افراد معمولاً برای بهینه سازی چیزهای مشهور توجه زیادی می کنند و برخی از موارد کوچک را در یک وب سایت خود فراموش می کنند. یکی از این ها رنگ لینک های شما در سایت است که بر تجربه بازدید کنندگان وب سایت شما و درگیری آنها نیز تأثیر می گذارد. ممکن است نحوه تغییر رنگ لینک در وردپرس را ندانید، مخصوصا هنگامی که از یک قالب وردپرس استفاده کنید که نه رنگ مناسبی برای لینک ها ایجاد می کند و نه ویژگی برای تغییر آن وجود دارد، به همین خاطر این مقاله می تواند برای شما بسیار مفید باشد.
قبل از شروع کار
باید توجه داشته باشید که اگر از یک قالب وردپرس حرفه ای استفاده می کنید، باید با استفاده از مستندات قالب، یا چک کردن تنظیمات قالب دریابید که آیا تنظیمی برای تغییر رنگ لینک وجود دارد یا خیر. چون در اکثر قالب ها این امکان وجود دارد. اگر راهی برای تغییر رنگ لینک در سایت وردپرس خود به وسیله تنظیمات پیدا نکردید می توانید دستورالعمل های ما را در این مقاله دنبال کنید.
تغییر رنگ لینک ها در وردپرس با CSS
بهترین روش برای تغییر رنگ استفاده از CSS است. اگر با CSS آشنا نیستید اصلا نگران نباشید. فقط این دستورالعمل را دنبال کنید سپس می توانید به راحتی آن را انجام دهید.
مرحله 1: مکان اضافه کردن کد CSS را پیدا کنید
به طور معمول می توانید کدهای CSS خود را در فایل Style.css که در پوشه قالب وردپرس است اضافه کنید. همچنین به شما پیشنهاد می کنیم که از چایلد تم استفاده کنید که به دلایل مختلف بسیار مطمئن تر است.
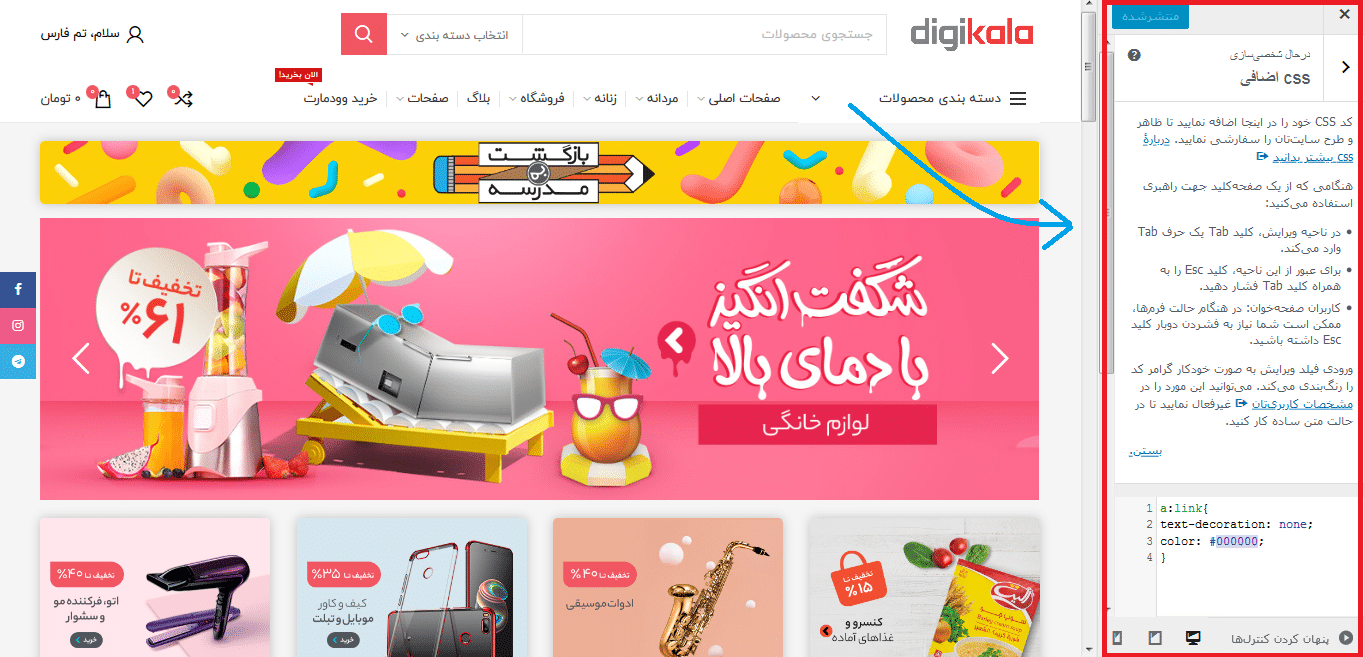
اما همچنین می توانید به راحتی کدهای CSS خود را بعد از اینکه وارد پیشخوان وردپرس شدید در قسمت نمایش » سفارشی سازی و سپس CSS اضافی، اضافه کنید.
مرحله 2: کد CSS را به جعبه اضافه کنید
برای تغییر رنگ لینک ها در وردپرس فقط کافی است از کدهای CSS زیر استفاده کنید که هر کدام را هم برای درک و تغییرات بیشتر شما، تفسیر می کنیم.
برای تغییر رنگ اولیه از کد زیر استفاده کنید:
a:link{
text-decoration: none;
color: #000000;
}
برای تغییر رنگ ثانویه یعنی هنگامی که بازدید کننده ماوس را روی لینک می برد، رنگ لینک تغییر کند، از کد زیر استفاده کنید:
a:hover{
text-decoration: underline;
color: #000000;
}
رنگ لینکی را که بازدید کننده، بازدید کرده است را با این کد تغییر دهید:
a:visited{
text-decoration: none;
color: #000000;
}
در آنجا:
text-decoration: none: متن را زیرخط دار نمی کند.text-decoration: underline: با این می توانید متن لینک را زیر خط دار کنید.#000000: کد رنگ مورد نظر شماست می توانید یک رنگ را به دلخواه انتخاب کنید. (کدهای رنگ)
بنابراین اکنون، تمام کدهای بالا را اینگونه:
a:link{
text-decoration: none;
color: #FB2B09;
}
a:hover{
text-decoration: underline;
color: #A609FB;
}
a:visited{
text-decoration: none;
color: #0912FB;
}
می توانید مانند مرحله یک به جعبه کد CSS سایت خود اضافه کنید و نتیجه را بررسی کنید.
به پایان این مقاله رسیدیم، امیدواریم که نحوه تغییر رنگ لینک ها در وردپرس را یاد گرفته باشید. همچنین ممکن است بخواهید مقاله دیگر ما را در مورد اضافه کردن ابزارک به هدر وردپرس ببینید.


عالی بود. ممنون