وقتی کاربران در حال خواندن یک مطلب در سایت شما هستند، بعد از کمی اسکرول به پایین، سایدبار سایت شما برای آنها ناپدید می شود و ستون کناری سایت خالی می ماند. با چسبان کردن سایدبار می توانید این مشکل را حل کنید. بعد از چسبان کردن سایدبار سایت وردپرس خود، وقتی کاربران به پایین صفحه را اسکرول می کنند دیگر سایدبار ناپدید نمی شود و در کنار محتوا شناور می ماند.
سایدبار چسبنده (ثابت) می تواند اثربخشی سایدبار شما را بهبود بخشد. بنابرین شانس اینکه، ابزارک هایی که در آنجا اضافه کرده اید، توجه کاربران را جلب کند، افزایش می دهد.
در این راهنما، ما نحوه ایجاد سایدبار چسبنده در وردپرس را آموزش می دهیم.
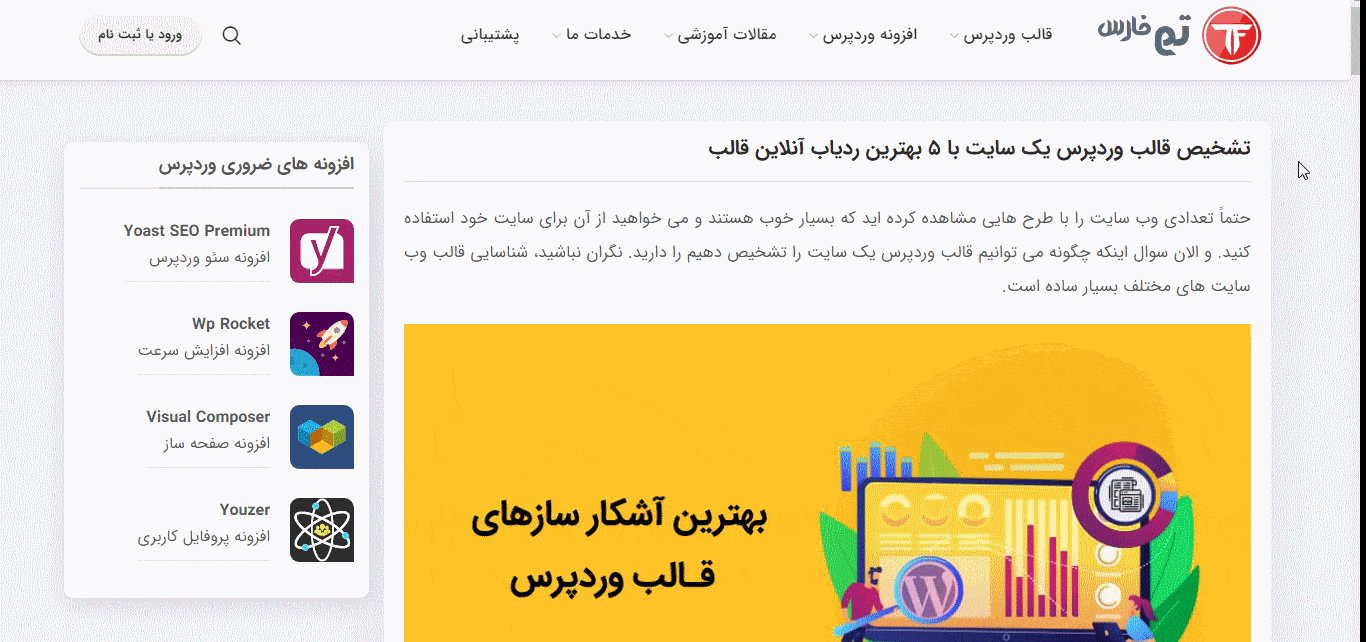
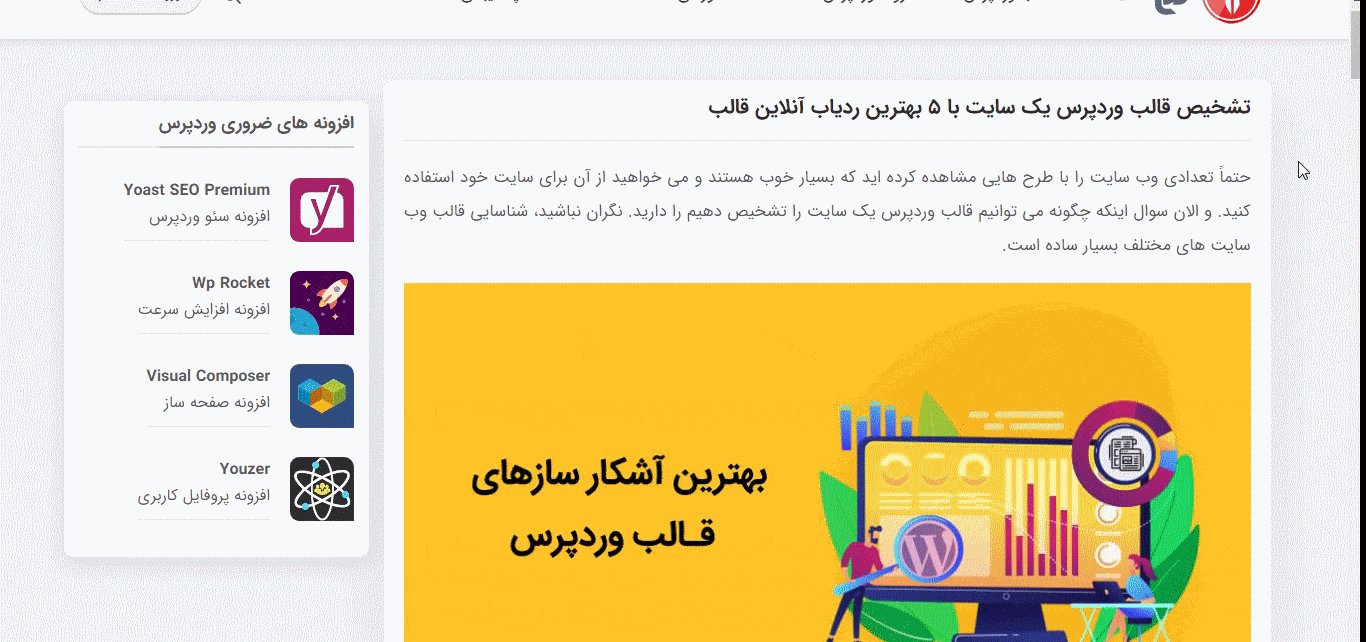
پیش نمایشی از سایدبار چسبنده
در آخر این مقاله شما می توانید مانند گیف زیر، سایدبار چسبنده داشته باشید.
ساخت سایدبار ثابت در وردپرس
برای ساخت یک سایدبار شناور که با محتوا در هنگام اسکرول حرکت کند، لازم است تا افزونه WP Sticky Sidebar را در سایت خود نصب و فعال نمایید. در صورت نیاز به اطلاعات بیشتر، آموزش نصب افزونه وردپرس را ببینید.
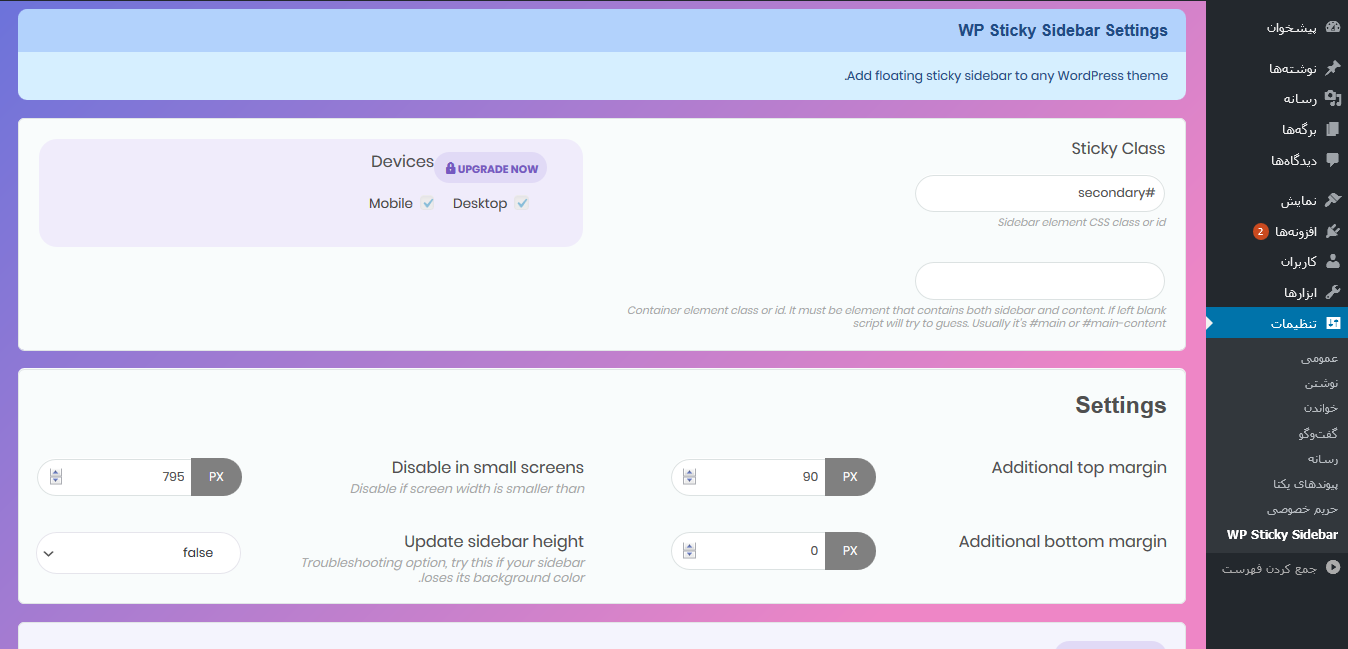
پس از نصب و فعال سازی این افزونه وردپرس، می توانید به تنظیمات آن در قسمت تنظیمات » WP Sticky Sidebar دسترسی پیدا کنید.
همانطور که می بینید، تنظیمات زیادی ندارد و به طور پیشفرض برای اکثر وب سایت ها بدون انجام هیچ تنظیمی به خوبی کار می کند.
گزینه های افزونه بستگی به تنظیمات شخصی شما دارد.
می توانید نوار کناری چسبنده را در برگه ها، دسته ها، برچسب ها و … غیرفعال کنید.
همچنین می توانید حاشیه بالا و پایین را تنظیم کرده و با اضافه کردن چیزی مانند 769 پیکسل در قسمت غیرفعال کردن در صفحه نمایش های کوچک، آن را در صفحه های کوچکتر غیرفعال کنید. این امر به هر دو تبلت و تلفن های هوشمند اهمیت می دهد.
الان سایت خود را می توانید بررسی کنید تا چسبنده بودن سایدبار را مشاهده کنید.
اگر سایدبار چسبنده وردپرس کار نمی کند
در بیشتر موارد، شما نیازی به تغییر چیزی نخواهید داشت زیرا اکثر قالب های وردپرس معمولاً از #secondary و #main و #main-content یا #primary به عنوان شناسه CSS سایدبار استفاده می کنند، که افزونه می تواند خودش حدس بزند.
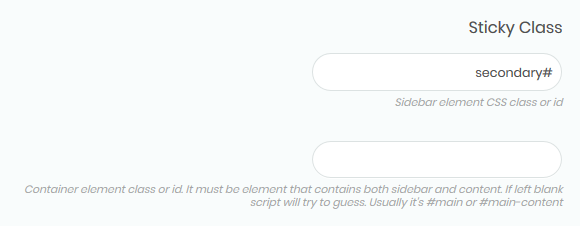
اما ، اگر قالب وردپرس شما از کلاس های CSS دیگر یا کلاس غیر معمول استفاده می کند که افزونه WP Sticky Sidebar نمی تواند حدس بزند، پس باید آنها را پیدا کنید و آنها را در قسمت های Sticky Class اضافه کنید.
برای انجام این کار، باید منبع کد پست و نوار کناری خود را بازرسی کنید.
مرحله 1
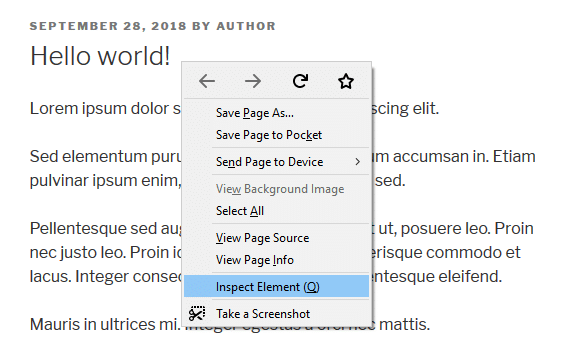
در جایی از بالای محتوای خود، کلیک راست کنید و بر روی Inspect یا Inspect Element کلیک کنید (به مرورگر بستگی دارد).
مرحله 2
یک جعبه در پایین ظاهر خواهد شد.
حرکت در داخل آن آسان است و می توانید ماوس را بر روی هر خط کد قرار دهید.
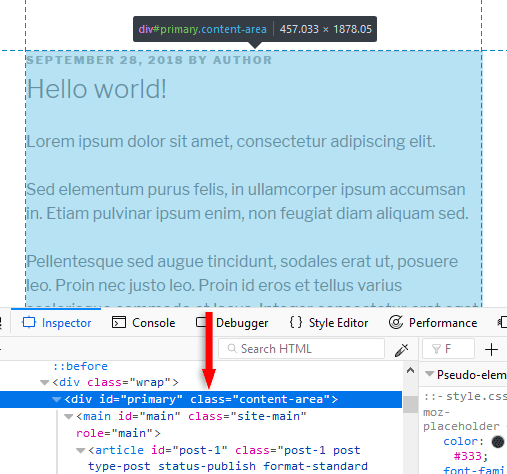
تا زمانی که کل نوشته شما برجسته نشود، بر روی کدهای مختلف موجود در آنجا حرکت کنید:
ما این کارها را بر روی یک قالب آزمایشی انجام داده ایم و کلاس های شما ممکن است متفاوت باشد.
شناسه محتوای نوشته #Pimary است، بنابراین افزونه WP Sticky Sidebar بطور خودکار آن را تشخیص داد، بنابراین نیازی نیست که آن را در تنظیمات اضافه کنم.
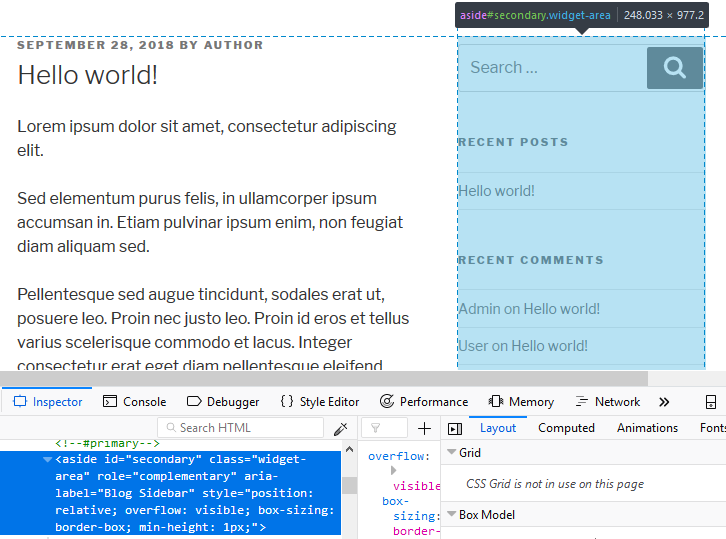
این روند را برای سایدبار وردپرس تکرار کنید. باید بدانید که یک قالب کدگذاری شده از برچسب <aside> برای آن استفاده می کند.
بعد از پیدا کردن شاسه فقط کافی است تا به صفحه تنظیمات افزونه WP Sticky Sidebar برگردید و آن را در قسمت Sticky Class جایگذاری کنید.
به پایان این مقاله رسیدیم، امیدواریم که نحوه ایجاد سایدبار چسبنده در وردپرس را برای شناور کردن سایدبار هنگام اسکرول محتوای صفحه یاد گرفته باشید. همچنین گاهی اوقات شما ممکن است فقط نیاز به چسبان کردن یک ابزارک خاص داشته باشید، برای دانستن نحوه اینکار می توانید آموزش دیگر ما را در مورد ابزارک ثابت ببینید.