اکثر ابزارک های سایدبار در وردپرس معمولا یکسان هستند. خوب است اگر تمام ابزارک های شما اهمیت مشابه داشته باشند، اما حقیقت این است که بعضی از ویجت ها برای رشد سایت شما مهم تر از بقیه ابزارک ها است. به عنوان مثال، یک ابزارک اشتراک ایمیل قطعا از ابزارک آرشیو مهم تر است. خب بهتر نیست اگر شما به راحتی ابزارک های مهم را به صورت متفاوت بسازید؟ در این مقاله ما به شما نحوه افزودن سبک های سفارشی به ابزارک های وردپرس را نشان خواهیم داد، تا به راحتی بتوانید به سفارشی سازی ابزارک های وردپرس بپردازید و یک سایت جذاب داشته باشید.
استفاده از افزونه وردپرس برای اضافه کردن سبک های سفارشی به ابزارک وردپرس
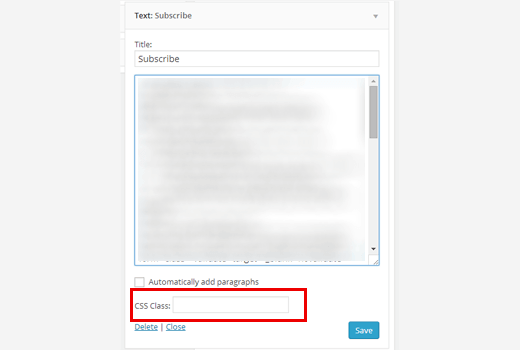
اولین چیزی که باید انجام دهید این است که پلاگین Widget CSS Classes را نصب و فعال کنید. پس از فعال سازی به سادگی به قسمت نمایش»ابزارک ها بروید و بر روی هر ابزارکی که می خواهید سفارشی سازی کنید کلیک کنید .

شما با نصب افزونه وردپرس Widget CSS Classes یک کلاس CSS جدید زیر ابزارک های خود خواهید دید، بنابراین شما می توانید به راحتی کلاس CSS را برای هر ویجت تعریف کنید. برای مثال، ما کلاس اشتراک را به ویجت فرم اشتراک اضافه کردیم.
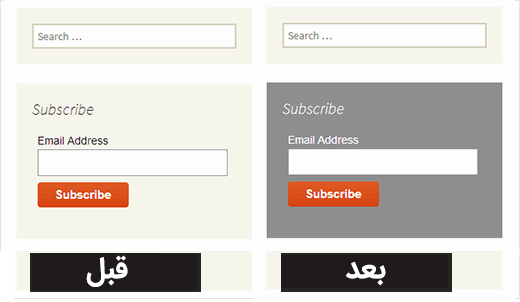
حالا شما می توانید به ابزارک های قالب خود بروید و قوانین و دستوارات سبک خود را در آنجا اضافه کنید. مثل این:
.subscribe {
background-color: #858585;
color:#FFF;
}
شما می توانید هر کد CSS سفارشی که می خواهید اضافه کنید، مانند اضافه کردن پس زمینه، تغییر حاشیه ها، استفاده از رنگ های مختلف و …
اضافه کردن دستی سبک های سفارشی به ابزارک وردپرس
اگر نمی خواهید از افزونه وردپرس استفاده کنید، می توانید به صورت دستی سبک های سفارشی را به ابزارک های وردپرس اضافه کنید.
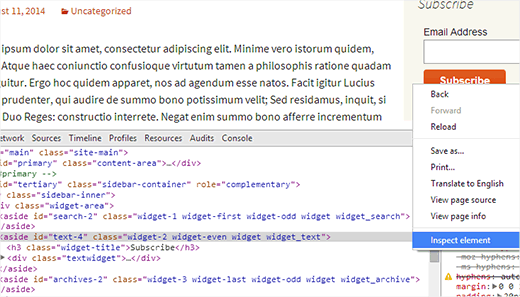
هر ابزارک در نوار کناری شما دارای یک کلاس شماره ویجت است. مانند widget-1، widget-2، widget-3، و غیره با استفاده از ابزار Inspect Element، می توانید کلاس CSS را برای ویجت که می خواهید سفارشی کنید پیدا کنید.
همانطور که می توانید در تصویر بالا مشاهده کنید، ابزارکی که می خواهیم سفارشی کنیم، کلاس widget-2 توسط وردپرس به آن اضافه شده است. حالا به ابزرک های قالب وردپرس خود بروید و دستورات سبک سفارشی خود را اضافه کنید.
.widget-2 {
background-color: #858585;
color:#FFF;
}
.widget-2 .widget-title {
font-weight:bold;
}
امیدواریم که این مقاله به شما کمک کند تا سبک های سفارشی را به ابزارک های وردپرس اضافه کنید، و به راحتی با تغییرات کوچک در ابزارک ها باعث جلب توجه مشتریان و کاربر پسند شدن آنها شوید.



سلام من دو تا سایت طراحی کردم رو یکیش قالب وودمارت نصب کردن تویکیش قالب دیگه. توی قسمت ویرایش برگه با المنتور توی قالب وودمارت یک المان دارم که توی اون قالب دیگه نیستش مثلا المان مقایسه محصول رو توی قالب وود مارت دارم ولی توی اون یکی نیستش حالا میخواستم بدونم چطوری میتونم این المان ( ویجت ) رو کپی کنم توی اون قالب دیگم ؟؟ ایا اموزشی در این رابطه هستش هرچی گشتم چیزی پیدا نکردم ؟؟ ممنون بابت پشتیبانی خوبتون