آیا می خواهید گراواتار پیش فرض را در سایت وردپرس خود تغییر دهید؟ با این کار می توانید در بخش نظرات تصویر دلخواه خود را برای کاربرانی که گرواتار برای پروفایل خود تنظیم نکرده اند، نمایش دهید. ما در این مقاله نحوه تغییر Gravatar پیش فرض وردپرس را آموزش می دهیم.
آموزش تغییر آواتار پیشفرض وردپرس
در این صفحه در قسمت نیم رخ پیش فرض، چند انتخاب وجود دارد. این آواتارها زمانی استفاده می شود که کاربر برای ایمیل خود گراواتار تنظیم نکرده باشد.
به صورت پیش فرض، آیکون شخص اسرار آمیز برای کاربران نمایش داده می شود، که به دلخواه می توانید گزینه های دیگر را انتخاب کنید.
پس از تغییر گراواتار پیش فرض فراموش نکنید که، بر روی دکمه ذخیره تغییرات کلیک کنید.
استفاده از تصویر گراواتار پیش فرض سفارشی در وردپرس
در صورتی که نمی خواهید از هیچ یک از آیکون های موجود استفاده کنید، وردپرس به شما اجازه می دهد تا تصویر دلخواه خود را به عنوان گراواتار پیش فرض اضافه کنید.
ابتدا باید تصویری که می خواهید به عنوان گراواتار استفاده شود را ایجاد کنید. این تصویر باید مربعی شکل باشد، مثلا با اندازه: 250×250 پیکسل.
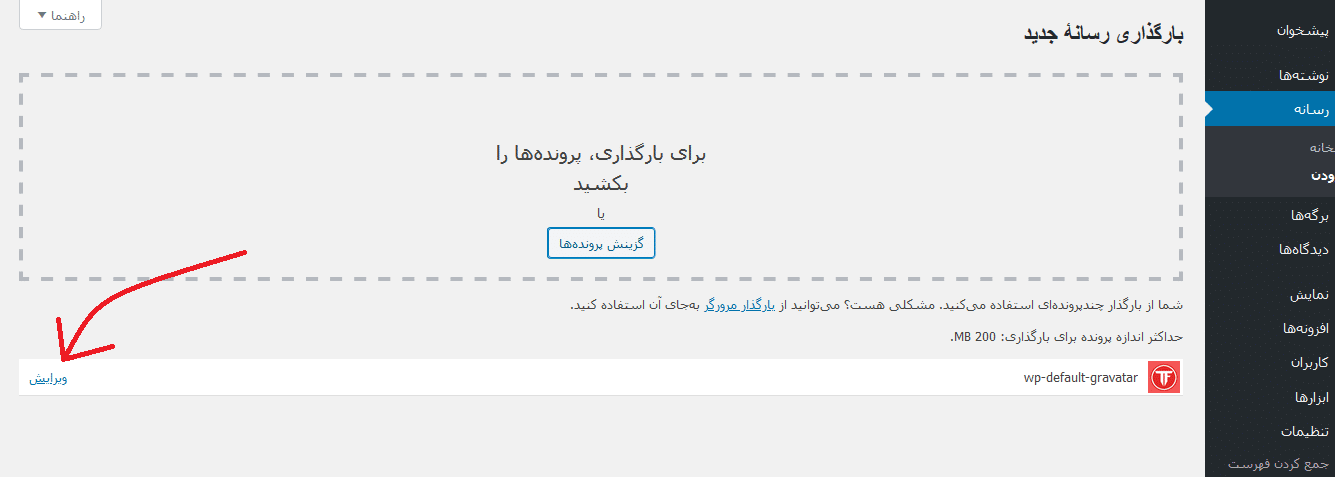
سپس آن تصویر را از قسمت رسانه » افزودن در سایت خود آپلود کنید.
پس از بارگذاری تصویر، باید روی لینک ویرایش کنار تصویر کلیک کنید.
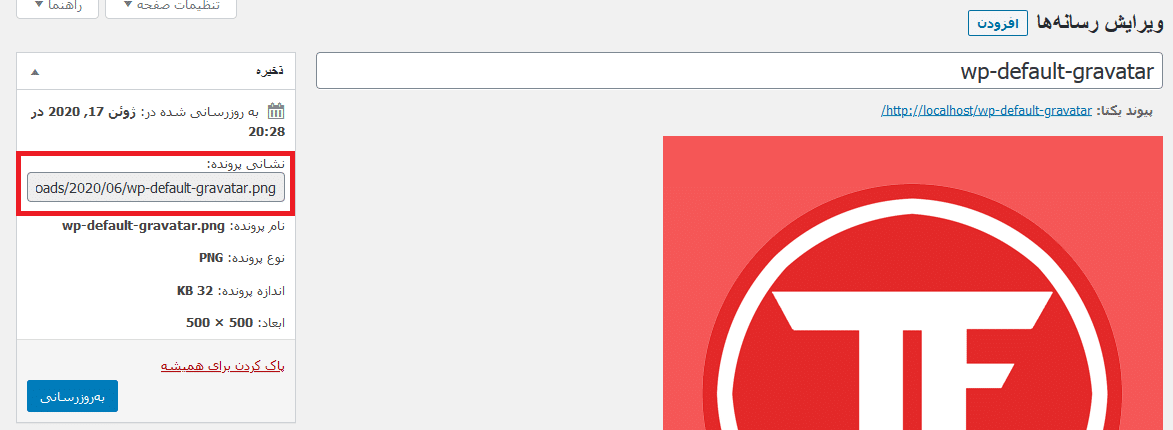
اکنون وردپرس تصویر شما را برای ویرایش باز می کند. شما فقط باید URL فایل را کپی کنید و آن را در یک ویرایشگر متن ساده مانند نوت پد بچسبانید.
اکنون باید کد زیر را در فایل functions.php قالب وردپرس خود اضافه کنید.
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2020/06/wp-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
فراموش نکنید که در کد بالا به جای آدرس پیش فرضی که قرار داده شده، آدرس تصویر موردنظر خود که در بالا کپی کردید را قرار دهید.
تصویر پیش فرض خود را انتخاب کنید، سپس بر روی دکمه ذخیره تغییرات کلیک کنید.
اکنون اگر از قسمت نظرات سایت خود بازدید کنید، وردپرس تصویر موردنظر شما را به عنوان آواتار کاربرانی که برای ایمیل آنها گرواتار تنظیم نشده است، استفاده می کند.
امیدواریم که این مقاله به شما در تغییر گراواتار پیش فرض وردپرس کمک کرده باشد. همچنین ممکن است بخواهید مقاله دیگر ما را در مورد اضافه کردن عکس نویسنده در وردپرس ببینید.