فاوآیکون (favicon) در وردپرس بیشتر به عنوان آیکون سایت شناخته می شود. فاوآیکون وردپرس در کنار نام سایت در تب مرورگر نمایش داده می شود. بسیاری از بازدید کنندگان سایت ها را با فاوآیکون آنها می شناسند و به یاد می آورند. آین آیکون سایت وردپرس بعد از مدت معینی به یک هویت بصری برای یک سایت تبدیل می شود. مواقعی زیادی وجود دارد که افراد نام یک سایت را به یاد نمی آورند، اما با دیدن آیکون سایت ، می توانند آن را شناسایی کنند. بنابراین بسیار مهم است که هر سایتی فاوآیکون داشته باشد.
فاوآیکون چیست؟
یک فاوآیکون شکل کوتاه یک آیکون مورد علاقه است. همچنین به عنوان نماد وب سایت ، آیکون سایت ، آیکون میانبر ، آیکون نشانک ، آیکون برگه یا آیکون URL شناخته می شود. این معمولاً برای نشانه گذاری یک صفحه وب استفاده می شود. مرورگرهای وب از فاوآیکون ها در نوار URL یا در تب یا فضای دیگری استفاده می کنند تا یک صفحه وب را بصری مشخص کنند. فاوآیکون همچنین به عنوان آیکون اپلیکیشن در دستگاه های تلفن همراه استفاده می شود.
![]()
فاوآیکون ها معمولا اندازه 16X16 پیکسل را دارند.
برای اضافه کردن فاوآیکون از طریق سفارشی سازی وردپرس ، تمام آنچه شما نیاز دارید تصویری است که دست کم 512X512 پیکسل باشد. سپس این مراحلی است که شما باید دنبال کنید:
- به پیشخوان وردپرس سایت خود بروید
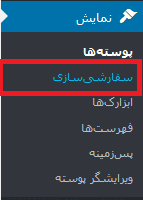
- به قسمت نمایش » سفارشی سازی بروید
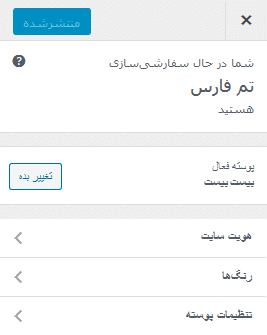
- از اینجا بر روی هویت سایت کلیک کنید
- به قسمت نمادک سایت در پایین بروید
- بر روی دکمه انتخاب آیکون سایت کلیک کنید
- می توانید یک تصویر موجود را انتخاب کرده یا تصویر جدیدی را بارگذاری کنید. به یاد داشته باشید ابعاد آن باید 512X512 پیکسل باشد.
- پس از انتخاب تصویر موردنظر، روی دکمه انتشار کلیک کنید.
این تمام کاری بود که باید برای اضافه کردن فاوآیکون در وردپرس انجام می دادید!