امروزه، بسیاری از مردم از تلفن هوشمند خود به عنوان تنها کامپیوتر استفاده می کنند. 3 میلیارد نفر با گوشی های هوشمند و 1.3 میلیارد نفر کامپیوتر دارند. و این بدین معنی است که تعداد زیادی از کاربران شما با دستگاه های موبایل به سایت شما مراجعه می کنند و همین عامل باعث می شود که بهینه سازی سایت برای دستگاه های موبایل اولویت بسیار بالایی پیدا کند.
لازم به ذکر است که ترافیک دستگاه های موبایل هر ساله در حال افزایش چشمگیری است. و در چند سال آینده ممکن است ترافیک دستگاه های موبایل اصلا قابل مقایسه با کامپیوتر ها نباشد.
پس اگر سایت شما برای دستگاه های موبایل بهینه سازی نشده است، سایت شما یک وب سایت از دست رفته است چون گوگل واکنشگرا و پاسخگو بودن سایت در دستگاه های موبایل را یک عامل مهم در رتبه بندی می داند و در صورتی که وب سایت شما واکنشگرا نباشد عملا گوگل رتبه خاصی به وب سایت شما اختصاص نخواهد داد!
طراحی واکنشگرا و پاسخگو چیست؟
طراحی پاسخگو ، واکنشگرا به این معنی است که وب سایت شما در همه دستگاه ها به بهترین شکل نمایش داده شود و با انواع صفحه های نمایش سازگاری کامل داشته باشد، یعنی وقتی که وب سایت شما در دستگاه های کوچکتر مانند تبلت، موبایل و دیگر دستگاه های هوشمند نمایش داده می شود به همان اندازه صفحه نمایش تبدیل شود و هیچ بهم ریختگی نداشته باشد.
6 راه برای بهینه سازی وب سایت شما برای دستگاه های موبایل
خب ما در بالا تقریبا برای شما روشن کردیم که واکنشگرا بودن یک سایت تا چه حد در ترافیک رتبه بندی و سئو سایت تاثیر دارد. ما در ادامه از طریق 6 روش به شما آموزش می دهیم تا یک وب سایت کاملا واکنشگرا داشته باشید و از دست رفتن ترافیک سایت خود جلوگیری کند.
1. سایت خود را با استفاده از ابزار سازگاری موبایل گوگل تست کنید
قبل از انجام هر گونه اقدامی،شما باید اول سایت خود را برای سازگاری در دستگاه های موبایل تست کنید که با انجام این کار به شما کمک می شود تا در زمینه های خاص اطلاعاتی را به دست اورید و با استفاده از انها عملکرد وب سایت خود را بهبود دهید.
شما می توانید با استفاده از یک ابزار تست اختصاصی،این کار را به درستی هر چه تمام تر انجام دهید و برای این کار خوشبختانه گوگل یک ابزار رایگان در دسترس قرار داده است که ابزار تست سازگاری موبایل نامیده میشود.
برای تست سایت شما فقط باید آدرس سایت خود را وارد کنید و بر سپس روی Run Test کلیک کنید. این فرایند معمولا چند ثانیه طول می کشد، در نتیجه شما نتایج را مشاهده خواهید کرد.
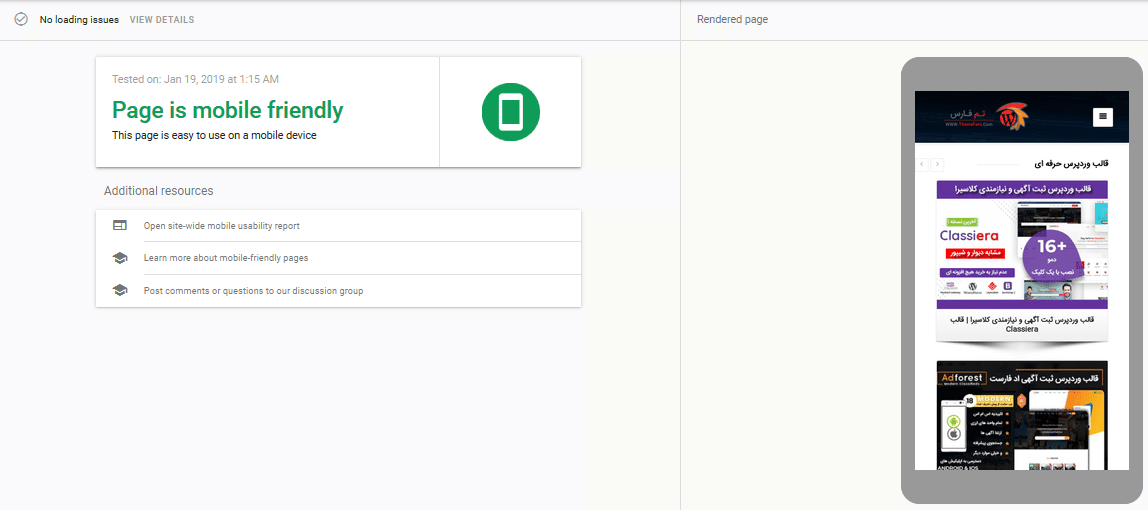
اگر سایت شما برای موبایل مناسب باشد، پیامی را مانند تصویر بالا به همراه یک تصویر از وب سایت خود دریافت خواهید کرد.
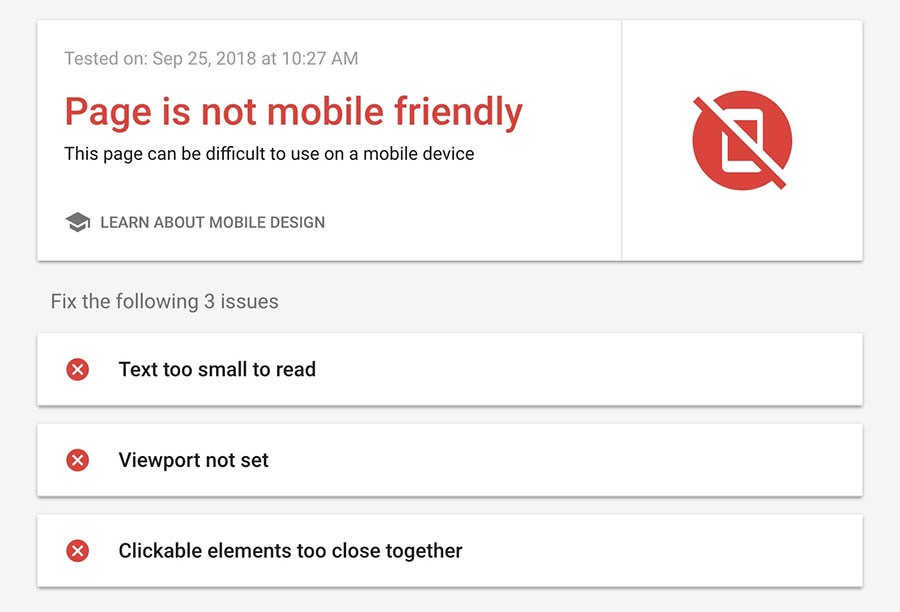
از سوی دیگر اگر سایت شما با دستگاه های موبایل سازگار نباشد نتایجی مانند تصویر زیر به شما نمایش داده می شود که شما باید آن مشکلات را رفع کنید.
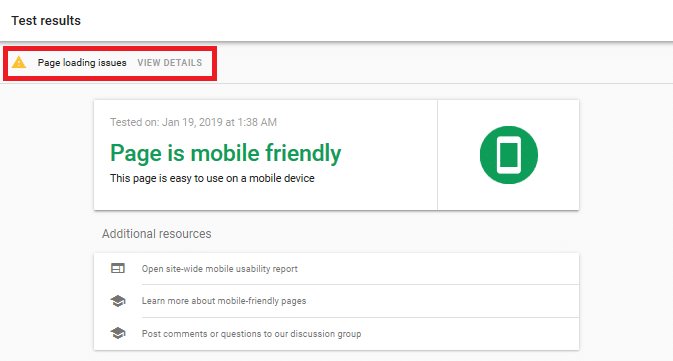
حتی اگر سایت شما یک نتیجه کلی مثبت پیدا کند، ممکن است برخی مشکلات دیگر داشته باشد که شما در این صورت یک اطلاع رسانی مربوط به بارگیری صفحه مشاهده خواهید کرد.
شما می توانید بر روی VIEW DETALIS کلیک کنید تا ببینید چه مشکلاتی وجود دارد، تا نسب به رفع آنها اقدام کنید.
2. از یک قالب وردپرس پاسخگو استفاده کنید
مهم ترین نقش در واکنشگرایی یک سایت قالب وردپرس آن است پس هنگامی که شما یک تم وردپرس را برای وب سایت خود انتخاب می کنید، باید به موارد زیادی توجه داشته باشید،یکی از آنها واکنشگرایی است، که امروزه اغلب قالب های وردپرس استاندارد این ویژگی را دارند. اگر قالب خود را تهیه نکرده اید می توانید از سایت ما بهترین قالب وردپرس را انتخاب کنید که کاملا استاندارد بوده و همه آنها ویژگی واکنشگرایی را دارا هستند.
ضمن اینکه اگر قبلا سایت خود را راه اندازی کرده اید و از یک قالب وردپرس غیر استاندارد استفاده می کنید نگران نباشید شما به راحتی می توانید بدون هیچ مشکلی یک قالب وردپرس جدید نصب کنید، برای این کار فقط کافی است نکاتی را رعایت کنید پس آموزش تغییر قالب وردپرس را ببینید.
3. یک میزبان وب قابل اعتماد را انتخاب کنید
انتخاب میزبان وب مناسب برای سایت شما یکی از مهمترین تصمیماتی است که شما می گیرید. واقعیت ساده این است که اگر شما میزبان یا برنامه ای را انتخاب کنید که سرعت و منابع مورد نیاز شما را ارائه نمی دهد، با هیچ اقدامی نمی توانید عملکرد بد وب سایت خود را متوقف کنید.
4. سرعت بارگذاری سایت خود را افزایش دهید!
سرعت وب سایت در موبایل بسیار مهم است. البته، زمان بارگذاری سایت شما ضمن اینکه باعث رتبه بندی بهتر در گوگل می شود، همچنین کمک خواهد کرد تا نرخ پرش را کاهش دهید و بهترین تجربه کاربری را به ارمغان بیاورید.
اولین کاری که باید انجام دهید این است که سرعت سایت خود را در موبایل تست کنید و باز شما می توانید از ابزار سرعت سنج موبایل گوگل کمک بگیرید.
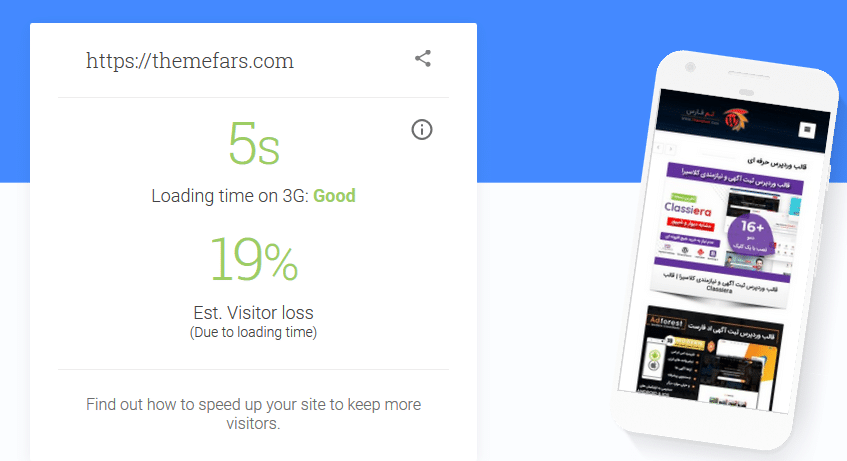
همه کارهایی که باید انجام دهید این است که آدرس سایت خود را وارد کنید و روی دکمه فلش کلیک کنید. این ابزار سرعت بارگذاری سایت شما در دستگاه های موبایل را آزمایش می کند.
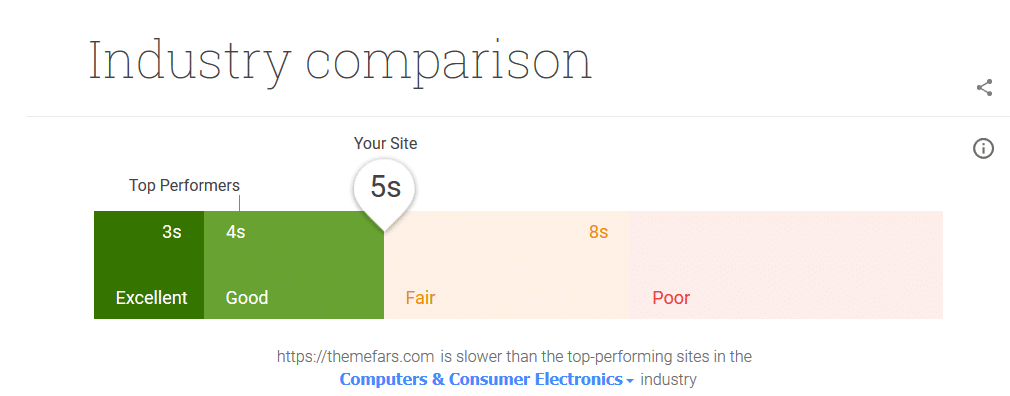
شما همچنین می توانید برای یافتن اطلاعات دقیقتر به پایین بروید. در اینجا خواهید دید که سایت شما با رقابت مقایسه می شود و حتی چند ثانیه می توانید زمان بارگذاری خود را اصلاح کنید.
اگر می خواهید این زمان را کوتاه تر کنید، راه های بسیاری وجود دارد که می توانید سایت خود را برای عملکرد در دستگاه های دسکتاپ و تلفن همراه بهینه سازی کنید.
مهم ترین آنها استفاده از افزونه Wp Rocket است که یک افزونه ضروری وردپرس می باشد و همه وب سایت های حرفه ای از آن استفاده می کنند.
5. فعال کردن صفحات سریع موبایل (AMP)
AMP از زمان معرفی آن در سال 2015 تا به الان به شدت افزایش یافته است و در حال حاضر بسیاری از سایت ها از AMP استفاده می کنند که به وسیله آن سرعت وب سایت انها در گوشی های تلفن به بهترین عملکرد خود می رسد.
شما به راحتی می توانید به مخزن وردپرس مراجعه کنید و به صورت رایگان افزونه AMP را نصب کنید.
شما فقط نیاز به دانلود و نصب افزونه دارید و به طور خودکار نسخه های AMP صفحات شما را تولید می کند. شما حتی می توانید برخی از ظاهر صفحات را تغییر دهید، و به شما اجازه کنترل بیشتری بر نحوه ظاهر آنها در دستگاه های تلفن همراه می دهد.
6. یک اپلیکیشن موبایل ایجاد کنید
با این کار به کاربران اجازه می دهید تا همیشه به راحتی به وب سایت شما دسترسی داشته باشند و به کاربران همیشگی شما تبدیل شوند.
برای این کار کافی است مقاله ما را در مورد افزونه های وردپرس برای تبدیل سایت به اپلیکیشن موبایل را ببینید.
نتیجه
ما در حال حاضر در جهانی استفاده می کنیم که تقریبا هر کسی یک تلفن همراه دارد و این بدین معنی است که کاربران بیشتر به وسیله موبایل ها به وب سایت شما مراجعه می کنند و در صورتی که سایت شما واکنشگرا در مقابل تمام دستگاه ها نباشد ترافیک چشمگیری را از دست می دهید. همچنین باید بدانید که گوگل واکنشگرایی و بهینه سازی سایت در دستگاه های موبایل را از مهم ترین عوامل رتبه بندی سایت می داند.
شما همچنین می توانید مقالات ما را در مورد سئو وردپرس ببینید.