آیا به دنبال بهترین افزونه برجسته کردن کد در وردپرس برای نمایش ویژه کدها در مطالب سایت خود هستید؟ با افزونه های برجسته کردن کد (Syntax Highlighter) میتوانید کدها را در مطالب سایت خود در داخل یک کادر قرار دهید که می تواند باعث کاربرپسندتر و زیباتر شدن سایت شما شود.
علاوه بر این، افزونه های برجسته سازی کد به یک برنامه نویس کمک می کند تا کدهای صحیح را بنویسد و از خطاها جلوگیری کند. تحقیقات نشان می دهد که سیستم برجسته سازی کد به برنامه نویسان کمک می کند تا یک برنامه پیچیده را در مدت زمان کوتاه تکمیل کنند.
شاید شما مدت زیادی باشد که دنبال یک افزونه برای برجسته کردن و قرار دادن جعبه کد در مطالب وردپرس باشید اما چیز خاصی را پیدا نکردید! اما افزونه های برجسته کردن کد وردپرس بسیار زیادی در سطح وب وجود دارند که ما در این مقاله 8 مورد از بهترین ها را برای شما معرفی می کنیم.
8 بهترین افزونه نمایش کد در مطالب وردپرس
1. SyntaxHighlighter Evolved
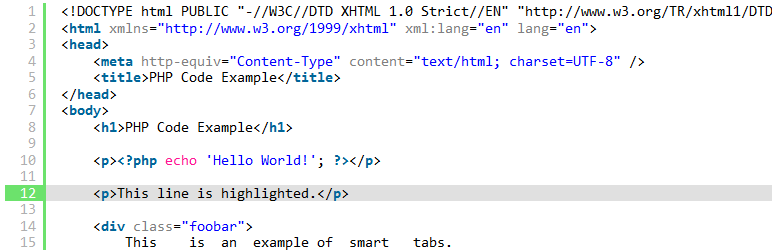
SyntaxHighlighter Evolved یک افزونه جدید نمایش کد در مطالب وردپرس نیست و ممکن است این افزونه را قبلا دیده باشید. این افزونه وردپرس یکی از ساده ترین ها می باشد و بسیاری از سایت ها از این افزونه استفاده می کنند.
شما می توانید این افزونه را با چند کلیک پیکربندی کنید، تا به صورت خودکار بلوک های کد را در مطالب شما تشخیص دهد. برای پیکربندی افزونه برای کار صحیح در وب سایت خود چند تم و تنظیم وجود دارد که می توانید آنها را انجام دهید.
همچنین می توانید کد ها را به صورت زیر هم برای نمایش در مطالب و برگه ها درج کنید.
[php]محل درج کد[/php] و یا [css]محل درج کد[/css]
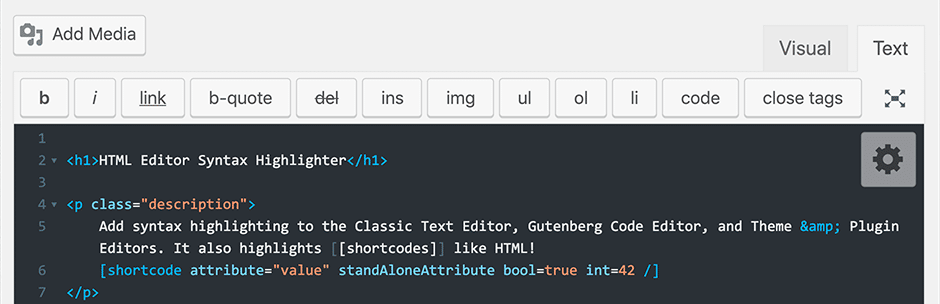
2. HTML Editor Syntax Highlighter
افزونه HTML Editor Syntax Highlighter یکی از بهترین ها برای برجسته کردن کد در مطالب وردپرس است.
این افزونه وردپرس برای شخصی سازی قالب و افزونه وردپرس شما بسیار مفید خواهد بود. علاوه بر این، اگر شما یک توسعه دهنده وردپرس هستید، می توانید با استفاده از آن، از بسیاری از اشتباهات مهم برنامه نویسی جلوگیری کنید.
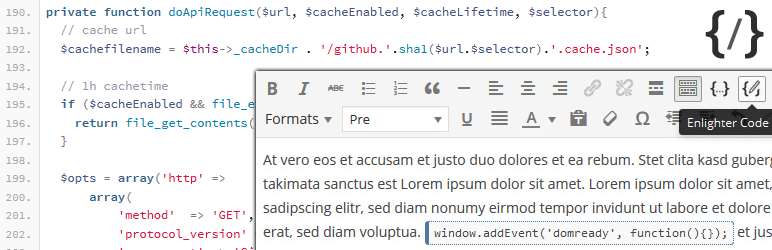
3. Enlighter – Customizable Syntax Highlighter
Enlighter یکی دیگر از افزونه های نمایش کد در مطالب وردپرس است. بیش از 10 هزار نفر در حال استفاده از این افزونه هستند و اکثر آنها رتبه 5 ستاره را به آن داده اند. این افزونه بسیار سبک است و تقریبا از تمامی زبان های رایج پشتیبانی می کند.
همچنین در این افزونه، ما یک پنل مدیریت جداگانه برای کار با بخش برجسته از وبلاگ خود با یک حالت پیش نمایش زنده دریافت می کنیم. این افزونه جذابیت خاصی دارد و به نظر من این افزونه طبیعی ترین راه حل برای برجسته کردن کد در وبلاگ شما است.
4. Code Prettify
افزونه Code Prettify هم می تواند یک پیشنهاد خوب برای برجسته کردن کد مطالب وردپرس باشد. این افزونه بسیار سبک می باشد و طراحی زیبایی دارد.
با استفاده از این افزونه ، مدیریت بلوک های کد بسیار ساده است زیرا به طور خودکار تمام کد ها و برچسب های قبلی وبلاگ را هدف قرار می دهد. بنابراین ، برای ترتیب ، مدیریت و نمایش بلوک کد در مطالب سایت خود، حجم کار شما کاهش می یابد.
5. My Syntax Highlighter
My Syntax Highlighter یکی از جدیدترین افزونه های هایلایت کد های وردپرس است که زیبایی خاصی به بخش پیش ساختار یا همان کد های سایت شما می دهد. ممکن است بدانید که بعضی از افزونه ها ممکن است با هم سازگار نباشند، بنابراین ما باید انعطاف پذیر ترین و سازگارترین افزونه ها را برای وب سایت خود انتخاب کنیم. در این حالت، بدون هیچ گونه تردیدی می توانید از My Syntax Highlighter استفاده کنید. این افزونه سبک وردپرس دارای تعداد زیادی ویژگی کاربردی است و از کدهای کوتاه هم پشتیبانی می کند. همچنین بخاطر طراحی و کدنویسی جدید خود با تمام مرورگرها سازگار است و از چند زبان مختلف پشتیبانی می کند.
6. Prismatic
Prismatic یک افزونه کاملا حرفه ای است که بر اساس برخی اسکریپت های محبوب js ساخته شده است. با تمام افزونه های مهم دیگر وردپرس سازگار است. این افزونه هر بلوک کد از وب سایت شما را به روشی کاربر پسند نمایش می دهد. این افزونه هایلایت برای وردپرس تقریباً 41 زبان برنامه نویسی و هشت تم مختلف را پشتیبانی می کند. همچنین، این امکان را به شما می دهد که بلاک کد را در داخل محتویات ، نظرات و … نشان دهید.
7. FV Code Highlighter
اگر وب سایت شما دارای کدهای گسترده است و می خواهید از این کار خلاص شوید، باید از FV Code Highlighter استفاده کنید. استفاده از این افزونه هایلایت کد وردپرس می تواند کدهای وب سایت شما را خواندنی تر و کاربر پسند تر کند. این برنامه از PHP ، JavaScript ، CSS ، XML و HTML برای برجسته کردن کدها پشتیبانی می کند. طرح رنگی این افزونه همان Adobe Dreamweaver است. گزینه هایی برای تغییر رنگ کد نیز وجود دارد.
اما برای ایجاد تغییرات باید دانش CSS داشته باشید. می توانید هر خروجی افزونه را به صورت دلخواه تنظیم کنید. یکی دیگر از ویژگی های مهم این افزونه ، این است که شما مجاز به استفاده از برچسب کد در بخش نظرات هستید.
8. Simple Custom CSS
افزونه Simple Custom CSS محبوب ترین افزونه برجسته کردن کد در وردپرس است که تعداد نصب های بالایی را در مخزن وردپرس به ثبت رسانده است.
افرادی که دوست دارند با زبان های برنامه نویسی کار کنند، قطعاً بهترین انتخاب برای آنها افزونه Simple Custom CSS است. شما یک مزیت برای بررسی خطای کد و رفع آن در این افزونه خواهید داشت. این افزونه گزینه های سفارشی سازی آسان را برای کاربران ارائه می دهد تا هر چیزی را به راحتی بهینه کنند.
جمع بندی
ما تمام افزونه های نمایش کد در مطالب وردپرس را بر اساس بیشترین تعداد دانلود و آخرین بروزرسانی ذکر کرده ایم. چند افزونه وردپرس دیگر در این زمینه وجود دارد که یا به اندازه کافی حرفه ای نیستند یا مدت زیادی از آخرین بروزرسانی آنها می گذرد.
امیدواریم که بهترین افزونه برای نمایش برجسته کد در مطالب وردپرس را پیدا کرده باشید. همچنین ممکن است بخواهید مقاله دیگر ما را در مورد بهترین ویرایشگر PHP برای توسعه دهندگان ببینید.