Stylesheets می توانند به سرعت بزرگ شوند، هم از نظر طول و هم از نظر اندازه فایل. برای اطمینان از اینکه صفحات وب شما به درستی و سریع ارائه می شوند، در اینجا مجموعه ای از بهترین بهینه سازها/کمپرسورهای CSS رایگان و مبتنی بر وب، فرمت کننده های کد و خدمات اعتبارسنجی آورده شده است. آنها را بررسی کنید و آنهایی را انتخاب کنید که برای شما مناسب هستند.
بهینه سازی و فشرده سازی
CSS Optimizer
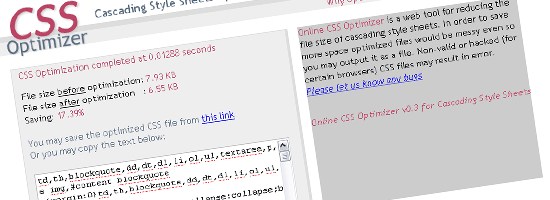
CSS Optimizer یک بهینه ساز آنلاین ساده است که CSS فعلی شما را پردازش می کند و نسخه فشرده شده را خروجی می دهد.
شما می توانید به URL صفحه سبک خود پیوند دهید، یک فایل CSS را آپلود کنید، یا مستقیماً استایل های خود را وارد کنید. این یک ابزار ساده است که “plug-and-chug” است – هیچ گزینه ای وجود ندارد، بنابراین روند بهینه سازی برای همه ورودی های شما یکسان باقی می ماند (اگر می خواهید تنظیمات فشرده سازی را استاندارد کنید عالی است).
Clean CSS
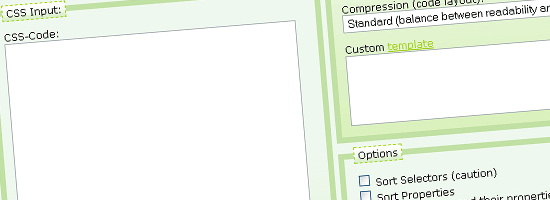
Clean CSS بر اساس مینیفایر محبوب CSS، CSSTidy است. شما می توانید سطح فشرده سازی مورد نظر خود را تنظیم کنید (معادل فشرده سازی بالاتر، خوانایی دشوارتر است) و گزینه های فشرده سازی را سفارشی کنید.
سپس یک گزارش خط به خط چاپ می کند تا دقیقاً آنچه را تغییر داده است به شما نشان دهد. همچنین CSS Formatter و Optimiser را بررسی کنید که از نسخه جدیدتر CSSTidy (1.3dev) استفاده می کند.
CSS Drive Gallery- CSS Compressor
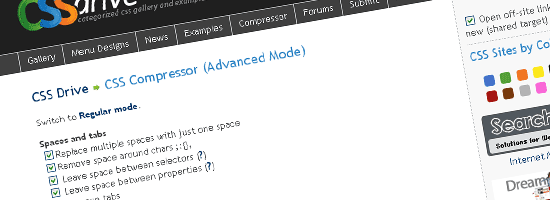
کمپرسور CSS درایو دارای دو حالت است، حالت منظم و حالت پیشرفته (که دارای چند گزینه دیگر است که می توانید تنظیم کنید). میتوانید نظرات را حذف کنید (گزینه strip comments) یا مشخص کنید نظراتی را که از یک محدودیت مشخصی بیشتر است حذف کنید، بنابراین نظرات کوتاه را حفظ کنید.
حالت عادی برای کسانی که سختگیر نیستند عالی است – فقط کافی است بین فشرده سازی سبک، معمولی و فوق فشرده انتخاب کنید و آماده تکان دادن هستید.
Online CSS Optimizer
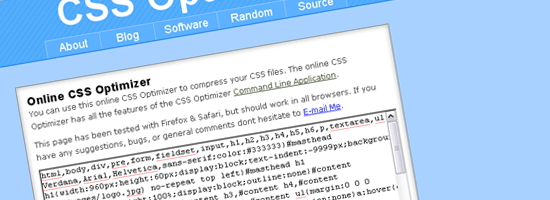
Online CSS Optimizer یکی دیگر از ابزارهای ساده بهینه سازی CSS است که بر اساس برنامه خط فرمان بهینه ساز CSS برای OS X و Linux است. شما دو راه برای وارد کردن CSS خود دارید: یا از طریق جعبه متن ارائه شده در صفحه یا پیوند مستقیم به شیوه نامه خود. گاهی اوقات متوجه می شوید که باید فشرده سازی را معکوس کنید – می توانید این کار را با استفاده از برنامه Uncompress CSS در سایت انجام دهید.
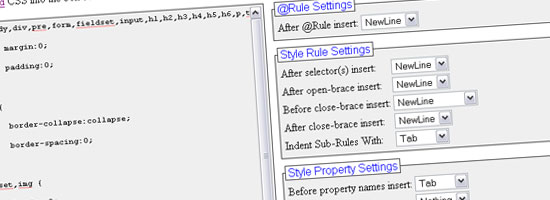
CSS Compressor
یکی دیگر از ابزارهای محبوب فشرده سازی CSS مبتنی بر وب، کمپرسور CSS منبع باز Robson است (کد منبع PHP کمپرسور CSS را بررسی کنید).
گزینه های فشرده سازی زیادی وجود دارد که می توانید تنظیم کنید که با رنگ ها، اندازه گیری ها (واحدها)، قوانین و ویژگی های CSS سروکار دارد. CSS Compressor همچنین یک ابزار مفید Combine را برای ترکیب و فشرده سازی همزمان حداکثر سه فایل CSS ارائه می دهد.
قالب بندی
FormatCSS
FormatCSS به شما امکان می دهد کد CSS معتبر خود را بچسبانید، کد منبع خود را تصحیح و استاندارد کنید. چندین تنظیمات و قوانین موجود وجود دارد که میتوانید برای دستیابی به نوع قالب مورد نظر خود اعمال کنید – از جمله مرتب کردن CSS خود بر اساس حروف الفبا، حذف حروف بزرگ از کد و برخی گزینهها برای برخورد با سبکها.
prettyprinter.de
beautifulprinter.de به CSS محدود نمی شود – PHP، جاوا، C++، C، Perl و جاوا اسکریپت را نیز قالب بندی می کند – بنابراین اگر با هرکدام از موارد دیگر کار کنید، یک “یک مرحله ای” عالی برای نیازهای قالب بندی شما است.
در مجموع دارای 13 گزینه مختلف است که می توانید تنظیم کنید، از جمله “کاهش فضای سفید”، “حذف خطوط خالی”، و افزودن خودکار خطوط جدید پس از براکت ها.
Tabifier
Tabifier یک ابزار وب چند زبانه است که به طور خاص برای استاندارد کردن تورفتگی ها در کد منبع طراحی شده است. از HTML، CSS و C Style پشتیبانی می کند. این یک ابزار ساده است که برای قالببندی سریع تورفتگیهای شما عالی است.
اعتبار سنجی و بررسی
The W3C CSS Validation Service
شاید رایجترین سرویس اعتبارسنجی مبتنی بر وب برای CSS، سرویس اعتبارسنجی CSS W3C باشد.
استفاده از آن بسیار ساده است، فقط URL شیوه نامه خود را وارد کنید و وضعیت شیوه نامه شما را خروجی می دهد و به خطاها، هشدارها و سایر مسائل اشاره می کند.
Juicy Studio: CSS Analyser
آنالایزر CSS Juicy Studio سرویس اعتبارسنجی W3C را با بررسیهای اضافی کنتراست رنگ (مفید برای مشکلات دسترسی به اختلال بینایی) و واحدهای اندازهگیری استفاده شده در کد منبع شما ترکیب میکند. می توانید CSS را از طریق URL یا کپی کردن کد خود در کادر متنی موجود در صفحه وارد کنید. نتیجه تجزیه و تحلیل بسیار دقیق خطاها و هشدار در مورد CSS شما، مشابه سرویس اعتبارسنجی W3C CSS است.
CSS Redundancy Checker
CSS Redundancy Checker ابزاری ساده برای بررسی این است که آیا سبکهای اضافی دارید که میتوان آنها را با هم ترکیب کرد.
این سبک های غیر ضروری را کاهش می دهد و راه خوبی برای بررسی کار شما است. این یک فرآیند سه مرحله ای است: به سادگی به شیوه نامه خود پیوند دهید، چند صفحه را که از شیوه نامه استفاده می کنند قرار دهید و دکمه “بررسی” را فشار دهید. خروجی فهرستی مفصل از پیشنهادات و مکانهایی است که میتوانید با ترکیب سبکهای اضافی کد را کاهش دهید.
اگر از هر یک از ابزارهای بالا استفاده کرده اید، لطفاً تجربیات (خوب و به خصوص بد) خود را در نظرات با ما به اشتراک بگذارید. از آنجایی که اینها خودکار هستند و روشهای پردازش استانداردی دارند، لطفاً احتیاط کنید و هنگام استفاده از خروجیها از قضاوت خود استفاده کنید – ممکن است همه چیز به شدت خراب شود، بنابراین نتایج را کاملاً آزمایش کنید!
به پایان این مقاله رسیدیم، امیدواریم که به خوبی با ابزارهای مبتنی بر وب برای بهینه سازی، قالب بندی و بررسی CSS آشنا شده باشید. همچنین ممکن است بخواهید مقاله دیگر ما را در مورد نحوه اضافه کردن CSS سفارشی به وردپرس ببینید.