ووکامرس با صفحات آرشیو و حلقه هایی بسته بندی شده است که توضیحات محصول ووکامرس را بسیار جذاب می کند. با این وجود شاید نیاز به نمایش داده های بیشتر در فروشگاه اصلی و سایر صفحات آرشیو خود داشته باشید.
این آموزش به شما نشان می دهد که چگونه می توانید توضیحات مختصری از محصولات ووکامرس را در صفحات بایگانی در زیر عنوان محصول نمایش دهید.
ایجاد افزونه توضیحات محصول ووکامرس
در دایرکتوری wp-content/plugins، یک فایل PHP با نام themefars-product-short-des.php ایجاد کنید.
فایل را ویرایش کنید و کد زیر را به آن اضافه کنید:
<?php /* * Plugin Name: نمایش توضیحات مختصر محصول ووکامرس * Description: اضافه کردن توضیحات کوتاه محصول ووکامرس به حلقه در صفحات بایگانی محصول با افزونه تم فارس * Version: 1.0 */
این افزونه را تنظیم کرده و به وردپرس تمام آنچه برای فعال سازی آن نیاز دارد، می دهد.
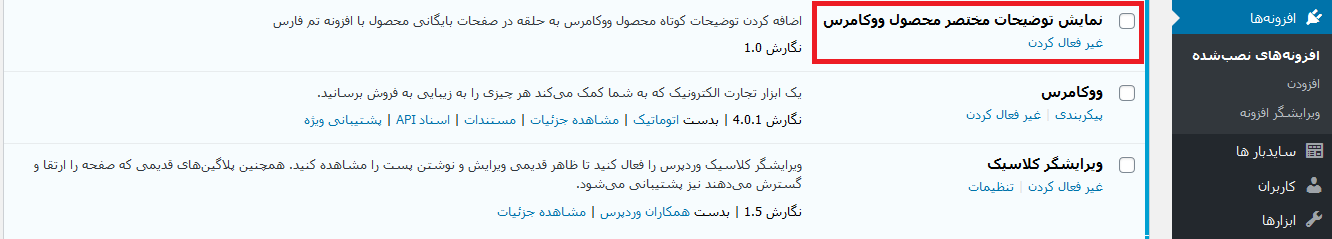
اکنون به قسمت افزونه ها در پیشخوان مدیریت وردپرس بروید و افزونه را پیدا کنید:
اکنون افزونه نمایش توضیحات مختصر محصول ووکامرس را فعال کنید.
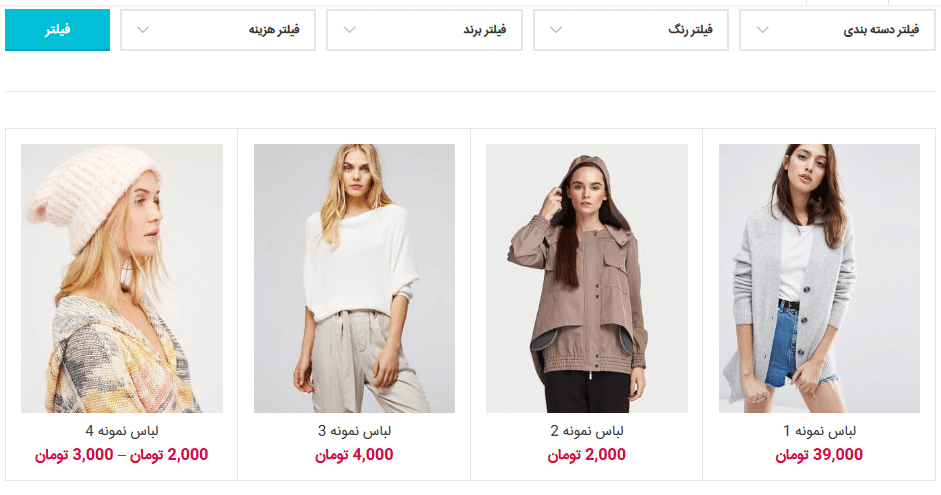
در ابتدا، تأثیرگذاری نخواهد داشت، چون شما فعلا کار خاصی انجام نداده اید. این همان چیزی است که صفحه فروشگاه در این مرحله به نظر می رسد:
عملکرد برای توضیحات ووکامرس
توضیحات کوتاه محصولات ووکامرس، مانند همان چیکده ای است که در پست های عادی می یابید.
در پرونده افزونه خود، کد زیر را برای توضیحات محصول ووکامرس اضافه کنید:
function themefars_short_des_product() {
the_excerpt();
}
اکنون شما باید عملکرد خود را به فعالیت صحیح وصل کنید، به طوری که در صفحات بایگانی شده شما در جای صحیح قرار گیرد.
هوک عملکرد برای اقدام صحیح اضافه کردن توضیحات کوتاه ووکامرس
چگونه می توانیم فایل موجود در ووکامرس را بررسی کنیم که محتوای حلقه را در صفحات بایگانی خارج می کند؟ این فایل content-product.php است، و می توانید آن را در پوشه الگوهای موجود در افزونه ووکامرس با استفاده از هوک توضیحات محصول ووکامرس مشاهده کنید. این فایل هوک های مختلفی را شامل می شود که همه آنها توسط ووکامرس برای تولید محتوای مختلف استفاده می شوند.
همانطور که باید توضیحات چکیده را در زیر عنوان محصول نشان دهیم، هوکی که ما باید استفاده کنیم woocommerce_after_shop_loop_item_title است. همانطور که از فایل content-product.php می بینید، اکنون دو عملکرد به آن متصل شده است، woocommerce_template_loop_rating() و woocommerce_template_loop_price() که اولویت های 5 و 10 را به طور جداگانه دارند. بنابراین ما باید عملکرد خود را با شماره اولویت بالاتر قلاب (hook) کنیم، تا اطمینان حاصل کنیم که بعد از اینها کار می کند.
زیر عملکرد خود، این را اضافه کنید:
add_action( 'woocommerce_after_shop_loop_item_title', 'themefars_short_des_product', 40 );
اکنون کد توضیحات ووکامرس کامل می شود:
function themefars_short_des_product() {
the_excerpt();
}
add_action( 'woocommerce_after_shop_loop_item_title', 'themefars_short_des_product', 40 );
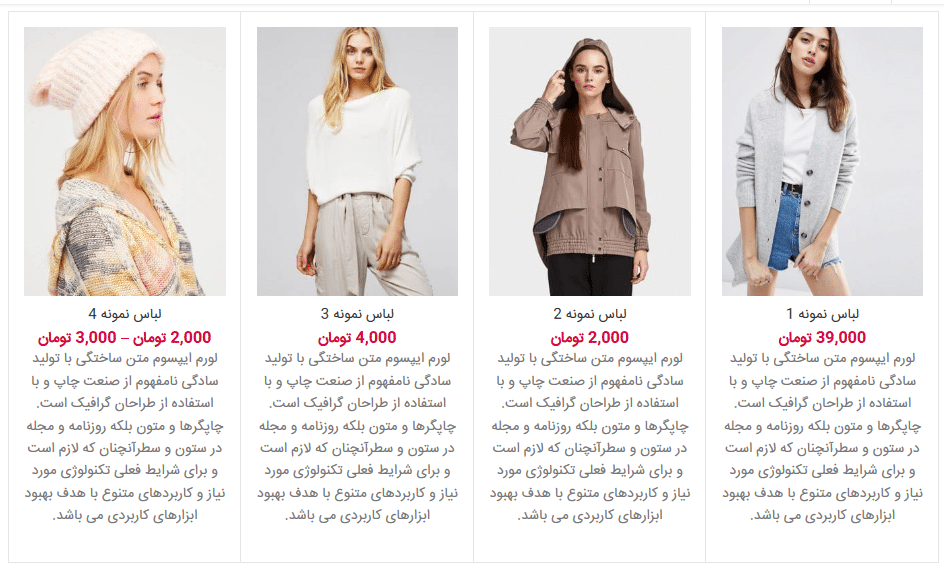
حالا فایل افزونه خود را ذخیره کرده و صفحه فروشگاه را در مرورگر تازه کنید.
این توضیحات کمی طولانی است.
برای کاهش طول محتوا، کد زیر را در فایل function.php خود واقع در پوشه قالب وردپرس اضافه کنید.
function get_ecommerce_excerpt(){
$excerpt = get_the_excerpt();
$excerpt = preg_replace(" ([.*?])",'',$excerpt);
$excerpt = strip_shortcodes($excerpt);
$excerpt = strip_tags($excerpt);
$excerpt = substr($excerpt, 0, 100);
$excerpt = substr($excerpt, 0, strripos($excerpt, " "));
$excerpt = trim(preg_replace( '/s+/', ' ', $excerpt));
return $excerpt;
}
$excerpt = substr($excerpt, 0, 100); در اینجا 100 حد طول توضیحات چکیده محصول است. با افزایش و کاهش آن می توانید طول چکیده توضیحات محصول را مدیریت کنید.
علاوه بر این، به فایل افزونه themefars-product-short-des.php که ایجاد کردید، مراجعه کنید و عملکرد زیر را جایگزین کنید.
the_excerpt();
این را پاک کنید و به جای آن قطعه کد زیر را اضافه کنید.
echo get_ecommerce_excerpt();
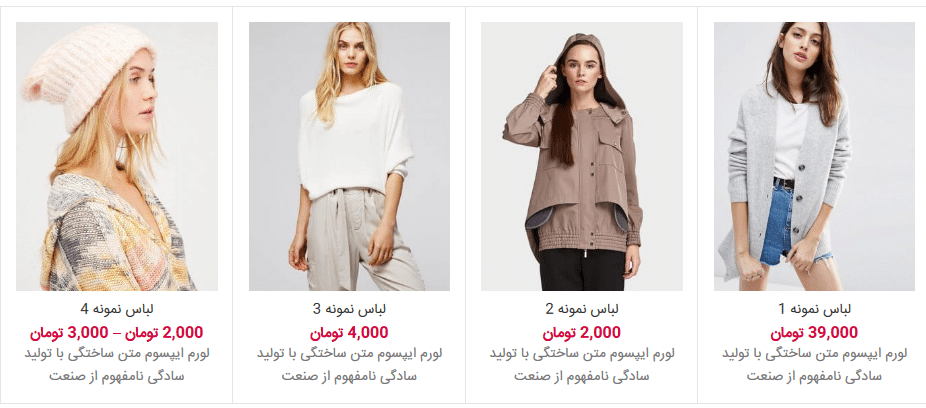
اکنون فایل افزونه خود را ذخیره کرده و صفحه فروشگاه را در مرورگر خود تازه کنید، تا تغییرات را ببینید.
دریافت توضیحات چکیده محصول ووکامرس توسط شناسه محصول
با کد زیر می توانید توضیحات محصول ووکامرس یا شیء محصول را با استفاده از شناسه محصول دریافت کنید:
$order = wc_get_order($order_id);
foreach ($order->get_items() as $item) {
$product_id = $item['product_id'];
$product_details = $product->get_data();
$product_full_description = $product_details['description'];
$product_short_description = $product_details['short_description'];
}
By using wc_get_product, get_description() and get_short_description()
$order = wc_get_order($order_id);
foreach ($order->get_items() as $item) {
$product_id = $item['product_id'];
$product_instance = wc_get_product($product_id);
$product_full_description = $product_instance->get_description();
$product_short_description = $product_instance->get_short_description();
}
به پایان این مقاله رسیدیم، امیدواریم که نحوه نمایش توضیحات چکیده محصول در فروشگاه ووکامرس را یاد گرفته باشید.





سلام نمیدونم چرا سایتم توی موبایل ،تصاویر محصول ،توضیحات و گالری محصول رو نشون نمیده
سلام وقت بخیر
ممکنه کدی اضافه کرده باشید یا افزونه ای تداخل ایجاد کرده باشه. اگر نه باید سایتتون بررسی بشه.
سلام من ورژن php رو بالا بردم بعد ووکامرس رو هم اپدیت کردم بعد از اون دیگه قسمت توضیحات رو تو نمایش محصول نشون نمی ده اما تو تنظیماتش سیو می شه . محصولاتی که قبل از به روز رسانی بودن همون جور موندن و مشکل برای محصولاییه که جدیدا اضافه می کنم . چطور این مشکلو حل کنم ممنون می شم اگه راهنماییم کنید .
سلام وقت بخیر
اگر صد در صد فک میکنید برای تغییر نسخه php این مشکل پیش اومده، پس قالب یا افزونه ای در سایتتون با نسخه پی اچ پی جدید سازگار نیست و باعث این مشکل شده.
درود. در قسمت دسته بندی های محصول علاوه بر نام و نامک یک توضیحاتی هم وجود داره که در صورت پر کردن ان باید قبل از اینکه محصولات رو کاربر ببینه، اون توضیحات مربوط به دسته رو ببینه اما در بعضی قالب ها نشان داده نمیشه. چطور میتونیم فعالش کنیم؟
سلام آموزش زیر رو ببینید:
نمایش توضیحات دسته بندی در وردپرس
در قسمت ویژگی های محصول چطور؟ وقتی مخاطب یک محصوب خاص از یک برند خاص را که توسط تگ ویژگی های محصول دسته بندی کردیم سرچ کند چطور میتونیم توضیحاتش رو نمایش بدیم؟ چه کدی رو کجا باید قرار بدیم
البته زمانی این مورد خودشو نشون میده که ارتفاعی برای متن تعیین گردد
سلام و درود بابت این توضیحات مفیدتون خیلی سپاسگزارم
یک موردی که برام پیش اومد اینه که اگر توضیحات رو به صورت چند خطی بزنیم
مثل نمونه زیر
سال عرضه: 2016
کیفیت تصویر: 4K
اندازه صفحه (اینچ): 65
سیستم عامل: webOS
صفحه نمایش: Qned
تو نتیجه کار کل خطها پش سر هم میان و به هم چسبیده مثل نمونه زیر
سال عرضه: 2016 کیفیت تصویر: 4K اندازه صفحه (اینچ): 65 سیستم عامل: webOS صفحه نمایش: Qned