه کردن منطقه ویجت به هدر سایت را آموزش می دهیم.
مرحله 1: ایجاد ابزارک هدر
اول، ما باید یک منطقه ابزارک سفارشی ایجاد کنیم. این کار به شما این امکان را می دهد که منطقه ابزارک سفارشی خود را در پیشخوان وردپرس قسمت نمایش > ابزارک ها مشاهده کنید.
شما باید این کد را به فایل functions.php قالب وردپرس خود اضافه کنید.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
این کد یک نوار کناری جدید یا یک منطقه ویجت آماده برای وردپرس ثبت می کند.
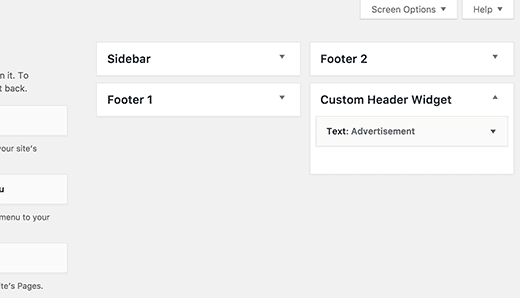
اکنون می توانید به نمایش » ابزارک ها بروید و یک منطقه ویجت جدید را که حاوی ‘Custom Header Widget Area’ است مشاهده کنید(می توانید به جای آن از نام دیگری استفاده کنید.)
حالا می توانید به منطقه سفارشی که ایجاد کردیم یک ابزارک اضافه کنید(فعلا چیزی در سایت نم بینید و باید مراحل پایین را هم برای نمایش ابزارک سفارشی انجام دهید)
مرحله 2: عناصر خود را در ابزارک سفارشی هدر نمایش دهید
اگر شما اکنون از وبسایت خود بازدید کنید، نمیتوانید ابزارکی را که به ناحیه ابزارک سفارشی هدر اضافه کردید مشاهده کنید.
به این دلیل است که ما هنوز به وردپرس نگفته ایم که این ابزارک را نمایش دهد.
اجازه دهید این کار را در این مرحله انجام دهیم.
شما باید فایل header.php را در قالب وردپرس خود ویرایش کنید و این کد را در جایی که میخواهید منطقه ابزارک سفارشی نمایش داده شود اضافه کنید.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
فراموش نکنید که تغییرات خود را ذخیره کنید.
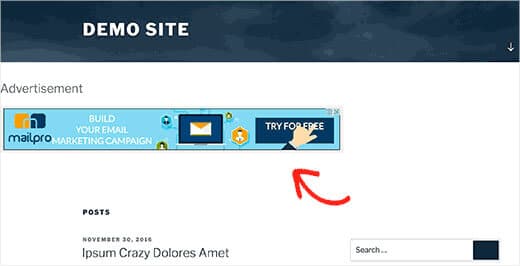
شما هم اکنون می توانید به وب سایت خود را مراجعه کنید و شما منطقه ویجت ابزارک را ببینید.
متوجه خواهید شد که به نظر می رسد یک جای ابزارک خوب و کاربر پسند نیست. این جایی است که شما نیاز به CSS دارید تا کاری کنید بهتر دیده شود.
مرحله 3: تغییر سبک ابزارک هدر با استفاده از CSS
بسته به پوسته وردپرس شما، شما نیاز به اضافه کردن CSS برای کنترل چگونگی منطقه ابزارک هدر و ابزارکی که در آن قرار می دهید دارید
راه ساده تر برای انجام این کار با استفاده از افزونه CSS Hero است. این اجازه می دهد تا شما با استفاده از یک رابط کاربری بصری CSS هر تم وردپرسی را تغییر دهید.
اگر نمی خواهید از افزونه وردپرس استفاده کنید، می توانید در قسمت نمایش » سفارشی سازی » CSS سفارشی اضافه کنید.
این رابط، رابط سفارشی قالب وردپرس را راه اندازی خواهد کرد. شما باید روی منوی » CSS اضافی کلیک کنید.
برگه CSS اضافی در سفارشی سازی قالب وردپرس اجازه می دهد تا شما CSS سفارشی خود را با مشاهده پیش نمایش زنده اضافه کنید.
در این آموزش، فرض می کنیم که شما تنها با استفاده از این منطقه برای اضافه کردن یک ویجت واحد برای نمایش تبلیغات بنر و یا یک ویجت منوی سفارشی استفاده می کنید.
در اینجا چند نمونه CSS برای کمک به شما در شروع کار می نویسیم:
div#header-widget-area {
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
}
h2.chw-title {
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
}
خب اینجوری ما هدر قالب 2017 خود وردپرس را سفارشی کردیم.
ممکن است لازم باشد که CSS را مطابق با قالب وردپرس خود تنظیم کنید. به همین دلیل می توانید نگاهی به راهنمای ما در مورد نحوه اضافه کردن سبک های سفارشی به ابزارک های وردپرس داشته باشید.
امیدوارم که این مقاله نحوه اضافه کردن ابزارک به هدر سایت را به شما آموخته باشد.




سلام
با تشکر از آموزس خوب عالی لطفا کد CSS تنظیم تعداد سه ابزارک را در یک خط میشه لطفاً برام ارسال کنین ممنون میشم.