آیا شما به فکر اضافه کردن نوار پیشرفت به نوشته های وردپرس هستید؟ شما می توانید برای انواع کارها در وب سایت خود از یک نوار پیشرفت استفاده کنید که بسیار کاربردی است و در این مقاله از تم فارس ما نحوه اضافه کردن نوار پیشرفت به ابزارک ها و پست ها و صفحات سایت را آموزش می دهیم.
خب اولین کاری که شما باید انجام دهید نصب یک افزونه وردپرس برای افزودن این امکان به سایت می باشد. که باید شما افزونه Progress Bar را نصب و فعال کنید. برای اطلاعات بیشتر می توانید آموزش نصب افزونه وردپرس را ببینید.
بعد از نصب افزونه وردپرس ذکر شده شما به راحتی می توانید با جایگذاری شورت کد زیر نوار پیشرفت را در هر جایی که می خواهید نمایش دهید.
[wppb progress=50]
این نوار پیشرفت متحرک بر روی 50% تنظیم شده است و در صورتی که بخواهید می توانید اعداد دیگری را با 50 جایگزین کنید.
متوجه راحتی پیش از حد ایجاد نوار پیشرفت در وردپرس شدید؟
شما همچنین به راحتی می توانید نوار پیشرفت را سفارشی کنید یعنی به آن متن اضافه کنید یا رنگ آن را تغییر دهید و … که در ادامه برخی از آنها را به شما نشان خواهیم داد.
اضافه کردن متن به نوار پیشرفت
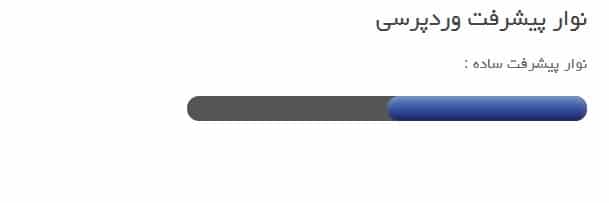
خب در مثال بالا شما فقط یک نوار پیشرفت ساده ایجاد شده است و هیچ ویژگی دیگری به آن اضافه نشده است.شما با شورت کد زیر می توانیدیک متن به نوار پیشرفت اضافه کنید:
[wppb progress=75 text="نوار پیشرفت پروژه"]
با شورت کد بالا متن مدنظر شما بر روی نوار پیشرفت قرار می گیرد.
نمایش پول به جای درصد در نوار پیشرفت
به صورت پیش فرض نوار پیشرفت با درصد پر می شود اما شما می توانید با استفاده از شورت کد زیر افزایش قیمت ها را با واحد ارزی نشان دهید.
[wppb progress="$250/1000" text="$250/$1000 Raised"]
با جایگذاری کد بالا نوار پیشرفتی شبیه به تصویر زیر خواهید ساخت:
همچنین اگر می خواهید که متن را در خارج از نوار پیشرفت نشان دهید باید از شورت کد زیر استفاده کنید:
[wppb progress="$250/1000" text="$250/$1000 Raised" location="after"]
تغییر رنگ و ظاهر نوار پیشرفت
افزونه نوار پیشرفتبا چند رنگ و گزینه های ظاهری می آید که می توانید از آنها استفاده کنید. گزینه های ساخته شده در رنگ آبی، قرمز، زرد، نارنجی و سبز است.با این حال شما می توانید از هر رنگی که می خواهید استفاده کنید.
در پایین ما کد کوتاه هر کدام را برای شما قرار داده ایم:
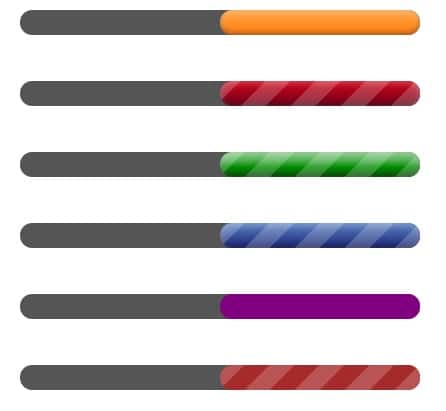
نوار پیشرفت نارنجی
[wppb progress=50 option=orange]
نوار پیشرفت متحرک قرمز
[wppb progress=50 option="animated-candystripe red"]
نوار پیشرفت متحرک سبز
[wppb progress=50 option="candystripe green"]
نوار پیشرفت متحرک آبی
[wppb progress=50 option=candystripe]
نوار پیشرفت تخت در رنگ بنفش
[wppb progress=50 option=flat color=purple]
نوار پیشرفت تخت متحرک قهوه ای
[wppb progress=50 option="flat candystripe" color=brown]
کد کوتاه های بالا نوار پیشرفت های زیر را به ترتیب ایجاد می کنند:
اضافه کردن نوار پیشرفت به ابزارک سایدبار وردپرس
خب شما اولین کاری که باید انجام دهید این است که کدهای کوتاه را برای ابزارک های متن در وردپرس فعال کنید. برای انجام این کار کافی است تا شما کد زیر را با فایل functions.php قالب وردپرس خود اضافه کنید.
add_filter('widget_text','do_shortcode');
خب حالا در پیشخوان وردپرس می توانید به قسمت نمایش » ابزارک ها مراجعه کنید و سپس یک ابزارک متن را به سایدبار خود اضافه کنید.حالا شما در ابزارک هر کدام از کد های کوتاه بالا را قرار دهید می توایند نوار پیشرفت مدنظر خود را ایجاد کنید.
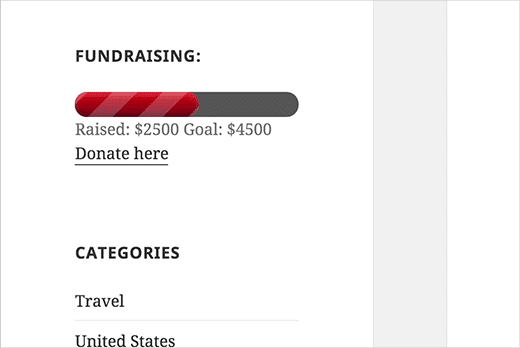
به عنوان مثال ما از کد زیر برای نمایش یک نوار پیشرفت در ابزارک متن استفاده کرده ایم:
[wppb progress="$2500/$4500" option="animated-candystripe red" fullwidth=true] Raised: $2500 Goal: $4500 <a href="example.com">Donate here</a>
که با جایگذاری کد بالا می توانید یک نوار پیشرفت شبیه به تصویر زیر داشته باشید( می توانید به جای محتوای انگلیسی آنچه را که می خواهید بنویسید)
خب به پایان این مقاله رسیدیم، امیدواریم که نحوه اضافه کردن نوار پیشرفت به وردپرس را یاد گرفته باشید و از کاربردهای آن استفاده کنید. همچنین شما می توانید مقاله نحوه اضافه کردن دکمه تماس در وردپرس را ببینید.