گاهی اوقات ممکن است بعد از بروزرسانی قالب وودمارت یا انتقال سایت با مشکل نمایش داده نشدن آیکون ها یا نمایش آیکون ها به صورت مربعی در سایت خود مواجه شوید.
مشکل نمایش داده نشدن آیکون ها یا نمایش آیکون ها به صورت مربع در قالب وردپرس وودمارت با یکی از روش های زیر حل می شود:
1. حل مشکل با ذخیره تنظیمات قالب
معمولا با انجام این روش مشکل آیکون ها در وودمارت به صورت کامل حل می شود. برای اینکار فقط کافی است تا در پیشخوان وردپرس بر روی گزینه تنظیمات قالب کلیک کنید و سپس بدون اینکه کاری انجام دهید بر روی دکمه ذخیره تنظیمات کلیک کنید.
الان اگر سایت خود را چک کنید به احتمال زیاد مشکل آیکن های وودمارت حل شده است. اگر اینطور نیست 3 راه دیگر که در ادامه ذکر می شود را دنبال کنید.
2. حذف CSS تولید شده
اگر از ویژگی تولید کننده CSS وودمارت استفاده کرده اید دلیل مشکل می تواند آن باشد.
در پیشخوان وردپرس به قسمت وودمارت » تولید کننده CSS بروید و در انتهای صفحه فایل تولید شده را حذف کنید.
3. پاک کردن حافظه کش
اگر با دو روش بالا مشکل آیکون های قالب وودمارت حل نشد، کش افزونه و کش مرورگر را پاک کنید. در صورت نیاز به اطلاعات بیشتر آموزش پاک کردن کش وردپرس و آموزش پاک کردن کش مرورگر را ببینید.
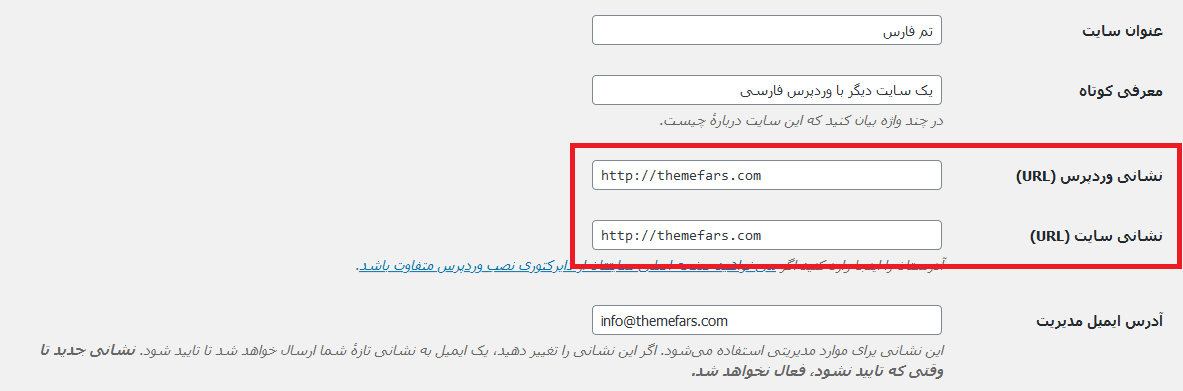
4. تنظیمات نادرست URL
اگر همچنان مشکل آیکون ها باقی مانده است، ممکن است به دلیل تنظیمات نادرست URL باشد. همچنین ممکن است خطای زیر را دریافت کرده باشید:
Access to font at 'http://domain.com/wp-content/themes/woodmart/fonts/fontawesome-webfont.woff?v=4.7.0' from origin 'https://domain.ru' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.


خیلی ممنونم . تنها جایی هستید که همه ی احتمالات رو ذکر کردید بازم ممنون
باریکلا مشکلم رفع شد
عالی مشکل من حل شد
توی بخش تنظیمات به جای https نوشته شده بود http
تغییر دادم درست شد
خدا خیرتون بده همون تغییر http بود مقالتونم واضح و عالی بود ❤️
ممنون تغییرات http مشکل رو حل کرد
سلام
ببخشید چگونه میتونم ایکون و لگو قالب وودمات با دمو دیجی کالا را تغیر بدم
سلام آموزش تغییر لوگو وودمارت رو ببینید.
سلام
خیلی ممنون خیلی گشتم و منتظر تیکت موندم که جواب بدن
گزینه سوم که http رو به https تغییر دادم درست شد. با یه کار به این سادگی
عالی بود حل شد مشکل من هم
عالی ممنونم از راهنمایی خوبتون
عالی. مشکلم حل شد
really simple ssl این افزونه نصب نباشه درست نشون نمیده البته توی هاست هم یه ssl رایگان میتونین ست کنید letsencrypt