افزایش سرعت سایت وردپرس باید مهم ترین اولویت شما باشد. چون هیچ کاربری سایت کند را دوست ندارد و فورا آن را ترک می کند!
با خواندن این مقاله می توانید سرعت سایت وردپرس خود را به بالاترین حد ممکن برسانید.
در این مقاله 26 روش برای افزایش سرعت سایت وردپرسی ذکر می کنیم. ما 9 روش مؤثر را برای سرعت بخشیدن به سایت شما در ابتدا ذکر کرده ایم. اینها تاکنون مهمترین اقداماتی هستند که می توانید برای بارگذاری سریعتر سایت خود انجام دهید.
در حقیقت، اگر از همین 9 روش استفاده کنید سرعت سایت وردپرس شما بسیار بالا خواهد بود.
پس از آن، 15 راه دیگر برای سرعت بخشیدن به وردپرس پیدا خواهید کرد. هر یک از این تاکتیک ها باعث می شود سایت شما کمی سریعتر از نتایجی که قبلاً به دست آورده اید شود.
و یک چیز دیگر که باید بدانید وجود دارد.
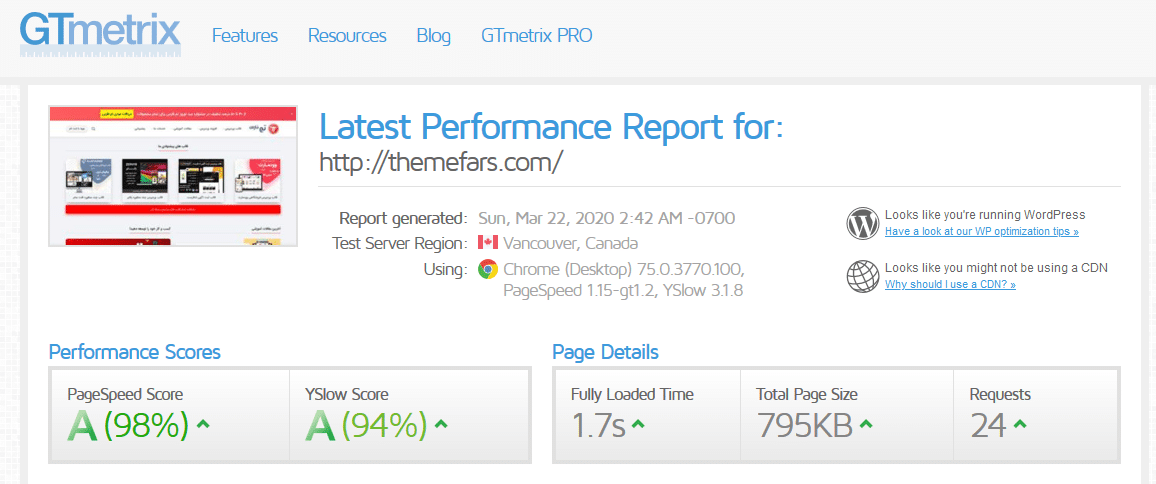
شما می توانید از ابزار بررسی سرعت سایت استفاده کنید تا میزان پیشرفت سایت خود را در هر مرحله ببینید.
اولین هدف شما باید بارگیری سایت شما در کمتر از سه ثانیه باشد. در غیر اینصورت شما بازدیدکنندگانی خواهید داشت که سریعا سایت شما را ترک می کنند.
اگر 9 تاکتیک اول زیر را پیاده سازی کنید، هیچ مشکلی در زمان بارگذاری سایت خود زیر 3s نخواهید داشت.
خب قبل از شروع یک نکته را ذکر کنیم و آن این است که این مطالب بسیار طولانی است و مطمنا شما در یک جلسه آن را نمی خوانید، پس این مطلب را علامتگذاری کنید تا بعد از انجام دادن هر چند مرحله دوباره برای خواندن برگردید.
1. از یک هاست سریع استفاده کنید
هاست مهم ترین بخش سایت شماست که باید توجه ویژه ای به آن داشته باشید. در واقع میزبانی پایه و اساس عملکرد سایت شما است.
با داشتن هاست قدرتمندتر، کل سایت شما سریعتر بارگیری می شود.
شما می توانید هر تکنیک دیگری را با کیفیت عالی پیاده سازی کنید، اما همه آنها با یک هاست با عملکرد بالا بهتر کار می کنند.
علاوه بر این، تعویض میزبان این روزها بسیار آسان است.
2. افزودن کش به سایت
9,027 تقسیم بر 17 چند می شود؟
برای پاسخ به این باید از یک ماشین حساب استفاده کنید و بعد از وارد کردن اعداد جواب 531 را بدست می آورید.
اکنون دوباره از شما می پرسم، 9,027 تقسیم بر 17 چند می شود؟
این بار جواب را فوراً می دانید زیرا آن را در حافظه خود ذخیره کرده اید.
این همان حافظه کش است.
هنگامی که شخصی به وب سایت شما مراجعه می کند، مجموعه ای از مراحل را برای تولید صفحه اجرا می کند. بدون حافظه کش، این اتفاق هر بار که شخصی از وب سایت شما بازدید می کند از ابتدا رخ می دهد. مانند استفاده از یک ماشین حساب است که بارها و بارها جواب را دریافت می کنید.
همانطور که می دانید، این بسیار بی فایده است.
با ذخیره سازی، سایت شما یک بار صفحه ایجاد می کند و سپس درست مانند ذخیره شماره 531 در حافظه شما، آن را ذخیره می کند. سپس وقتی شخصی دوباره به سایت شما مراجعه می کند، بلافاصله نسخه کش شده، بدون نیاز به اجرای کلیه فرایندی که در ابتدا برای ایجاد صفحه استفاده شده است، انجام می شود.
این ویژگی عالی نیست؟
اکنون بیایید در مورد چگونگی استفاده از این فناوری در وب سایت شما صحبت کنیم.
نحوه اضافه کردن حافظه کش به سایت شما
اضافه کردن عملکرد کش به وب سایت وردپرس بسیار ساده است، برای اینکار فقط کافی است تا از یک افزونه کش استفاده کنید. بهترین افزونه حال حاضر که تمامی وب سایت های حرفه از آن استفاده می کنند افزونه Wp Rocket است.
Wp Rocket در فرایند افزایش سرعت سایت وردپرس بسیار به شما کمک می کند و حتی در این مقاله بارها از آن استفاده می کنیم.
همچنین اگر از این افزونه استفاده می کنید، مقاله ما را در مورد آموزش تنظیمات Wp Rocket ببینید.
میزبانی وب و کش با کارایی بالا قطعاً مهمترین ویژگی سرعت مورد نیاز سایت شما هستند. فقط یک چیز باقی مانده است که می تواند به طور کامل عملکرد سایت شما را مختل کند.
شما باید از سه مرحله بعدی استفاده کنید
پس از نصب حافظه کش، توجه خود را به تصاویر سایت معطوف کنید. اگر تصاویر خود را بهینه نکنید، سایت شما هرگز به 2-3 ثانیه زمان بارگذاری نمی رسد.
تصاویر می توانند یک زمان کاملاً گسترده در بارگذاری باشند، بنابراین من سه روش برای بهینه سازی آنها را در اینجا ذکر می کنم.
اولین روش برای بهینه سازی تصاویر ، فشرده سازی آنهاست.
3. تصاویر خود را فشرده کنید
الگوریتم های فشرده سازی تصویر مدرن شگفت انگیز هستند.
آنها می توانند اندازه فایل یک تصویر را 70 درصد کاهش دهند، بدون اینکه به صورت قابل توجهی در کیفیت آن تأثیر بگذارند.
یکی از بهترین موارد برای بهینه سازی تصاویر افزونه Imajify است.
همچنین در صورت نیاز به اطلاعات بیشتر می توانید مقاله ما را در مورد بهینه سازی تصاویر وردپرس ببینید.
4. تغییر اندازه تصاویر
هرچه ابعاد تصویر بزرگتر باشد، اندازه فایل آن بزرگتر خواهد بود.
به عنوان مثال، تصویری با ابعاد 3000 پیکسل ممکن است 900kb باشد، اما در اندازه 600 پیکسل تغییر اندازه می یابد و فقط 60 کیلوبایت است. این یک کاهش 15 برابر در اندازه فایل است!
بگذارید واضح تر توضیح دهیم:
فرض کنید، عرض محتوای شما 600 پیکسل است و شما تصویری که استفاده می کنید اندازه ای بزرگتر و 3000 پیکسل عرض دارد. در این صورت،به طور خودکار به 600 پیکسل تغییر داده می شود و اندازه ای حدود 60 پیکسل خواهد داشت.
اگر اندازه آن را تغییر ندهید و از نسخه 3،000 پیکسل استفاده کنید، به هر حال در پست شما فقط به عرض 600 px نشان داده می شود و تصویر برای شما یکسان به نظر می رسد، اما بارگیری آن 15 برابر بیشتر طول می کشد.
به عبارت دیگر، اندازه گیری درست تصاویر قبل از وارد کردن آنها در پست های شما می تواند تفاوت زیادی در سرعت بارگذاری سایت شما ایجاد کند.
اما یک مشکل وجود دارد!
شما دقیقاً نمی دانید تصاویر شما در پست های شما چقدر گسترده است. علاوه بر این، دستگاه های تلفن همراه این راه را پیچیده تر می کنند. وقتی اندازه صفحه نمایش به میان می آید، اگر همه مانیتورها و دستگاه های تلفن همراه را در نظر بگیریم، به معنای واقعی کلمه هزاران اندازه برای حساب کردن وجود دارند.
اگر می خواهید تصاویری با اندازه کاملاً مناسب برای بازدید کنندگان خود ارائه دهید، آنها باید به صورت پویا اندازه گیری شوند، به همین دلیل باید از یک افزونه برای تغییر اندازه تصاویر استفاده کنید. افزونه Imajify که در بالا برای فشرده سازی تصاویر معرفی شد، این ویژگی را هم برای شما فراهم می کند. لازم به ذکر است که تقریبا این ویژگی در تمامی افزونه های بهینه سازی تصاویر وجود دارد.
افزونه تغییر سایز تصاویر، به طور خودکار نسخه کاملاً مناسب از تصاویر شما را تولید می کند. اگر شخصی به سایت شما مراجعه کند و تصویر در 400 پیکسل پهن شود، افزونه نسخه ای از آن تصویر را با 400 پیکسل ارائه می دهد.
بازدید کننده دیگر می تواند ثانیه بعد با استفاده از تبلت که تصویر را در عرض 510 پیکسل نشان می دهد، وارد صفحه شود، حالا افزونه نسخه دیگری از تصویر را که دقیقاً برابر 510px است بارگذاری می کند.
5. بارگذاری تنبل تصاویر
این نوشته که در حال مطالعه آن هستید بسیار طولانی است و تصاویر زیادی در آن وجود دارد و اصلا منطقی نیست که وقتی کاربر وارد صفحه می شود تمام تصاویر موجود در این صفحه برای او بارگیری شود.
باید بدانید که الان فقط تصاویری که تا اینجا دیده اید، بارگیری شده است و تصاویر دیگر که در ادامه استفاده کرده ایم، هنوز بارگیری نشده است!
با قابلیت بارگذاری تنبل، فقط تصاویری که در صفحه ظاهر می شوند بارگیری می شوند. سپس هنگامی که به پایین صفحه می روید، تصاویر دیگر با ورود به صفحه بارگیری می شوند.
این کار می تواند سرعت بارگذاری سایت را تا حد بالایی افزایش دهد. حالا که با بارگذاری تنبل آشنا شدید، بگذارید نحوه اجرای آن را برای افزایش سرعت سایت وردپرس توضیح دهیم.
نحوه اضافه کردن بارگذاری تنبل
اضافه کردن بارگذاری تنبل به وردپرس واقعا آسان است، بنابراین به نظر من یک تاکتیک ضروری است که باید برای افزایش سرعت سایت خود انجام دهید.
اگر از افزونه ضروری WP Rocet که در بالا معرفی شد، استفاده می کنید، می توانید با رفتن به بخش تنظیمات افزونه، این ویژگی را فعال کنید.
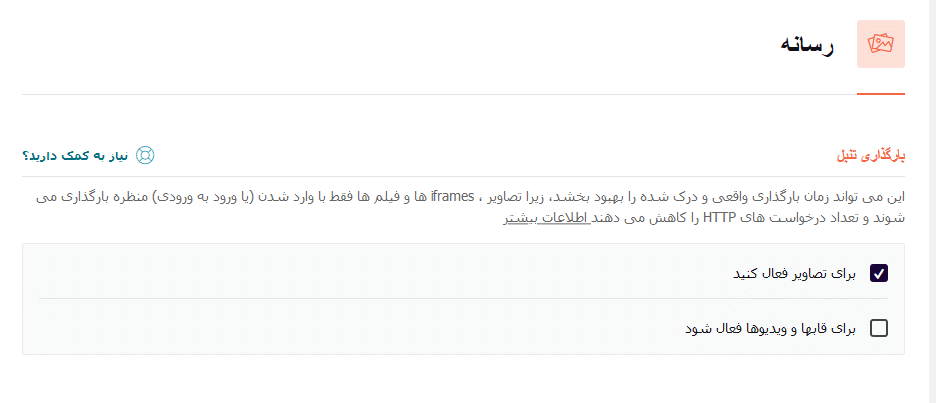
پس به بخش تنظیمات » Wp Rocket مراجعه کنید و در بخش رسانه گزینه بارگذاری تنبل را فعال نمایید.
اگر نمی خواهید از افزونه راکت استفاده کنید، می توانید مقاله ما را در مورد افزونه بارگذاری تنبل ببینید، تا افزونه دیگری را پیدا کنید.
6. کوچک کردن فایل ها
در بالا نحوه فشرده سازی تصاویر برای افزایش سرعت سایت وردپرس را یاد گرفتید، اما باید بدانید که فایل های دیگری، از جمله CSS، جاوا اسکریپت، HTML وجود دارد که شما باید آنها را فشرده سازی کنید تا حجم صفحه شما کاهش یابد.
نحوه کوچک کردن فایل ها
با استفاده از WP Rocket ، جعبه های انتخاب برای فعال سازی minification برای CSS ، JS و HTML وجود دارد.
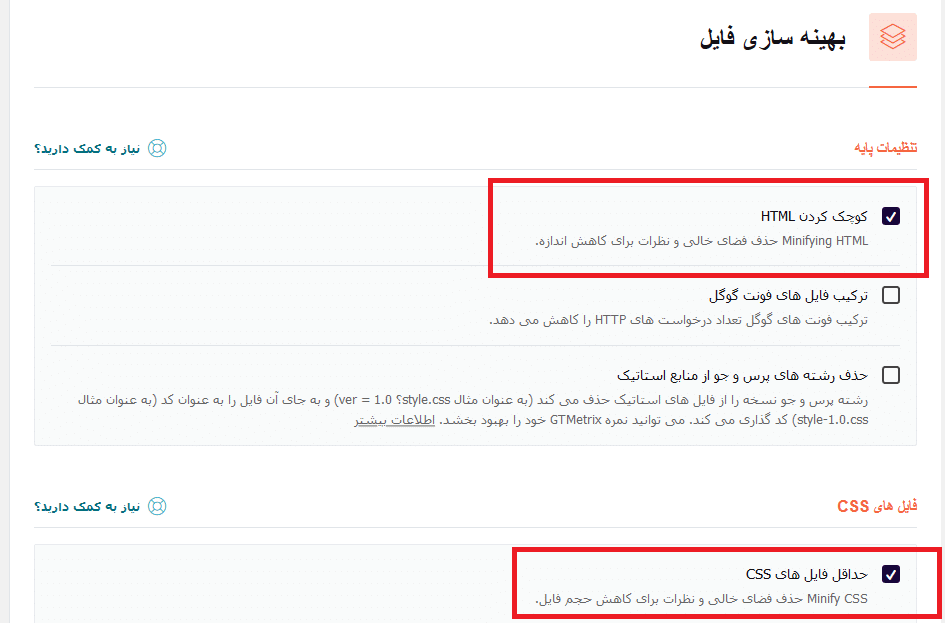
فقط کافی است تا وارد تنظیمات افزونه راکت شوید و در بخش بهینه سازی فایل، آنها را فعال کنید.
این تنها کاری است که شما باید انجام دهید.
کوچک سازی برای سایت های وردپرس بسیار مهم است زیرا احتمالاً حداقل شش افزونه وردپرس و یک فایل بارگذاری قالب وردپرس در سایت شما وجود دارد.
اگر نمی خواهید از افزونه راکت استفاده کنید، و می خواهید از یک گزینه جایگزین رایگان برای کوچک سازی استفاده کنید، افزونه Autoptimize را بررسی کنید.
7. ترکیب فایل ها
ترکیب فایل ها نکته دیگری است که تاثیر بسیار زیادی در سرعت سایت شما دارد و باید به آن توجه ویژه ای داشته باشید.
در بالا یاد گرفتید که حجم فایل های مختلف موجود در سایت خود را کاهش دهید تا سایت شما سریع تر بارگیری شود، اما یک عامل مهم دیگر برای بهینه سازی آن وجود دارد: درخواست HTTP.
بگذارید ساده تر بیان کنیم:
هر فایلی که بارگذاری می کنید به درخواست HTTP نیاز دارد. هر تصویر، فایل JS، فایل CSS و … همه آنها به یک درخواست HTTP احتیاج دارند.
به عنوان نمونه، اگر وب سایت شما دارای 5 فایل CSS باشد که همه آنها 5 کیلوبایت حجم داشته باشند، اگر آنها را در یک پرونده CSS ترکیب کنید که 25 کیلوبایت بزرگ باشد، سریعتر بارگیری می شود و طبیعتا فقط یک درخواست HTTP انجام خواهد شد.
با کوچک سازی، ما وزن پرونده های سایت شما را کاهش می دهیم، و سپس با جمع بندی، آنها را برای کاهش درخواست HTTP ترکیب می کنیم.
نحوه ترکیب فایل ها
افزونه قدرتمند راکت این ویژگی را هم ارائه می دهد. شما می توانید در همان بخش رسانه که کوچک سازی فایل ها را فعال کردید، ترکیب آنها را هم فعال کنید.
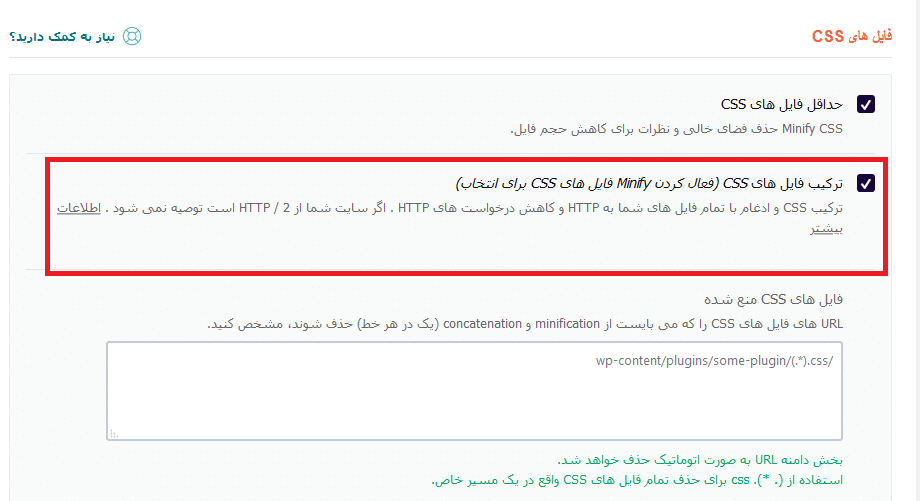
فقط کافی است در بخش رسانه جعبه بررسی ترکیب فایل ها را انتخاب کنید.
این گزینه ها در افزونه Autoptimize هم نیز موجود هستند.
8. بارگذاری فایل ها با CDN
اینترنت جادویی است.
درست است؟
نه واقعا، این طور نیست.
این شبکه ای از رایانه ها است و اتصالات موجود در این شبکه در نهایت فیزیکی است.
ممکن است عجیب به نظر برسد، اما فاصله بین سرور که محتوای سایت شما در آن قرار دارد و مکان بازدید کننده بسیار مهم است.
اگر سرور شما در آلمان است و شخصی از ایران و شخصی از آلمان به وب سایت شما مراجعه کرده است، محتوای سایت شما برای آن فرد آلمانی زود تر از شخص ایرانی لود می شود.
CDN مخفف شبکه تحویل محتوا است و در اصل شبکه ای از سرورهاست که نسخه های ذخیره شده وب سایت شما را در سراسر جهان ذخیره می کند.
به این ترتیب، مهم نیست که افراد از کجا می خواهند وارد سایت شما شوند، چون در هر کجا باشند، سروری در نزدیکی آنها وجود دارد تا محتوای سایت شما را تحویل دهد.
راه های مختلفی برای فعال کردن CDN وجود دارد. مثلا به کمک سایت cloudflare می توانید این ویژگی را برای وب سایت خود فعال کنید. راه اندازی Cloudflare بسیار آسان است.
9. یک قالب سریع انتخاب کنید
خب باید اعتراف کنم، این نکته آخر کمی متفاوت است.
بسیاری از وبمستران به شما خواهند گفت که قالب وردپرسی را انتخاب کنید که سریع بارگیری شود، اما به عنوان یک توسعه دهنده تم، اجازه دهید من توضیح دهم که چگونه این واقعاً کار می کند.
یک قالب وردپرس باعث افزایش سرعت سایت شما نمی شود. در عوض، شما باید به دنبال قالبی باشید که سایت شما را کند نمی کند. یعنی شما باید از یک قالب وردپرس استفاده کنید که ضعیف نباشد.
مثلا شما اگر از قالب وردپرسی مانند وودمارت استفاده کنید، ممکن است نیاز به انجام بعضی از کارهای بالا نداشته باشید.
اما باز نگران نباشید، چون شما از هر قالبی استفاده کنید باز می توانید با افزونه ای مانند Wp Rocket سرعت سایت خود را افزایش دهید.
بهینه سازی های اضافی سایت
با روش های بالا شما تا حد بسیار زیادی می توانید سرعت سایت خود را افزایش دهید. اما اگر می خواهید سایت خود را مانند جت کنید تا بالاترین سرعت ممکن را داشته باشد، روش هایی که در ادامه ذکر می شود را هم انجام دهید.
در ادامه، بهینه سازی های خاص و فنی تر را پوشش خواهیم داد.
تا جایی که ممکن بود سعی کردیم که همه روش ها را به سادگی بیان کنیم تا حتی مبتدیان هم مشکلی برای افزایش سرعت سایت وردپرس خود نداشته باشند.
10. جاوا اسکریپت را به تعویق بیندازید
تاخیر در بارگذاری جاوا اسکریپت در وردپرس به چه معنی است؟
بدون اینکه بیش از حد در جزئیات فنی گم شوید، ترتیب بارگذاری فایل ها در سایت شما بسیار مهم است.
ایده این است که ابتدا CSS سایت شما بارگیری شود زیرا وب سایت شما تا زمانی که این اتفاق بیفتد یک صفحه سفید خالی خواهد بود. در مورد پرونده های Javascript ، آنها احتمالاً برای مواردی مانند تجزیه و تحلیل هایی استفاده می شوند که بلافاصله لود نمی شوند.
شما به جای نگه داشتن یک صفحه سفید خالی در حالی که JS بارگیری می شود، فایل های JS را به تعویق می اندازید تا اینکه بعد از بارگیری همه چیز در سایت شما آن بارگیری شود.
به این ترتیب، سایت شما زودتر به صورت بصری ظاهر می شود.
این مفهوم کاملاً پیشرفته است، اما اجرای آن اصلا دشوار نیست.
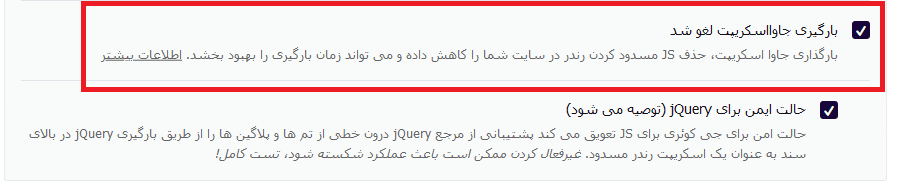
چگونه جاوا اسکریپت را به تعویق بیندازیم؟
تنها کاری که باید انجام دهید این است که در تنظیمات افزونه راکت، بخش جاوا اسکریپت، یک گزینه را فعال کنید!
همچنین در صورتی که از افزونه راکت استفاده نمی کنید و می خواهید با روشی دیگر این کار را انجام دهید، می توانید مقاله دیگر ما را در مورد به تعویق انداختن بارگیری جاوا اسکریپت ببینید.
11. تحویل CSS را بهینه کنید
درست مانند جاوا اسکریپت، CSS در حال مسدود کردن است، بنابراین ما می توانیم آنرا برای عملکرد بهتر نیز به تعویق بیندازیم.
الان می دانم به چی فکر می کنید: اینکه ما برای بارگیری سریعتر CSS ، جاوا اسکریپت را به تعویق انداختیم، اما حالا باید CSS را هم به تعویق بیندازیم؟
در اینجا چه اتفاقی می افتد …
برای حذف CSS مسدود کننده رندر، CSS مهم را که برای استایل دادن قسمت هایی از سایت خود که بلافاصله نمایان می شوند، وارد می کنید. سپس CSS بقیه سایت شما بعدا بارگیری می شود. یک بار دیگر، این بدان معنی است که سایت شما حتی زودتر از نظر بصری ظاهر می شود.
این یک تاکتیک بسیار پیشرفته است و حتی اگر WP Rocket این کار را راحت نمی کرد، پیاده سازی آن بسیار دشوار بود!
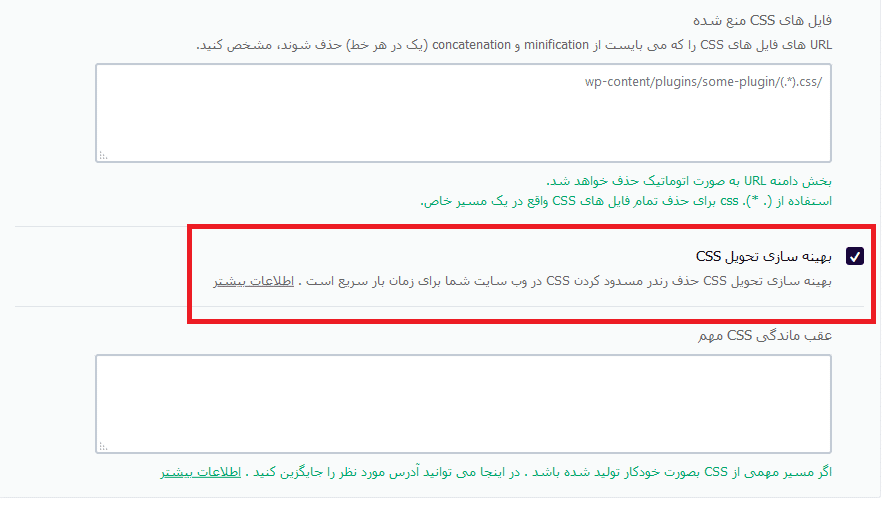
نحوه بهینه سازی تحویل CSS
احتمالاً اکنون به این مورد عادت کرده اید …
تمام کاری که باید برای بهینه سازی تحویل CSS خود با WP Rocket انجام دهید این است که این کادر را قسمت CSS انتخاب کنید:
WP Rocket سپس CSS مهم را برای هر صفحه تولید می کند و آن را درون HTML وارد می کند. سپس بقیه CSS به تعویق می افتند.
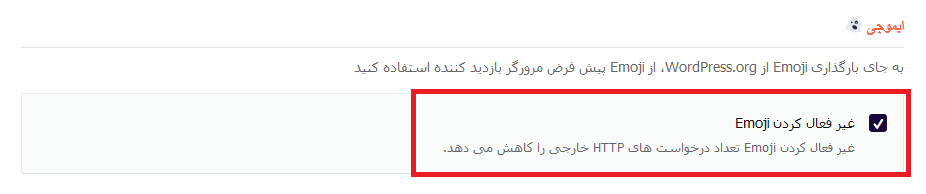
12. پشتیبانی از ایموجی وردپرس را خاموش کنید
وردپرس پشتیبانی نسخه emoji را دوباره به نسخه 4.2 اضافه کرد.
برای اطمینان از کار ایموجی ها در سایت شما، وردپرس در هر صفحه از سایت شما یک پرونده جاوا اسکریپت کوچک بارگیری می کند.
ما در واقع به این پرونده برای پشتیبانی از ایموجی احتیاج نداریم، زیرا تقریباً در هر دستگاه فونت emoji نصب شده است. من به عنوان مثال پشتیبانی ایموجی را از این سایت حذف کرده ام، اما شما هنوز هم ایموجی ها را مشاهده می کنید، چون مرورگر شما از آن پشتیبانی می کند 👍
با حذف پشتیبانی از ایموجی، سایت شما دیگر فایل جاوا اسکریپت اضافی را بارگذاری نمی کند و آن را کمی سریع تر می کند.
برای حذف پشتیبانی از ایموجی می توانید این کادر را در WP Rocket انتخاب کنید:
اگر از افزونه راکت استفاده نمی کنید، افزونه Disable Emojis یک جایگزین ساده و رایگان است.
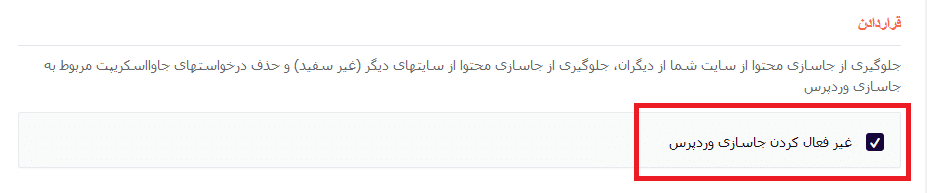
13. جاسازی های وردپرس را غیرفعال کنید
وقتی پیوندی را از توییتر یا هر جای دیگری در یک پست قرار می دهید، وردپرس به طور خودکار یک جعبه جاسازی زیبا ایجاد می کند.
این بسیار جالب است، اما از آنجا که وردپرس یک فایل جاوا اسکریپت اضافی را برای این ویژگی تعبیه شده بارگیری می کند، حذف آن باعث کاهش وزن صفحه شما می شود و از درخواست HTTP اضافی خلاص می شوید.
WP Rocket یک کادر انتخاب دیگر دارد که به راحتی می تواند این بهینه سازی را به سایت شما اضافه کند.
این یک بهینه سازی کوچک است، اما کمی کمک می کند.
14. نسخه PHP خود را به روز کنید
زبان های مدرن رمزگذاری به طرز حیرت انگیزی سریع هستند.
این تاکتیک متفاوت است زیرا در واقع سرعت اجرای کد در سایت شما سرعت می یابد.
نسخه های جدیدتر PHP سریعتر می شوند، اما اگر هنوز از PHP 5 استفاده می کنید، با تغییر روی نسخه جدیدتر، دستاوردهای گسترده ای خواهید دید.
درک این نکته مهم است که دو برابر شدن سرعت PHP سایت شما باعث نمی شود بارگذاری سایت شما دو برابر سریعتر شود. این فقط باعث می شود که کد PHP دو برابر سریعتر اجرا شود که احتمالاً بخش کمی از زمان بارگذاری سایت شما باشد.
علاوه بر سرعت، شما برای امنیت و سازگاری سایت خود با قالب ها و افزونه های حرفه ای باید همیشه از جدیدترین نسخه php استفاده کنید.
برای بروزرسانی نسخه php باید از طریق هاست خود اقدام نمایید.
در صورتی که نحوه انجام آن را بلد نیستید، یا گزینه ای برای تغییر وجود ندارد از پشتیانی هاست خود بخواهید تا این کار را برای شما انجام دهند.
15. افزونه ها
آیا افزونه ها سایت را کند می کنند؟
جواب بله است.
به شما پیشنهاد می کنیم، مقاله ما را با عنوان ” آیا افزونه های وردپرس سرعت سایت را پایین می آورند؟ ” ببینید.
به وسیله این آموزش می توانید تاثیر منفی افزونه ها بر عملکرد سایت را کاهش دهید.
16. از تصاویر webP استفاده کنید
من مطمئن هستم که شما با فرمت های تصویری مانند JPG و PNG آشنا هستید.
خب، گوگل فرمت تصویر جدیدی به نام webP منتشر کرد که برای عملکرد بهینه طراحی شده است. وقتی از فرمت webP استفاده می کنید، تصویر یکسان به نظر می رسد اما سریعتر بارگیری می شود.
در ابتدا به نظر عالی می رسد، اما پیچیده است.
همه مرورگرها هنوز از تصاویر webP پشتیبانی نمی کنند. این بدان معناست که اگر از webP برای تمام تصاویر خود استفاده کرده اید، ممکن است به هیچ وجه در مرورگرهایی مانند Safari نشان داده نشوند.
در حال حاضر، شما نیاز به ارائه تصاویر webP و همچنین تهیه نسخه پشتیبان JPG یا PNG برای هر تصویر دارید.
نحوه استفاده از تصاویر webP
اگر از افزونه Imagify استفاده کنید، در تنظیمات با یک کلیک می توانید این گزینه را فعال کنید.
پس از آن Imagify به صورت خودکار تصاویر webP را به بازدیدکنندگانی که مرورگر آنها از آن فرمت پشتیبانی می کند، ارائه می دهد و در غیر اینصورت همان فرمت قبلی را نمایش می دهد.
17. استفاده از پیش تنظیم DNS
پیش تنظیم DNS بسیار جالب است.
بسیاری از فایل های سایت شما از دامنه شما بارگیری می شوند. به عنوان مثال، فایل CSS در قالب وردپرس شما در هاست وجود دارد.
اگر از گوگل آنالیتیکس استفاده می کنید، وب سایت شما فایل های Javascript مورد نیاز از سرورهای گوگل را به جای شما بارگذاری می کند. این کار بیشتر از بارگذاری فایل های میزبانی شده در دامنه شما طول می کشد.
اصولاً وقتی از پیش تنظیم DNS استفاده می کنید، وب سایت شما مراحل بارگذاری فایل های خارجی را زودتر آغاز می کند. در حقیقت، وقتی شخصی آدرس دامنه شما را در نوار آدرس خود تایپ می کند، تنظیمات پیش فرض DNS کار را برای تهیه فایل های خارجی قبل از بازدید حتی از وب سایت شما آغاز می کند.
جزئیات کاملاً فنی هستند، اما این ایده پشت این تاکتیک است.
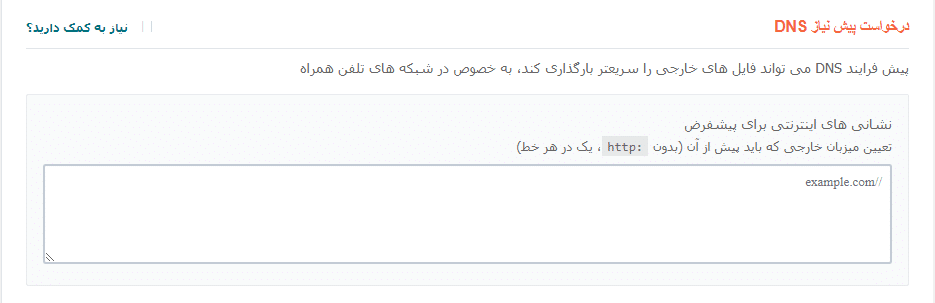
نحوه استفاده از پیش تنظیم DNS
یک گزینه ساده توسط WP Rocket برای پیش تنظیم وجود دارد. در قسمت پیش بارگذاری، می توانید URL را برای همه فایل های خارجی بارگیری شده در وب سایت خود وارد کنید.
مثلا احتمالاً سایت شما از فونت های گوگل استفاده می کند، بنابراین با اضافه کردن “//fonts.googleapis.com” می توانید پیش نویس برای نام دامنه را فعال کنید.
18. محدود کردن تعداد نوشته ها در هر صفحه
اگر یک وبلاگ فعال دارید، صفحه اصلی نوشته های شما مهمترین صفحه سایت شما است. همچنین می تواند یکی از کندترین ها باشد.
من وبلاگ نویسان زیادی دیده ام که همه نوشته های خود را در یک صفحه نمایش می دهند. هنگام بازدید، نشانگر بارگذاری می چرخد و می چرخد و صفحه هرگز به طور کامل بارگیری نمی شود. این یک تجربه کاربری وحشتناک است.
پس سعی کنید تعداد نوشته ها در هر صفحه را بسیار معقول کنید.
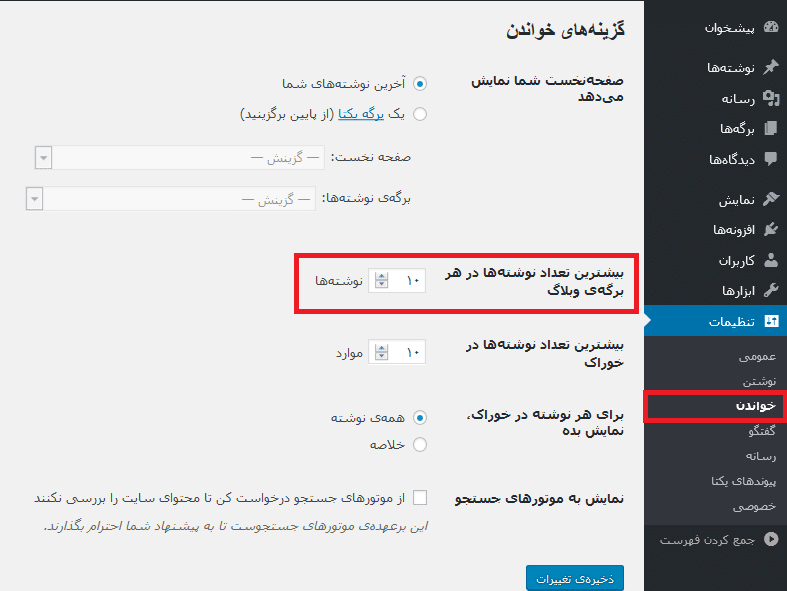
نحوه محدود کردن نوشته ها در هر صفحه
وردپرس یک گزینه داخلی برای کنترل پست های شما در هر صفحه در قسمت تنظیمات » خواندن دارد.
اگر بارگذاری تنبل را فعال کرده اید، می توانید در هر صفحه بین 10 تا 30 نوشته را نمایش دهید.
19. ترکیب درخواست های فونت گوگل
من تقریباً 100% مطمئن هستم که قالب وردپرس شما فونت های گوگل را بارگیری می کند.
اگر این قالب کاملاً کدگذاری شده باشد، فقط باید یک درخواست فونت گوگل وجود داشته باشد، بنابراین مشکلی در آن وجود ندارد.
با این وجود، این احتمال وجود دارد که افزونه های سایت شما همچنین فونت های گوگل را بارگیری کنند، یا خودتان فونت های بیشتری اضافه کنید. در این صورت، سایت شما چندین درخواست برای فونت های گوگل ارسال می کند که به معنای درخواست های HTTP چندگانه است.
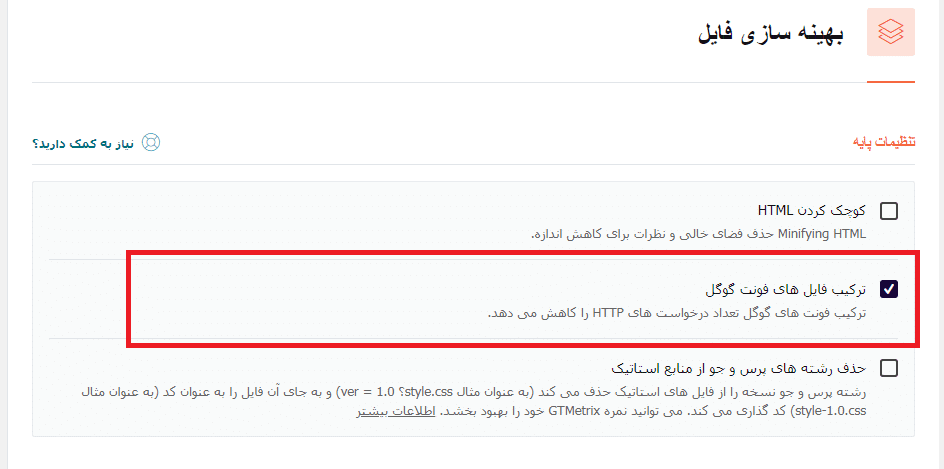
نحوه ترکیب درخواست های فونت گوگل
احتمالاً تاکنون به این کار عادت کرده اید …
برای ترکیب درخواست های فونت های گوگل در سایت خود با WP Rocket، این کادر را علامت بزنید:
حتی اگر مطمئن نیستید که سایت شما چندین درخواست فونت گوگل ارسال کرده است، باز از این گزینه همیشه استفاده کنید، چون هیچ مشکلی ایجاد نمی کند.
20. بهینه سازی درخواست های گراواتر
وقتی افراد در سایت شما نظر می دهند، آواتارهای آنها به صورت خودکار ظاهر می شوند. به این دلیل است که وردپرس برای گرفتن آواتارها با Gravatar ادغام می شود.
Gravatar یک سرویس رایگان است و تمام کارهایی که می کند این است که یک آواتار را با یک آدرس ایمیل مرتبط کنید. اگر یک حساب کاربری ایجاد کرده و عکسی اضافه کنید، خواهید دید که به طور خودکار در سایت و تمام وب ظاهر می شود.
مشکل اینجاست!
هر یک از این تصاویر درخواست خارجی دیگری به سرورهای گراواتار ارائه می دهد.
این بدان معناست که اگر 10 نظر در مورد یک مطلب دریافت کنید، وب سایت شما قصد دارد تا 10 درخواست خارجی HTTP را ایجاد کند، این خیلی زیاد است!
برای اطلاعات بیشتر در مورد بهینه سازی آواتارهای گراواتار مقاله ما را در مورد بارگذاری تنبل گراواتار نظرات در وردپرس ببینید.
21. بارگذاری تنبل دیدگاه ها
این یک بهینه سازی عملکرد بسیار جالب است که آن را مخصوصا اگر سایت پر بازدیدی دارید که کاربران زیادی نظر می دهند، به شما پیشنهاد می کنیم.
نظرات در سایت شما تا بعد از تمام شدن محتوای مقاله، نمایش داده نمی شوند، پس چرا بلافاصله آنها را بارگیری می کنید؟
برای اینکار شما فقط کافی است تا یک افزونه وردپرس را نصب کنید. من افزونه Lazy Load for Comments را پیشنهاد می کنم.
اکنون وقتی شخصی از یک پستی بازدید می کند، هیچ یک از نظرات یا تصاویر Gravatar بارگیری نمی شود، تا زمانی که به قسمت نظرات مراجعه کند.
22. بارگذاری تنبل تمام فیلم ها
آیا فیلم ها را در پست های خود جاسازی می کنید؟
برای افزایش بیشتر سرعت سایت وردپرس می توانید فیلم ها (و iframes) خود را درست مانند تصاویر به صورت تنبل بارگیری کنید.
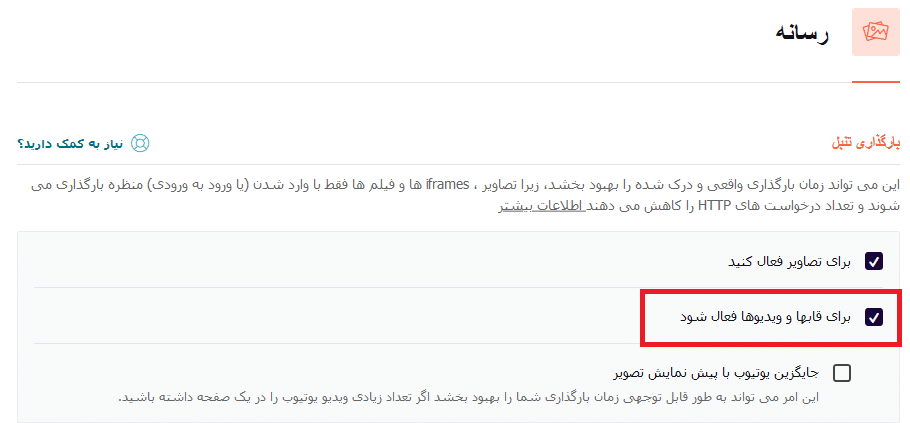
نحوه بارگذاری تنبل ویدیوها
WP Rocket گزینه خاصی برای iframe ها و فیلم ها دارد که می توانید آن را در قسمت رسانه فعال کنید:
23. کاهش تغییر مسیرها
اگر با استفاده از “http” از این وب سایت بازدید کنید، به جای آن شما را به نسخه “https” هدایت می کند.
علاوه بر این ، اگر با “www” بازدید کنید، به نسخه بدون “www” هدایت می شوید.
هر دو تغییر مسیر بسیار سریع هستند، اما باز در سرعت سایت وردپرس شما تاثیر می گذارند.
پس، از ارسال بازدید کننده از طریق تغییر مسیرهایی که باعث می شود سایت شما کندتر به نظر برسد، خودداری می کنید.
24. میزبانی گوگل آنالیتیکس به صورت محلی
تمام وب سایت ها از گوگل آنالیتیکس استفاده می کنند، و اگر شما استفاده نمی کنید همین الان برای نصب آن اقدام کنید.
با این حال، این کار سرعت سایت شما را کاهش می دهد! و همچنین در در GTMetrix خطای “Leverage browser caching” دریافت می کنید.
یکی از دلایل کاهش سرعت سایت وردپرس شما این است که شما باید فایلها را از یک سرور خارجی (Google) بارگیری کنید که مراحل بیشتری نسبت به بارگیری یک فایل از سرور شما دارد.
و از آنجایی که شما نمی توانید بر روی فایل هایی که خارج از هاست میزبانی می شوند، کش اعمال کنید، بهترین گزینه میزبانی محلی برای این فایل ها است.
با میزبانی پرونده های گوگل آنالیتکس به صورت محلی، می توانید آنها را سریعتر بارگیری کنید.
چگونه گوگل آنالیتکس را بصورت محلی بارگیری کنیم؟
افزونه قدرتمند WP Rocket این ویژگی فوق العاده را هم ارائه می دهد.
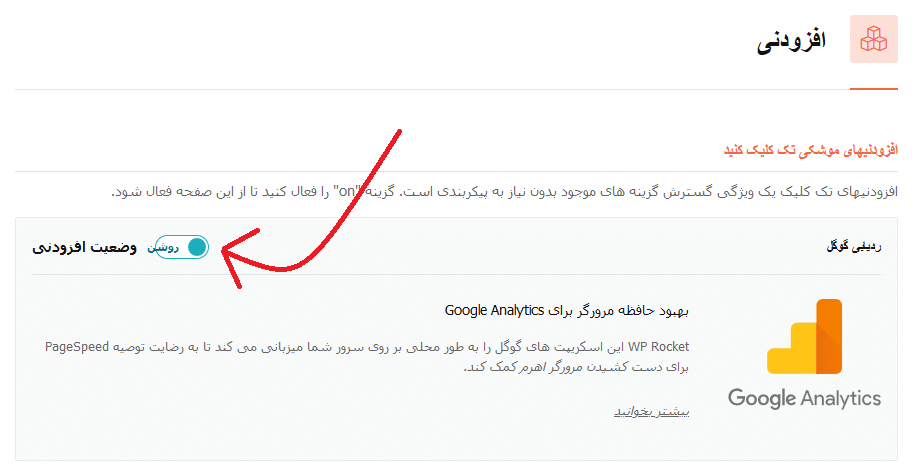
در منوی افزودنی ها، گزینه ساده ای وجود دارد که می توانید به جای بارگذاری آن از سرورهای خود، میزبان Google Analytics را بصورت محلی فعال کنید.
این قابلیت در WP Rocket فایل های شما رو در ارتباط با Google Analytics در مسیر /wp-content/cache/busting/ به صورت محلی ذخیره می کند تا خطای فوق رو دریافت نکنید و با بارگذاری به صورت محلی، سرعت بیشتری در سایت وردپرس خود داشته باشید.
همچنین در صورتی که از افزونه راکت استفاده نمی کنید، CAOS plugin یک جایگزین عالی است.
25. استفاده از یک فونت
شما قبلاً JS و CSS خود را بهینه کرده اید، بنابراین بیایید بهینه سازی فونت ها را نیز جدی بگیریم.
وقتی صحبت از عملکرد می شود، فونت ها گران هستند.
گاهی اوقات برخی کاربران به دلایل مختلف از جمله زیبا سازی سایت، از دو یا چند فونت مختلف استفاده می کنند، به عنوان مثال برای عنوان ها از فونت یکان و برای متن نوشته از فونت ایران سنس استفاده می کنند، این به شدت در سرعت سایت وردپرس تاثیر منفی می گذارد و آن را کاهش می دهد!
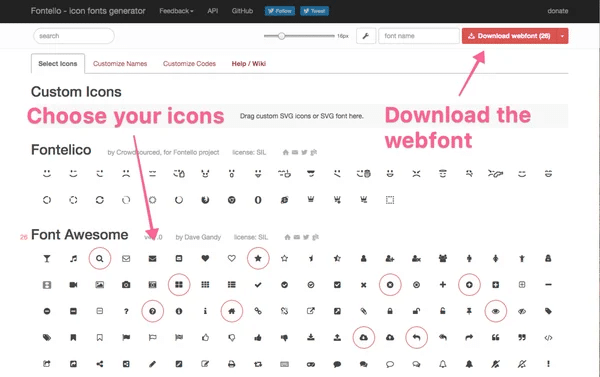
26. جایگزینی فونت Awesome با Fontello
این تاکتیک بسیار فنی است و می تواند کمک زیادی به شما کند.
اگر برای سایت خود از Font Awesome یا یک فونت آیکون دیگر استفاده می کنید، احتمالاً کل فونت را بارگیری می کنید، یعنی صدها آیکون را بارگیری می کنید. به احتمال زیاد، شما فقط تعداد بسیار کمی از آیکون های موجود در سایت را استفاده می کنید.
با استفاده از Fontello، می توانید بسته فونت آیکون خود را تنها با استفاده از آیکون های Font Awesome که در واقع از آنها استفاده می کنید، بسازید.
اگر کنترل فنی کاملی روی سایت خود دارید، این روش به شما کمک می کند تا حجم فونت را به مقدار قابل توجهی کم کنید و سرعت سایت وردپرس خود را افزایش دهید.
از وب سایت سریعتر خود لذت ببرید
سرعت سایت وردپرس شما با انجام کارهای بالا می تواند به بالاترین حد خود برسد.
توجه: اگر بخواهید می توانید از خدمات افزایش سرعت سایت وردپرسی تم فارس استفاده کنید تا تیم ما قالب را برای شما تغییر دهد.


















عالی بود
با سلام
خیلی ممنونم از مقاله فنی و در عین حال به زبان ساده و قابل فهم.من از افزونه راکت استفاده میکنم وقتی تیک فشرده سازی جاوا اسکریپت یا cssرا میزنم یا تاخیر اجرای آنها را انتخاب میکنم ظاهر سایت خراب میشود مثل منوها،مشکل از چی می تونه باشه؟
سلام وقت بخیر
این مشکل ممکنه با بعضی از قالب وردپرس ها پیش بیاد و یا حتی با بعضی از افزونه های نصب شده در سایت ممکنه اختلال داشته باشه.
میتونید گزینه هایی رو که باعث خرابی در سایت میشه غیرفعال کنید.