هنگام راه اندازی سایت یا طراحی قالب وردپرس ممکن است بخواهید یک لوگو اضافه کنید. اما چگونه این کار را انجام دهید؟ خب، در این آموزش، ما راه آسان برای اضافه کردن تصویر یا لوگو را با استفاده از HTML به شما نشان خواهیم داد.

اضافه کردن لوگو با استفاده از HTML
برای افزودن تصویر یا لوگو به وب سایت خود، باید فایل HTML یا PHP را در جایی که می خواهید لوگو ظاهر شود تغییر دهید.
برای اضافه کردن لوگو به سایت وردپرس مراحل زیر را دنبال کنید:
توجه: HTML پایین که ارائه می دهیم همچنین برای افزودن تصاویر به CMS های دیگر کار می کند. مراحل یکسان هستند، اما ممکن است نام دایرکتوری ها متفاوت باشد.
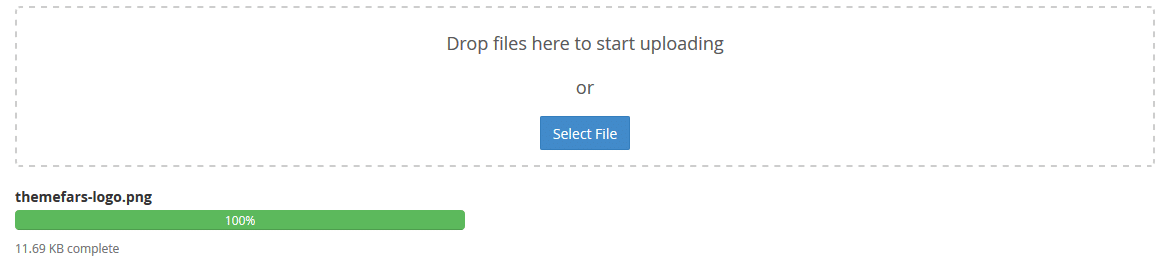
1. نام درستی را برای لوگو خود قرار دهید و به جای فضاها، کلمات را با خطوط جدا کنید. (مثال: themefars-logo.png )
2. حالا وارد هاست، File Manager و روت اصلی سایت خود شوید.
3. تصویر خود را در روت اصلی public_html سایت خود آپلود کنید.
توجه: اطمینان حاصل کنید که پسوند تصویر به رسمیت شناخته شده است. فرمت های پیشنهادی برای لوگوهای وب سایت png ، jpeg یا gif هستند.
4. به قسمت wp-content -> themes بروید و پوشه قالب وردپرس فعال سایت که در حال حاضر از آن استفاده می کنید را باز کنید.
5. فایلی را که می خواهید لوگو یا تصویر ظاهر شود باز کنید. بیایید بگوییم که می خواهید تصویر را به هدر خود اضافه کنید، بنابراین باید فایل header.php را ویرایش کنید.
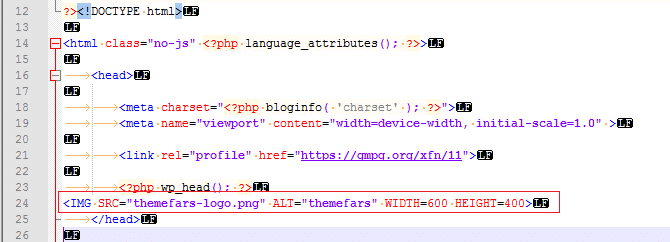
6. کد HTML زیر را در فایل header.php وارد کنید. دقت کنید که باید آن را قبل از پایان برچسب <head> </head> قرار دهید.
<IMG SRC="themefars-logo.png" ALT="some text" WIDTH=600 HEIGHT=400>
توجه: در کد بالا به جای “themefars-logo.png” نام تصویر خود را وارد کنید و همچنین به جای “some text” هم می توانید متن جایگزین دلخواه را وارد نمایید. علاوه بر آنها در صورت نیاز می توانید از طریق WIDTH عرض و از طریق HEIGHT ارتفاع را تنظیم کنید.
7. پس از ذخیره تغییرات، سایت خود را بارگیری مجدد کنید. این تصویر اکنون در قسمت عنوان وب سایت شما نمایش داده شده است.
تمام کاری که باید انجام می دادید همین بود!
نتیجه
داشتن لوگو یا آرم برای وب سایت شما بسیار مفید است. لوگو نه تنها باعث می شود سایت شما جذاب تر به نظر برسد بلکه می تواند باعث تقویت برند شما شود. و خوشبختانه، اضافه کردن تصاویر با HTML بسیار آسان است! و می توانید به سادگی یک تصویر را در هر پسوندی بارگذاری کنید، و سپس پرونده های قالب مورد استفاده خود را تغییر دهید.
همچنین ممکن است بخواهید آموزش اضافه کردن نوار جستجو به منو سایت را ببینید




سلام من لوگوم تو هدر بارگذاری شده با دسترسی همه چی اوکیه اما مخاطب که سایت رو سرچ میکنه نمایش داده نمیشه
قالبم جنه هست
سلام اگر برای خودتون نمایش داده میشه، برای بقیه نه، مشکل از کش هست به احتمال زیاد.
سلام ما قالبمون ایران کالا هست وقتی ارم برند هارو اضافه میکنیم خیلی کوچیکه و هیچ جوره نمیشه تغیرش داد.
سلام وقت بخیر
ما با این قالب کار نکردیم. از پشتیبانش راهنمایی بخواید.
با سلام من هدر سایتم گذاشتم ولی وارد ولی هدر فقط صفحه اصلی سایت نشون میده بقیه صفحات نشون نمیده ممنون میشم کمک کنید
سلام.باید کد عکس هدرتون تو صفحات دیگتون کپى کنید