آیا می خواهید جنبه های خاصی از ظاهر وب سایت خود را تغییر دهید اما نمی دانید چگونه؟ یک راه حل وجود دارد – می توانید CSS سفارشی (Cascading Style Sheet) را به سایت وردپرس خود اضافه کنید!
در این مقاله، ما در مورد تمام آنچه شما باید در مورد CSS بدانید و نحوه استفاده از آن برای تغییر ظاهر کلی وب سایت شما صحبت خواهیم کرد.
CSS چیست؟
CSS یک زبان شیوه نامه است که ظاهر ساختار اصلی وب سایت شما را که به صورت HTML نوشته شده اصلاح می کند. CSS به شما امکان می دهد خصوصیات مختلفی از جمله رنگ، اندازه، چیدمان و نمایش را به برچسب های HTML اختصاص دهید.
همچنین می توانید ظاهر پیش فرض قالب روردپرس خود را تغییر دهید. بنابراین، اگر می خواهید طرح و ظاهر دلخواه خود را ایجاد کنید، می توانید CSS سفارشی را به سایت وردپرس خود اضافه کنید.
اضافه کردن CSS سفارشی به وردپرس از طریق افزونه ها
یکی از راه های آسان تر برای پیاده سازی CSS سفارشی در وردپرس، استفاده از افزونه ها است. گزینه های زیادی برای انتخاب وجود دارد، بنابراین اجازه دهید ما محبوب ترین موارد را مرور کنیم و ببینیم که آنها چگونه کار می کنند. تمام این افزونه ها را به راحتی از طریق داشبورد وردپرس می توان نصب کرد، با این حال اگر مبتدی هستید برای اطلاعات بیشتر آموزش نصب افزونه وردپرس را ببینید.
افزونه Simple Custom CSS
یکی از محبوب ترین افزونه های CSS سفارشی وردپرس در دنیای بزرگ وردپرس، Simple Custom CSS است که به شما امکان می دهد سبک های خود را پیاده سازی کنید یا CSS قالب فعلی خود را نادیده بگیرید. مقادیری که در اینجا تنظیم کرده اید حتی اگر قالب وردپرس خود را تغییر دهید ادامه خواهد یافت.
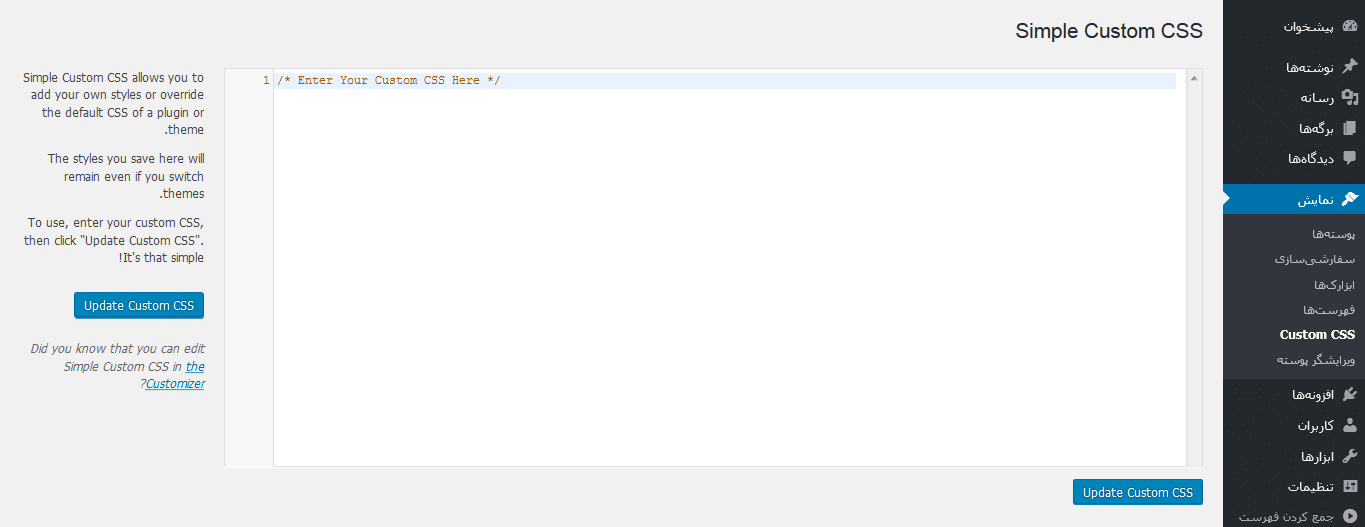
پس از فعال سازی افزونه، به قسمت نمایش » custom CSS بروید. استفاده از این افزونه واقعاً ساده است. فقط کافی است به سادگی مقادیر مورد نیاز خود را در ویرایشگر وارد کنید و تغییرات را ذخیره کنید!
اگر می خواهید تغییرات را ببینید، تنها کاری که باید انجام دهید این است که وب سایت خود را تازه سازی کنید.
افزونه WP Add Custom CSS
WP Add Custom CSS یکی دیگر از ابزارهای عالی است که می توانید برای پیاده سازی CSS سفارشی در وردپرس از آن استفاده کنید.
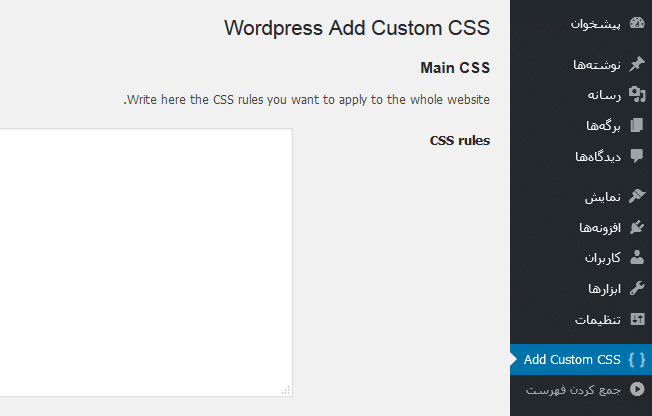
پس از نصب، در قسمت پیشخوان وردپرس شما گزینه ای با نام Add Custom CSS ظاهر می شود. از طریق آن، شما می توانید CSS را در کل وب سایت اعمال کنید.
نکته فوق العاده افزونه این است که، شما در زیر هر نوشته یک ویرایشگر CSS نیز خواهید داشت. بنابراین، در صورت نیاز می توانید قوانین مختلف CSS را برای مطالب به صورت جداگانه اعمال کنید.
درست مانند افزونه قبلی، با تازه کردن مرورگر شما می توانید همه تغییرات را مشاهده کنید.
افزونه SiteOrigin CSS
SiteOrigin CSS ابزاری کاربر پسند و تعاملی برای اضافه کردن CSS سفارشی وردپرس است.
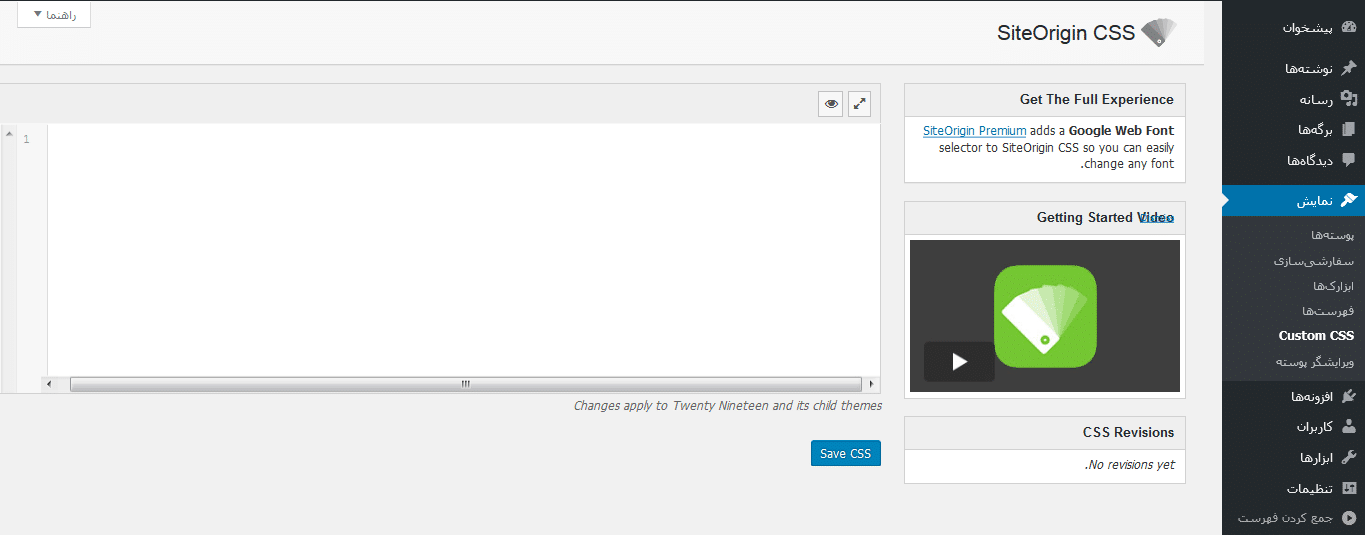
پس از نصب، ابزار در قسمت نمایش » Custom CSS در دسترس خواهد بود.
همچنین این افزونه دارای یک رابط ویرایشگر مناسب است که می توانید هر بخشی از سایت خود را انتخاب کرده و با استفاده از ابزار داخلی یا اضافه کردن کد به صورت دستی آن را ویرایش کنید.
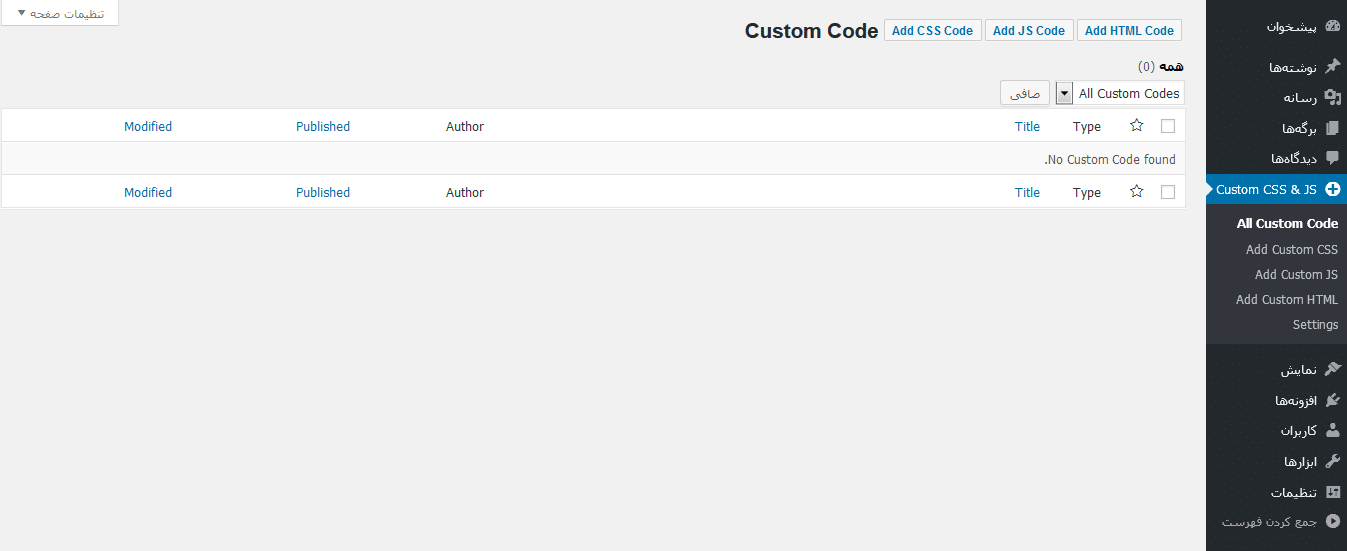
افزونه Simple Custom CSS and JS
Simple Custom CSS and JS دارای چندین ویژگی اضافی در مقایسه با ورودی های قبلی است. یکی از آنها امکان اضافه کردن ورودی های جاوا اسکریپت سفارشی است.
بعد از نصب گزینه ای جدید با نام Custom CSS & Js به پیشخوان سایت شما اضافه می شود که در این قسمت می توانید کد CSS ، Html یا js را انتخاب کنید و سپس کد دلخواه خود را وارد کنید.
اضافه کردن CSS سفارشی وردپرس با سفارشی سازی قالب
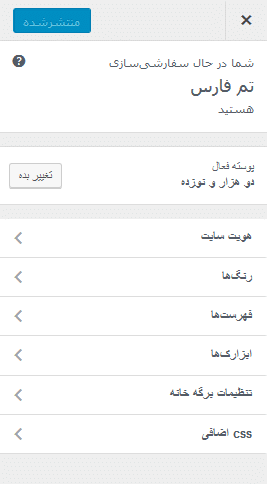
مهم نیست که قالب وردپرس شما چه چیزی است، می توانید CSS را با سفارشی ساز داخلی قالب تنظیم کنید. برای این کار در پیشخوان وردپرس به قسمت نمایش » سفارشی سازی مراجعه کنید و در پایین صفحه بر روی CSS اضافی کلیک کنید.
حالا در صفحه ای که باز می شود می توانید کد خود را اضافه کنید و همچنین تغییرات را هم به صورت زنده می توانید در نسخه های دسکتاپ، موبایل و تبلت ببینید.
با این روش شما نحوه اضافه کردن CSS سفارشی به وردپرس بدون افزونه را یاد گرفتید.
اضافه کردن CSS سفارشی وردپرس با استفاده از چایلد تم
راه دیگر برای اضافه کردن Css سفارشی به وردپرس ساخت چایلد تم وردپرس است. تم کودک این امکان را به شما می دهد تا قالب اصلی سایت خود را بدون هیچ خطری تغییر دهید و همچنین تغییرات شما بعد از بروزرسانی قالب وردپرس همچنان باقی خواهد ماند.
بعد از ساخت و نصب چایلد تم در سایت خود به راحتی می توانید در پیشخوان از طریق گزینه ویرایشگر پوسته وردپرس تغییرات مدنظر خود را اعمال کنید.
به پایان این مقاله رسیدیم، امیدواریم که نحوه اضافه کردن CSS سفارشی به وردپرس را با افزونه و بدون افزونه یاد گرفته باشید. همچنین ممکن است بخواهید مقاله ما را در مورد آموزش اضافه کردن اسکرول سفارشی به وردپرس ببینید.