منوی کشویی هنگام سازماندهی صفحات و زیرشاخه ها در وب سایت شما بسیار مفید است. این افکت به راحتی با استفاده از CSS قابل ایجاد است. در این آموزش، نحوه ساختن یک منوی کشویی با CSS را به شما نشان خواهیم داد. بیایید شروع کنیم!
ایجاد منوی کشویی با CSS
برای ایجاد یک منوی کشویی با استفاده از CSS ، فقط باید از File Manager در صفحه کنترل پنل میزبان خود استفاده کنید و این مراحل را دنبال کنید:
مرحله 1. ایجاد یک فایل HTML خالی
اول از همه، برای منوی خود یک فایل HTML بسازید.
1. در هاست خود از قسمت Files گزینه File Manager را انتخاب کنید.
2. سپس به روت اصلی سایت خود یعنی public_html مراجعه کنید.
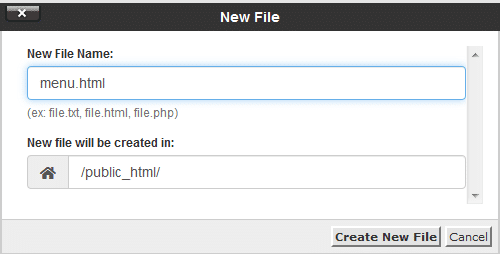
3. دکمه New File را انتخاب کرده و فایلی با نام menu.html ایجاد کنید.
مرحله 2. اضافه کردن کد HTML منو
در اینجا، یک دکمه منو ایجاد خواهیم کرد که از یک منوی اصلی (منوی والد) و پنج زیر منو (منوی کودک) تشکیل شده است. می توانید هر زیر منو را به صفحات مختلف وب سایت خود پیوند دهید.
فایل menu.html را باز کنید و کد زیر را به آن اضافه کنید:
<div class="dropdown">
<button class="mainmenubtn">Main Menu</button>
<div class="dropdown-child">
<a href="http://wwww.yourdomain.com/page1.html">Sub Menu 1</a>
<a href="http://wwww.yourdomain.com/page2.html">Sub Menu 2</a>
<a href="http://wwww.yourdomain.com/page3.html">Sub Menu 3</a>
<a href="http://wwww.yourdomain.com/page4.html">Sub Menu 4</a>
<a href="http://wwww.yourdomain.com/page5.html">Sub Menu 5</a>
</div>
</div>
ممکن است توجه کنید که هر عنصر کلاس متفاوتی دارد – dropdown و، mainmenubtn و dropdown-child . این کلاس ها برای اعمال قوانین مختلف CSS در مرحله بعدی ضروری هستند.
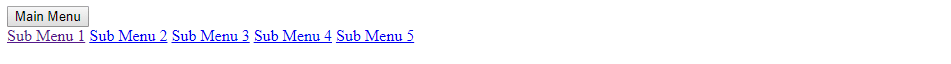
فهرست HTML اینگونه ظاهر می شود بدون هیچگونه قانون CSS:
فراموش نکنید که آدرس منوها را در داخل ویژگی href با آدرس صفحات وب سایت خود تغییر دهید و همچنین منوها را تغییر نام دهید.
مرحله 3. اعمال CSS و ایجاد افکت کشویی
همانطور که مشاهده می کنید ، منوی ساده HTML جذاب نیست.
بنابراین، اکنون، دکمه منو را رنگ خواهیم کرد و یک افکت کشویی ایجاد می کنیم. با قرار دادن قوانین CSS زیر در بالای کد قبلی، کد HTML را استایل دهی کنید:
.mainmenubtn {
background-color: skyblue;
color: white;
border: none;
cursor: pointer;
padding:20px;
margin-top:20px;
}
.mainmenubtn:hover {
background-color: blue;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: skyblue;
min-width: 200px;
}
.dropdown-child a {
color: blue;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
توجه: می توانید رنگ ها و اندازه های مختلف با توجه به نیاز خودتان را آزمایش کنید.
فایل نهایی menu.html باید به شکل زیر باشد:
<html>
<head>
<style>
.mainmenubtn {
background-color: skyblue;
color: white;
border: none;
cursor: pointer;
padding:20px;
margin-top:20px;
}
.mainmenubtn:hover {
background-color: blue;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: skyblue;
min-width: 200px;
}
.dropdown-child a {
color: blue;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Main Menu</button>
<div class="dropdown-child">
<a href="http://wwww.yourdomain.com/page1.html">Sub Menu 1</a>
<a href="http://wwww.yourdomain.com/page2.html">Sub Menu 2</a>
<a href="http://wwww.yourdomain.com/page3.html">Sub Menu 3</a>
<a href="http://wwww.yourdomain.com/page4.html">Sub Menu 4</a>
<a href="http://wwww.yourdomain.com/page5.html">Sub Menu 5</a>
</div>
</div>
</body>
</html>
توجه: در این مثال، سبک های CSS در همان پرونده HTML قرار می گیرند. با این حال، شما می توانید یک پرونده CSS جداگانه ایجاد کرده و آن را به هر سند HTML متصل کنید.
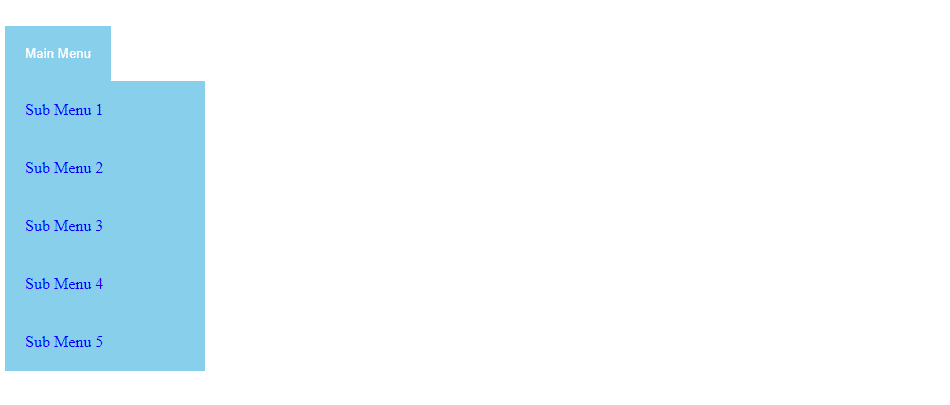
پس از اتمام کار، فایل را ذخیره و بارگیری کنید. آنچه شما هنگام باز کردن آن در مرورگر خود مشاهده خواهید کرد:
درج منو کشویی به قالب شما
برای نمایش منوی کشویی، باید با استفاده از عملکرد readfile() سند HTML را به پرونده های تم خود وصل کنید. برای انجام این کار این مراحل را در File Manager خود انجام دهید:
1. در public_html ، بر روی wp_content بروید و سپس وارد قالب فعالی که از آن استفاده می کنید شوید.
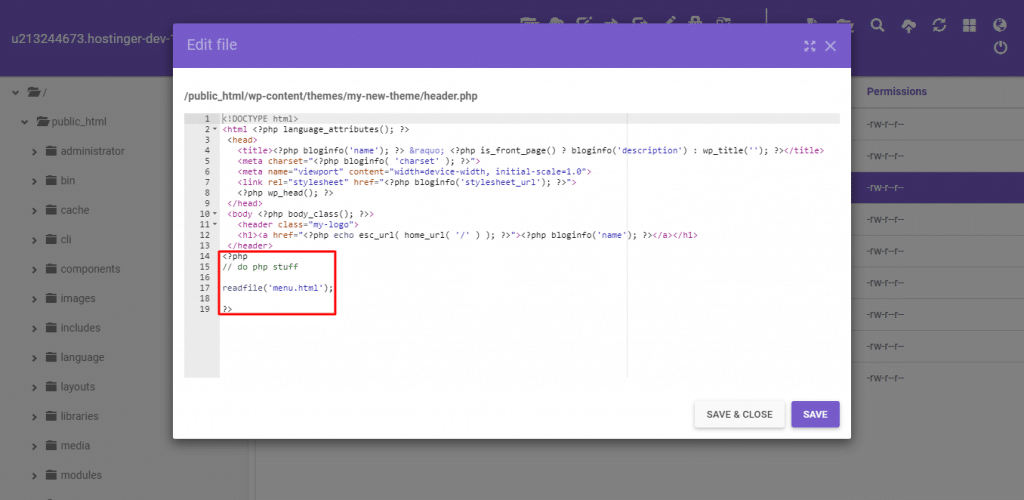
2. در اینجا، منو را در سربرگ قرار خواهیم داد. پرونده header.php را باز کنید و کد زیر را در انتهای محتوای فایل جایگذاری کنید.
<?php
// do php stuff
readfile('menu.html');
?>
تغییرات خود را ذخیره کنید.
سایت خود را بارگیری مجدد کنید، و خواهید دید که منوی کشویی روی وب سایت شما اعمال می شود.
جمع بندی
منو برای هر سایتی ضروری است. ساده ترین راه برای ایجاد آن استفاده از قوانین CSS بر روی فایل HTML است. با این حال اگر یک کاربر مبتدی هستید پیشنهاد میکنیم از قالب وردپرس آماده استفاده کنید که تمام استانداردهای لازم را دارد.